第04章-CSS3基础属性
第04章-前端核心技术-CSS3基础属性
项目经理(作者):张明星
学习目标
- 了解
CSS是什么
- 掌握
CSS的简单使用
- 掌握
CSS样式创建和引入的方法重点
- 掌握
CSS背景的使用重点
- 掌握
CSS文本的样式重点
- 掌握
CSS连接的样式重点
CSS简介
什么是 CSS
CSS指层叠样式表 (Cascading Style Sheets)- 定义如何显示 HTML 元素
- 多个样式定义可层叠为一
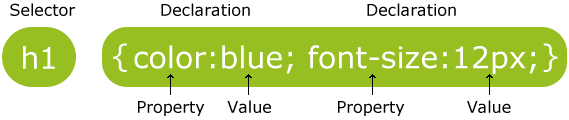
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

- 选择器通常是您需要改变样式的
HTML元素。 - 每条声明由一个属性和一个值组成。
- 属性(property)是您希望设置的样式属性(style attribute)。
- 每个属性有一个值。属性和值被冒号分开。
CSS 创建(引入方式)
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表
外部样式需要创建独立的css文件,并且使用link标签引入,推荐使用
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>内部样式表
内部样式直接在html文件内部使用style标签引入,通常放在head标签中
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>内联样式
内联样式直接在某个标签上通过style属性的引入,必须依赖与某个标签,不通用,但是优先级最高
<p style="color:sienna;margin-left:20px">这是一个段落。</p>多重样式优先级
(内联样式)\> (内部样式)\>(外部样式)\> 浏览器默认样式
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
CSS简单选择器
选择器用于选择哪些元素
元素选择器(选一种元素)
p {
text-align:center;
}
设置HTML文档中所以 p 标签的文字居中对齐。
案例01
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
color: red;
}
</style>
</head>
<body>
<p>前端学习之CSS 元素选择器</p>
<p>前端学习之CSS 元素选择器</p>
<p>前端学习之CSS 元素选择器</p>
</body>
</html>
所有p标签,无论在哪里都会被修改为红色字体
效果展示

id 选择器(选一个)
id 选择器可以为标有特定id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器。CSS 中 id 选择器以 # 来定义。
#abc {
text-align:center;
}案例02
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#text{
color: red;
}
</style>
</head>
<body>
<div id="text">前端学习之CSS id选择器</div>
</body>
</html>
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
效果展示

class 选择器(选多个)
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示,在 CSS中,类选择器以一个点.号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
案例03
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.text{
color: red;
}
</style>
</head>
<body>
<div class="text">
前端学习之CSS class选择器
</div>
<div class="text">
第二个DIV
</div>
<div class="text">
三个DIV都是同一个text类,所以文字都是红色
</div>
</body>
</html>类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
效果展示

三种选择器优先级
id选择器(选一个) \> class选择器(选多个) \> 元素选择器 (选一种元素)
CSS 尺寸
尺寸主要指宽度和高度属性
| 属性 | 描述 |
|---|---|
height |
设置元素的高度。 |
max-height |
设置元素的最大高度。 |
max-width |
设置元素的最大宽度。 |
min-height |
设置元素的最小高度。 |
min-width |
设置元素的最小宽度。 |
width |
设置元素的宽度。 |
注:width: 200px; margin: auto;可以让 区块元素 居中。
注:给上级元素添加text-align: center属性可以让 内联元素 居中,因为内联元素等同于文字处理。
案例04
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.text1{
width: 200px;
height: 50px;
background-color: #DC143C;
}
</style>
</head>
<body>
<div class="text1">
宽度为200px|高度为50px
</div>
</body>
</html>效果展示

CSS 背景颜色
| 属性 | 描述 |
|---|---|
| background-color | 设置背景颜色(red、#00aaff、#0af、rgb(0,255,0)、rgba(0,255,0,1)、hsl(360,10%,1%)) |
rgb
RGB是从颜色发光的原理来设计定的,通俗点说它的颜色混合方式就好像有红、绿、蓝三盏灯,当它们的光相互叠合的时候,色彩相混,而亮度却等于三者亮度之总和,越混合亮度越高,即加法混合。
- 红色(R)
- 绿色(G)
- 蓝色(B)
hsl
HSL 即色相、饱和度、亮度(英语:Hue, Saturation, Lightness)。
- 色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
- 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0-100% 的数值。
- 亮度(L),取 0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
| 值 | 描述 |
|---|---|
| hue - 色相 | 定义色相 (0 到 360) - 0 (或 360) 为红色, 120 为绿色, 240 为蓝色 |
| saturation - 饱和度 | 定义饱和度; 0% 为灰色, 100% 全色 |
| lightness - 亮度 | 定义亮度 0% 为暗, 50% 为普通, 100% 为白 |
案例05
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#bg{
height: 200px;
/* 1.颜色单词 */
background-color: red;
/* 2.三位16进制 */
background-color: #F56;
/* 3.六位16进制 */
background-color: #0000FF;
/* 4.rgb(255,255,255) */
background-color: rgb(10,255,125);
/* 5.rgba(255,255,255,1) */
background-color: rgba(10,255,125,1);
/* 6.hsl(360,100%,100%) */
background-color: hsl(0,100%,50%);
/* 7.hsla(360,100%,100%,1) */
background-color: hsla(0,100%,50%,0.1);
}
</style>
</head>
<body>
<div id="bg"></div>
</body>
</html>效果展示

CSS 背景图片
背景图片包括多个属性,可以分别设置也可以合并设置
| 属性 | 描述 |
|---|---|
| background-color | 设置背景颜色(red、#00aaff、#0af、rgb(0,255,0)、rgba(0,255,0,1)、hsl(360,10%,1%)) |
| background-image | 设置背景图片(url(img/logo.png)) |
| background-repeat | 设置背景图片是否重复(no-repeat、repeat) |
| background-attachment | 设置背景图片是否固定(scroll、fixed) |
| background-position | 设置背景图片的位置(left、right、top、bottom、center、%、px) |
| background-size(不可合并) | 设置背景的大小(px、%、cover、contain) |
注意:background属性设置多个背景时,用逗号分隔开来。
background-size属性
| 值 | 描述 |
|---|---|
| 像素 | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| 百分比 | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
如:
<style type="text/css">
#bg{
background-color: #8B0000;
background-color: url('image/banner.jpg');
background-repeat: no-repeat repeat;
background-attachment: fixed;
background-position: center top;
}
</style>
或者
<style type="text/css">
#bg{
background: #ffffff url('banner.jpg') no-repeat fixed center top;
}
</style>案例06
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#bg{
background: #8B0000 url('image/banner.jpg') no-repeat fixed center top;
background-size: 80% 200px;
}
</style>
</head>
<body>
<div id="bg">
<br/><br/><br/><br/><br/>
哈哈
<br/><br/><br/><br/><br/>
</div>
</body>
</html>效果展示

CSS 文本
文本属性有很多,常用的如下,描述中括号内的内容需要重点记忆
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色(纯文字) |
| direction | 设置文本方向(ltr:[left to right];rtl) |
| unicode-bidi | 设置文本是否被重写(bidi-override) |
| letter-spacing | 设置字符间距 (像素单位px,百分比单位) |
| word-spacing | 设置字(单词间的空格)间距(像素单位px,百分比单位) |
| white-space | 设置元素中空白的处理方式(pre:保留空格和换行;pre-line:只保留换行;nowrap:不保留空格和换行;normal:默认) |
| vertical-align | 设置元素的垂直对齐(表格、图片、内联元素)(top、middle、bottom) |
| text-align | 水平对齐元素中的文本(内联子元素)(left、right、center) |
| text-decoration | 向文本添加上、中、下划线(overline、line-through、underline、none) |
| text-indent | 缩进元素中文本的首行(像素单位px,百分比单位) |
| text-transform | 控制元素中的字母(lowercase、uppercase) |
案例07
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML CSS样式</title>
<style type="text/css">
#direction{
direction: rtl;/*direction和unicode-bidi必须同时使用*/
unicode-bidi: bidi-override;/*只有使用该属性重写文字,文字方向才会改变*/
letter-spacing: 10px;/*字母间距10像素*/
word-spacing: 10px;/*单词间距10像素*/
white-space: pre-wrap;/*控制是否正常显示空格和换行*/
color: blueviolet;
}
#direction span{
color: crimson;
font-size: 18px;
text-decoration: line-through;
}
</style>
</head>
<body>
<div id="direction">
<span>天地不仁</span> Hello world
</div>
</body>
</html>效果展示

CSS3 文字阴影
语法:
text-shadow: h-shadow v-shadow blur color;
注意: text-shadow属性设置多重阴影文本,用逗号分隔开来。
| 属性值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
案例08
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML CSS样式</title>
<style type="text/css">
#content {
background: #ffffff url('bg.jpg') no-repeat fixed 100% 100%;
background-size: 100% 100%;
word-break: break-word;/*文字自动换行*/
}
h1 {
background-color: rgba(5, 66, 77, 0.8);
color: white;
text-align: center;
text-shadow: #FF0000 5px 5px 2px;
}
h4 {
background-color: rgba(55, 66, 5, 0.6);
color: wheat;
text-align: center;
}
.desc {
background-color: rgba(55, 123, 77, 0.7);
color: white;
text-align: center;
}
#content .pre {
text-align: center;
white-space: pre-line;
}
</style>
</head>
<body>
<div id="content">
<h1>HTML CSS样式</h1>
<h4>第一部分 Web前端入门必备</h4>
<p class="desc">本阶段主要学习Web前端开发的基础技能,包括HTML5、CSS3、JavaScript,学习掌握Web网页的基本布局、排版、特效、动画等。HTML是目前最流行的网页制作语言。CSS样式表在网页设计中变得越来越重要。JavaScript是动态脚本语言,是实现网页动态效果的核心。三者搭配,网页必成。</p>
<div class="pre">
01、HTML 基本标签及W3C标准
02、HTML 语法|标签|属性
03、HTML 文本格式化|实体字符
04、HTML 图像|表格|列表|超链接
05、HTML 框架|表单|表单元素
06、HTML5音视频多媒体
07、CSS 基础语法|简单选择器
08、CSS 背景|文本|字体
09、CSS 列表|超链接|表格样式
10、CSS 盒子模型|边框|轮廓|边距
11、CSS 尺寸|定位|显示|浮动
12、CSS 伪类|复杂选择器
13、JS 基本语法|变量|运算|选择结构|循环结构
14、JS 函数|对象|正则表达式|内置对象
15、JS DOM对象|BOM对象|浏览器适配
16、实战:制作天猫商城网页
</div>
</div>
</body>
</html>效果展示

CSS 字体
CSS字体属性定义字体,加粗,大小,文字样式。
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size/line-height | 指定文本的字体大小 |
| font-style | 指定文本的字体斜体(斜体:italic) |
| font-weight | 指定字体的粗细(100:不加粗;900:加粗【bold】)。 |
font-variant |
以小型大写字体或者正常字体显示文本。(small-caps) |
font属性合并写法的顺序:
font-style
font-variant
font-weight
font-size/line-height
font-family
如果行高和高度一样,可以简单的让单行文字垂直居中。
height:50px;
line-height:50px;字体系列
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。多个字体系列是用一个逗号分隔指明:
p{
font-family:"楷体","微软雅黑";
}CSS单位
绝对单位:(像素单位)
设置一个指定大小的文本,不允许用户在所有浏览器中改变文本大小,确定了输出的物理尺寸时绝对大小很有用
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}相对大小:(可变单位)
Em:相对于直接上级的元素的字体大小来设置大小Rem:相对于html的元素字体大小来设置大小百分比:相对于元素自身的大小来设置大小
vw: 1vw 等于视口宽度的1%
vh: 1vh 等于视口高度的1%
- vmin : 选取
vw和vh中最小的那个
vmax: 选取vw和vh中最大的那个
浏览器默认大小和普通文本段落一样,是16像素(16px=1em)。
如果上级元素的字体大小为20px,则(20px=1em)。
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
上面的例子,em的文字大小是与前面的例子中像素一样。
不过,如果使用 em 单位,则可以在所有浏览器中调整文本大小。
CSS 超链接属性
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
a:link- 正常,未访问过的链接
- a:visited - 用户已访问过的链接
a:hover- 当用户鼠标放在链接上时
a:active- 链接被点击的那一刻
注意: a:hover 必须在 a:link 和 a:visited 之后写,需要严格按顺序才能看到效果。
注意: a:active 必须在 a:hover 之后。
案例09
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
a:link {
color: #000000;
}
/* 未访问链接*/
a:visited {
color: #00FF00;
}
/* 已访问链接 */
a:hover {
color: #FF00FF;
}
/* 鼠标移动到链接上 */
a:active {
color: #0000FF;
}
/* 鼠标点击时 */
</style>
</head>
<body>
<a href="" target="_blank">这是一个链接</a>
</body>
</body>
</html>效果展示

CSS后代选择器
后代选择器(descendant selector)又称为包含选择器。使用符合空格
后代选择器可以选择作为某元素后代的元素。
举例来说,如果您希望只对 ul 元素中的 li元素应用样式,而不对ol元素中的li元素应用样式,可以这样写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul li {
line-height: 50px;
}
</style>
</head>
<body>
<ul>
<li><a href="">系统管理</a></li>
<li><a href="">会员管理</a></li>
</ul>
</body>
</html>
 免费AI编程助手
免费AI编程助手




更多建议: