Flutter 布局方法
重点是什么?
- Widgets 是用于构建 U I的类.
- Widgets 用于布局和 UI 元素.
- 通过简单的 widget 来构建复杂的 widget
Flutter 布局机制的核心就是 widget。在 Flutter 中,几乎所有东西都是一个 widget - 甚至布局模型都是 widget。您在 Flutter 应用中看到的图像、图标和文本都是 widget。 甚至你看不到的东西也是 widget,例如行(row)、列(column)以及用来排列、约束和对齐这些可见 widget 的网格(grid)。
您可以通过构建 widget 来构建更复杂的 widget。例如,下面左边的屏幕截图显示了 3 个图标,每个图标下有一个标签:


第二个屏幕截图显示布局结构,显示一个行包含 3 列,其中每列包含一个图标和一个标签。
注意: 本教程中的大多数屏幕截图都是在debugPaintSizeEnabled为 true 时显示的,因此您可以看到布局结构。 有关更多信息,请参阅可视化调试,这是调试 Flutter Apps中的一节。
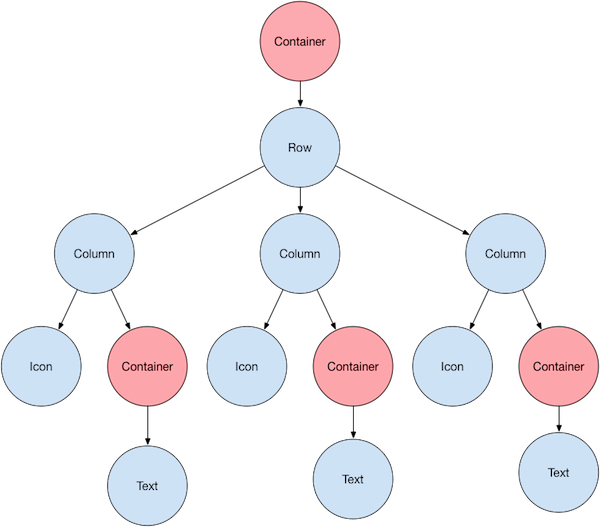
以下是此 UI 的 widget 树示意图:

大部分应该看起来应该像您所期望的,但你可能想了解一下 Container(以粉红色显示)。 Container 也是一个 widget,允许您自定义其子 widget。如果要添加填充,边距,边框或背景色,请使用 Container 来设置(译者语:只有容器有这些属性)。
在这个例子中,每个 Text 放置在 Container 中以添加边距。整个行也被放置在容器中以在行的周围添加填充。
本例 UI 中的其他部分也可以通过属性来控制。使用其 color 属性设置图标的颜色。使用 Text 的 style 属性来设置字体,颜色,粗细等。列和行的属性允许您指定他们的子项如何垂直或水平对齐,以及应该占据多少空间。
布局一个 widget
- 即使应用程序本身也是一个 widget.
- 创建一个 widget 并将其添加到布局widget中是很简单的.
- 要在设备上显示 widget,请将布局 widget 添加到 app widget 中。
- 使用 Scaffold 是最容易的,它是 Material Components 库中的一个 widget,它提供了一个默认 banner,背景颜色,并且具有添加 drawer,snack bar 和底部 sheet 的 API。
- 如果您愿意,可以构建仅使用标准 widget 库中的 widget 来构建您的应用程序
如何在 Flutter 中布局单个 widget ?本节介绍如何创建一个简单的 widget 并将其显示在屏幕上。它还展示了一个简单的 Hello World 应用程序的完整代码。
在 Flutter 中,只需几个步骤即可在屏幕上放置文本,图标或图像。
- 选择一个 widget 来保存该对象。根据您想要对齐或约束可见窗口小部件的方式,从各种布局 widget 中进行选择, 因为这些特性通常会传递到所包含的 widget 中。这个例子使用 Center,它可以将内容水平和垂直居中。
- 创建一个 widget 来容纳可见对象注意:Flutter 应用程序是用 Dart 语言编写的。如果您了解 Java 或类似的面向对象编程语言,Dart 会感到非常熟悉。 如果不了解的话,你可以试试 DartPad 一个可以在任何浏览器上使用的交互式 Dart playground。 Dart 语言之旅是一篇介绍 Dart 语言特性的概述。
例如,创建一个Text widget:new Text('Hello World', style: new TextStyle(fontSize: 32.0))new Image.asset('images/myPic.jpg', fit: BoxFit.cover)new Icon(Icons.star, color: Colors.red[500]) - 将可见 widget 添加到布局 widget。 所有布局 widget 都有一个 child 属性(例如 Center 或 Container ),或者一个 children 属性,如果他们需要一个 widget 列表(例如 Row,Column,ListView 或 Stack)。将 Text widget 添加到 Center widget:
new Center( child: new Text('Hello World', style: new TextStyle(fontSize: 32.0)) - 将布局 widget 添加到页面。Flutter 应用本身就是一个 widget,大部分 widget 都有一个 build() 方法。在应用程序的 build 方法中创建会在设备上显示的 widget。 对于 Material 应用程序,您可以将 Center widget 直接添加到 body 属性中。
class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: new Text(widget.title), ), body: new Center( child: new Text('Hello World', style: new TextStyle(fontSize: 32.0)), ), ); } }// 这个App没有使用Material组件, 如Scaffold. // 一般来说, app没有使用Scaffold的话,会有一个黑色的背景和一个默认为黑色的文本颜色。 // 这个app,将背景色改为了白色,并且将文本颜色改为了黑色以模仿Material app import 'package:flutter/material.dart'; void main() { runApp(new MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( decoration: new BoxDecoration(color: Colors.white), child: new Center( child: new Text('Hello World', textDirection: TextDirection.ltr, style: new TextStyle(fontSize: 40.0, color: Colors.black87)), ), ); } }





更多建议: