第01章-HTML5基础
第01章-前端核心技术-HTML5基础
项目经理(作者):张明星
学习目标
- 了解什么是HTML
- 掌握HTML标签、元素的概念
重点
- 掌握HTML常用头部元素的使用
重点
- 掌握HTML标题、段落、文本、图片等排版
重点难点
- 掌握HTML超链接的使用
重点
HTML 是什么
HTML就是超文本标记语言(英语:HyperText Markup Language,简称:HTML),是一种用于创建网页的标准标记语言,主要功能就是控制网页显示的内容,而不关注内容样式的展示,样式的展示效果有css技术来实现
HTML 特点:
- HTML 不是一种编程语言,而是一种简单的标记语言
- HTML的文档也叫做 web页面(网页)
- HTML文档只是一种简单的ASCII码[文本],通过浏览器直接解释执行
一个网页的默认文件名是index.html,也就是说如果一个页面名叫index.html就可以在访问这个页面的时候忽略不写,如:
http://127.0.0.1:8888/demo/index.html -> http://127.0.0.1:8888/demo/
案例01
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <h1>超文本标记语言</h1> <p>欢迎来到HTML的世界</p> </body></html>
效果展示

案例解析
<!DOCTYPE html> 声明为 HTML第5版本的文档<html> 元素是 HTML 页面的根元素,所以内容都应该写在其内部<head> 元素包含了文档的元(meta)数据,用来设置页面参数<title> 元素设置整个页面的在浏览器中的标题<body> 元素包含整个页面的可见区域显示的内容<h1> 元素显示一个一级标题<p> 元素显示普通文字的段落
HTML 网页结构
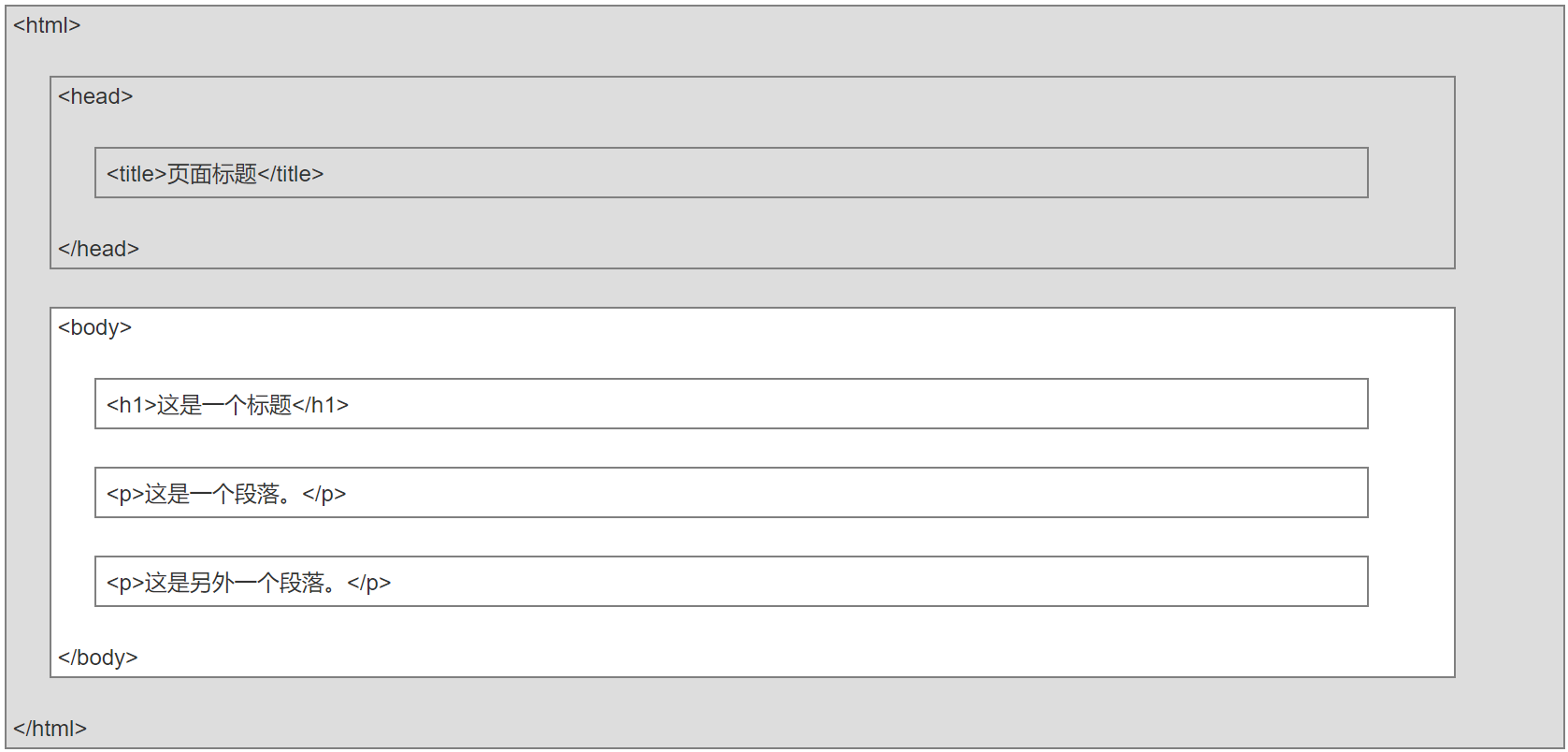
下面是一个可视化的HTML页面结构:

说明
<head> 元素包含了文档的元(meta)数据,用来设置页面参数<body> 元素包含整个页面的可见区域显示的内容注意:只有 <body> 区域 (白色部分) 才会在浏览器中显示
HTML 标签(标记)
HTML标记通常被称为HTML标签 (HTML tag)。把由<>括起来的部分统称为标签
HTML 标签通常是成对出现的,比如<p> 和</p>标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
也有特殊的标签,只有开头没有结尾,在开头后面加上/表示结尾,这种表签叫做单标签或者空标签,如:<br>
标签格式
<标签>内容</标签>
HTML 元素
由开始标签和标签中的内容和結束标签共同组成的整体,叫做一个元素。
如:
<body> <h1>超文本标记语言</h1> <p>欢迎来到HTML的世界</p></body>
HTML 属性
把写在开始标签中键值对(名称/值对)称之为属性。
HTML 元素可以设置属性,就像长方形的长宽属性一样。属性必须写在开始标签中,比如:<p align="center">段落</p>,属性总是以名称/值对的形式出现,比如:name="value"。
HTML属性作用
- 给元素中添加附加信息(仅仅添加数据)
- 控制元素显示的风格(改变元素默认显示样式)
案例02
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>文档标题</title> </head> <body> <h1 align="center">居中对齐</h1> <p align="left">左对齐默认</p> <p align="center">居中对齐</p> <p align="right">右对齐</p> </body></html>
效果展示

HTML 标题
页面中文本标题(Heading)是通过 <h1> - <h6>标签进行定义的,从大到小:<h1> - <h6>。
| 标签 | 描述 | 案例 |
|---|---|---|
<h1> |
一级标题 | <h1>标题H1</h1> |
<h2> |
二级标题 | <h2>标题H2</h2> |
<h3> |
三级标题 | <h3>标题H3</h3> |
<h4> |
四级标题 | <h4>标题H4</h4> |
<h5> |
五级标题 | <h5>标题H5</h5> |
<h6> |
六级标题 | <h6>标题H6</h6> |
案例03
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>文档标题</title> </head> <body> <h1>标题H1</h1> <h2>标题H2</h2> <h3>标题H3</h3> <h4>标题H4</h4> <h5>标题H5</h5> <h6>标题H6</h6> </body></html>
效果展示

HTML 段落&换行
HTML中文字一般都是写在标签里面的,普通文字用的标签就是段落P标签。
在HTML中空格和换行标记都会被自动忽略,不会显示,因此需要使用换行标签<br>来手动换行。
| 标签 | 描述 | 案例 |
|---|---|---|
<p> |
普通文字标签(段落标签) | <p>这是一个段落</p> |
|
换行 | <br/> |
案例04
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>文档标题</title> </head> <body> <p>这是一个段落,从第一行开始</p> <p>这是第二个段落,会自动换行,另起一行开始</p> <br/> <p>这是第三个段落,在这之前使用了br标签来换行,所以间隔变大</p> <p>这是第四个段落,一个br标签只能换一行,换几行需要几个br标签</p> </body></html>
效果展示

HTML 头部
页面标题元素
<title>标签定义了不同文档的标题。
案例05
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>当前网页在浏览器的标签页中的标题</title> </head> <body> <h1>超文本标记语言</h1> <p>欢迎来到HTML的世界</p> </body></html>
网页参数设置元素
meta标签描述了一些基本的元数据。
<meta>标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
<meta>元素通常用于指定网页的描述,关键词,文件的修改时间,作者,和其他元数据。
<meta>可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
案例06
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>文档标题</title> <!--为搜索引擎定义关键词--> <meta name="keywords" content="HTML超文本标记语言"> <!--为网页定义描述内容--> <meta name="description" content="前端必备的基础技能"> <!--定义网页作者--> <meta name="author" content="star"> <!--每5秒钟刷新当前页面--> <meta http-equiv="refresh" content="5"> <!--每5秒钟后自动给跳转--> <meta http-equiv="refresh" content="5;url=http://www.baidu.com"> </head> <body> <h1>超文本标记语言</h1> <p>欢迎来到HTML的世界</p> </body></html>
HTML 水平分割线
实现水平分割线使用<hr>标签,<hr>标签属性如下:
| 属性 | 值 | 描述 |
|---|---|---|
| align | left、center、right |
规定 hr 元素的对齐方式 |
| color | 颜色单词 | 规定 hr 元素的颜色 |
| size | 像素 | 规定 hr 元素的高度。 |
| width | 像素百分比 | 规定 hr 元素的宽度。 |
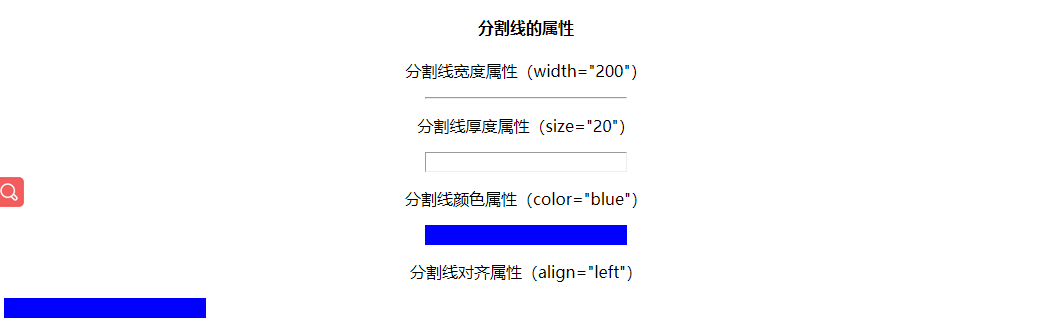
案例07
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>文档标题</title> </head> <body> <h4 align="center">分割线的属性</h4> <p align="center">分割线宽度属性(width="200")</p> <hr width="200"> <p align="center">分割线厚度属性(size="20")</p> <hr width="200" size="20"> <p align="center">分割线颜色属性(color="blue")</p> <hr width="200" size="20" color="blue"> <p align="center">分割线对齐属性(color="blue")</p> <hr width="200" size="20" color="blue" align="left"> </body></html>
效果展示

HTML 文本格式化
常用的文本格式化标签
| 标签 | 描述 | 案例 |
|---|---|---|
<b> |
<b>粗体文字</b> | <b>加粗</b> |
<i> |
<i>斜体字</i> | <i>斜体</i> |
<small> |
<small>小号字</small> | <small>小号</small> |
<sub> |
<sub>下标字</sub> | <sub>下标</sub> |
<sup> |
<sup>上标字</sup> | <sup>上标</sup> |
<ins> |
<ins>插入字(下划线)</ins> | <ins>下划线</ins> |
<del> |
<del>删除字(中划线)</del> | <del>中划线</del> |
<em> |
<em>着重字,和 i相似</em> | <em>着重字</em> |
strong |
<strong>加重语气,和b相似</strong> | <strong>加重语气</strong> |
font |
<font size="3" color="red">自定义字体</font>( |
<font size="3" color="red">自定义字体</font> |
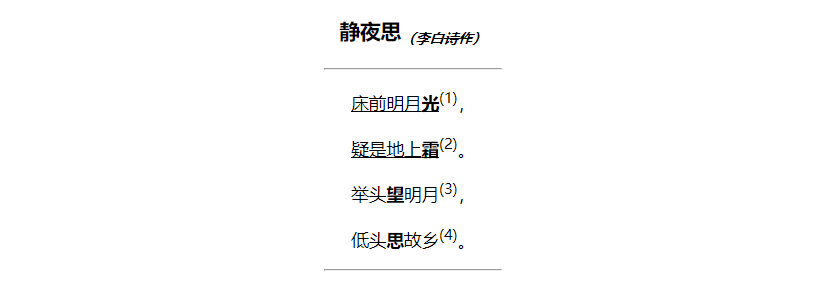
案例08
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>HTML 文本格式化</title> </head> <body> <h3 align="center">静夜思<small><i><sub>(李白<del>诗作</del>)</sub></i></small></h3> <hr align="center" width="160"> <p align="center"><ins>床前明月<b>光</b></ins><sup>(1)</sup>,</p> <p align="center"><ins>疑是地上<b>霜</b></ins><sup>(2)</sup>。</p> <p align="center">举头<b>望</b>明月<sup>(3)</sup>,</p> <p align="center">低头<b>思</b>故乡<sup>(4)</sup>。</p> <hr width="160"> </body></html>
效果展示

HTML 字符实体
HTML 中的预留字符必须被替换为字符实体。
一些在键盘上找不到的字符也可以使用字符实体来替换。
如:在 HTML 中不能使用小于号<和大于号>,这是因为浏览器会误认为它们是标签。
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | |
|
| < | 小于号 | < |
| > | 大于号 | > |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ™ | 商标 | &trade |
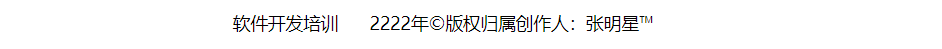
案例09
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p align="center"> 软件开发培训 2222年©版权归属创作人:张明星™ </p> </body></html>
效果展示

HTML 超链接
HTML使用标签<a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
- 当把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
- 在标签
<a>中使用href属性来描述链接的地址。
- 在标签
<a>中使用target="_blank"属性来设置在浏览器新标签页中打开页面。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
超链接属性
| 属性 | 值 | 描述 |
|---|---|---|
href |
URL | 规定链接的目标 URL。 |
target |
_blank | 规定在浏览器新标签页中打开目标网页 URL。仅在 href 属性存在时使用。 |
超链接语法
<a href="http://www.xx.com" rel="external nofollow" target="_blank" target="_blank">这是一个超链接</a>
超链接锚点(书签)
超链接锚点类似淘宝点击菜单跳转到某一分类产品。
链接的锚点通过ID属性来指定。ID属性是每个元素都有的属性,为某元素指定ID编码
元素具有ID属性后,就可以通过超链接a标签的href属性来跳转到指定的元素。但是需要加上#前缀。如
<h1 id="aaa">顶部</h1><a href="#aaa">回到顶部</a>
案例10
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <hr > <h1 id="aaa">顶部</h1> <a href="#bbb">回到中部</a> <a href="#ccc">回到底部</a> <hr > 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> <hr > <h2 id="bbb">页面中部</h2> <a href="#aaa">回到顶部</a> <a href="#ccc">回到底部</a> <hr > 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> 往下看↓<br><br><br><br><br><br><br><br><br><br> <hr > <h2 id="ccc">页面底部</h2> <a href="#aaa">回到顶部</a> <a href="#bbb">回到中部</a> <hr > </body></html>
HTML 图片
在 HTML 中,图像由<img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签
要在页面上显示图像,你需要使用源属性src。src 指 source。源属性的值是图像的 URL 地址
图片标签属性
| 显示结果 | 值 | 实体名称 |
|---|---|---|
src |
URL | 规定图片的目标 URL。 |
width |
%|值 | 规定图片的宽度。 |
height |
%|值 | 规定图片的高度。 |
定义图像的语法
<img src="logo.png" width="200" height="200" />
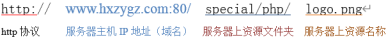
URL统一资源定位符

图片链接
HTML标签可以相互嵌套。当在超链接a标签中嵌套图片后,图片和超链接就合二为一,也就是说点击图片可以实现a标签的跳转功能。
案例11
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>图像链接</title> </head> <body> <a href="www.baidu.com" target="_blank"> <img src="img/timg.jpg" alt="提示文字" width="200" height="200" /> </a> </body></html>
图片对齐模式
图片的对齐使用<img>标签的align属性控制
<img align="middle|top|bottom">
属性值:
| 值 | 描述 | |
|---|---|---|
middle |
center |
把图像与周围文字的中央对齐。 |
top |
把图像与周围文字的顶部对齐。 | |
bottom |
把图像与周围文字的底部对齐。 |
案例12
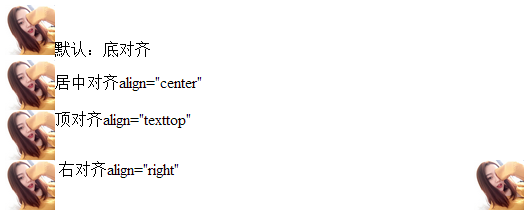
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>图片对齐模式</title> </head> <body> <img src="img/avatar.jpg" height="50"/>默认:底对齐 <br> <img src="img/avatar.jpg" height="50" align="center"/>居中对齐align="center" <br> <img src="img/avatar.jpg" height="50" align="texttop"/>顶对齐align="texttop" <br> <img src="img/avatar.jpg" height="50" align="texttop"/> <img src="img/avatar.jpg" height="50" align="right"/>右对齐align="right" </body></html>
效果展示

图片整体居中
图片通过align属性只能控制显示在左边或者右边,却不能控制显示在中间。
HTML的标签可以嵌套,嵌套的时候往往外层标签的属性会作用于内层标签,利用此特性可以使用具有居中排版的标签来控制其内部的标签居中显示。
如使用<p></p>来包裹<img>标签来控制<img>标签居中显示。
案例13
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>图片整体居中</title> </head> <body> <h4 align="center">图片整体居中</h4> <p align="center"><img src="img/timg.jpg" height="150" /></p> </body></html>
效果展示






更多建议: