ECharts个性化图表样式的实现
Echarts 绘制南丁格尔图
Echarts 可以自定义配置选项;
Echarts 设置数据图形的样式可以从三个层级入手,分别是:全局、系列和数据。
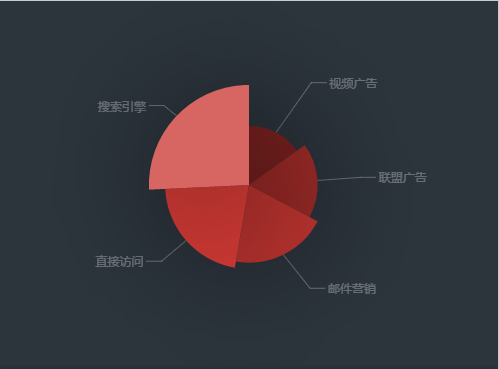
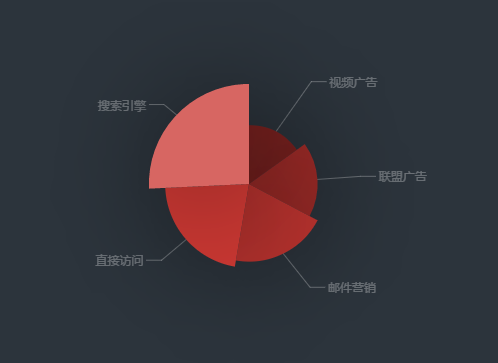
下面我们使用 Echarts 来实现如下的一个南丁格尔图:

开始绘制南丁格尔图
与第一节绘制的图表样式不同,本节我们要绘制的是饼图(第一节是柱状图)。
饼图是根据明显的扇形弧度的不同来表达不同类目的数据占据的总数的百分比。相比于柱状图,饼图的数据格式更加简单,它数值是一维的,无需给出类目。
饼图不在直角坐标系上实现,自然也不需要 xAxis 和 yAxis。
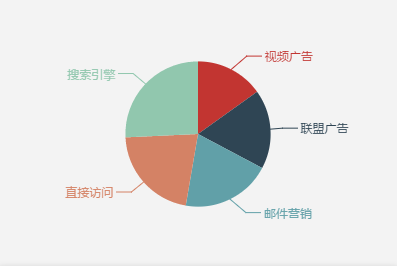
利用下述代码绘制出一个简单的饼图:
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
})图形显示结果:

ECharts 中的数据项既可以只设成数值,也可以设为一个包含有名称、该数据图形的样式配置、标签配置的对象,具体见 data 文档。
比如上述代码中的 data 属性值是一个包含 name 和 value 属性的对象,而不像第一节里那样每一项都是单个数值。
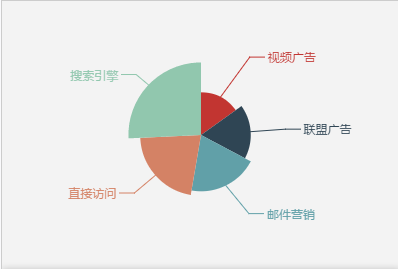
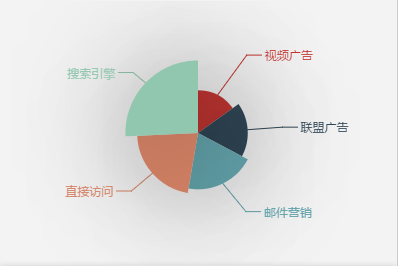
ECharts 中的 饼图 也支持通过设置 roseType 显示成南丁格尔图,操作如下:
roseType: 'angle'显示出的南丁格尔图通过半径表示数据的大小:

Echarts 配置阴影
建立好一个基本的南丁格尔图后,我们可以为其添加一些通用的样式,例如阴影、透明度、颜色、边框颜色、边框宽度等。
Echarts 的这些样式通常都是在系列的 itemStyle 中设置的。
下面来看看 Echarts 中阴影样式的配置:
itemStyle: {
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}加上阴影后显示的效果如下:

在 itemStyle 中有 normal 和 emphasis 两个选项,normal 选项显示的是正常展示下的样式,emphasis 是当鼠标 hover 时候的高亮样式。
上述示例里使用的是 normal ,是在正常的样式下加阴影,如果想要配置为在鼠标 hover 的时候突出阴影,可以使用下述代码:
itemStyle: {
emphasis: {
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}Echarts 设置深色背景和浅色标签
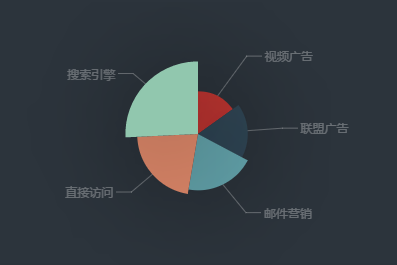
接下来我们通过修改背景颜色和文本颜色来把上述实例的主题变为深色主题。
因为背景色是全局的,所以直接在 option 下设置 backgroundColor 就可以了,具体操作如下:
setOption({
backgroundColor: '#2c343c'
})背景色设置完成后,同样将文本的样式设置为全局的 textStyle,具体操作如下:
setOption({
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
})如果不想设置全局的文本样式,也可以分别对每个系列进行设置,每个系列的文本设置在 label.normal.textStyle,操作如下:
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
}最后,我们将实例中的饼图的标签的视觉引导线的颜色设置为浅色,操作如下:
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
}最终的饼图效果显示如下:

注意:label 和 labelLine 的样式有 normal 和 emphasis 两个状态,这与 itemStyle 相同。
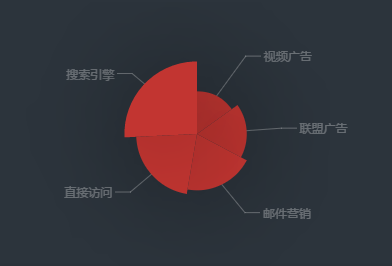
Echarts 设置扇形的颜色
我们还可以根据实际需要对饼图中扇形的颜色进行设置,同样,扇形颜色的设置是在 itemStyle 中,操作如下:
itemStyle: {
normal: {
// 设置扇形的颜色
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}效果显示如下:

现在已经很接近我们要实现的效果了,接下来我们来实现图形的层次感和空间感。
ECharts 中每个扇形颜色的可以通过分别设置 data 下的数据项实现,操作如下:
data: [{
value:400,
name:'搜索引擎',
itemStyle: {
normal: {
color: '#c23531'
}
}
}, ...]其实我们可以使用一种更快捷的方式来体现明暗度的变化,即通过 visualMap 组件将数值的大小映射到明暗度,操作如下:
visualMap: {
// 不显示 visualMap 组件,只用于明暗度的映射
show: false,
// 映射的最小值为 80
min: 80,
// 映射的最大值为 600
max: 600,
inRange: {
// 明暗度的范围是 0 到 1
colorLightness: [0, 1]
}
}我们得到的最终效果如下图所示:

以下是一个南丁格尔图简单示例:
<html>
<head>
<meta charset="utf-8">
<title>w3cschool (www.w3cschool.cn) </title>
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts-en.common.js" rel="external nofollow" ></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '饼状图--南丁格尔图',//标题文本内容
textStyle: {//设置标题的文本样式
color: '#ffffff'
}
},
backgroundColor: '#2c343c',
visualMap: {
// 不显示 visualMap 组件,只用于明暗度的映射
show: false,
// 映射的最小值为 80
min: 80,
// 映射的最大值为 600
max: 600,
inRange: {// 明暗度的范围是 0 到 1
colorLightness: [0, 1]
}
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
roseType: 'angle',
data: [
{value: 400,name: '搜索引擎'},
{value: 335,name: '直接访问'},
{value: 310,name: '邮件营销'},
{value: 274,name: '联盟广告'},
{value: 235,name: '视频广告'}
],
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {//将标签的视觉引导线的颜色设为浅色
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
itemStyle: {//阴影的配置,还可以设置扇形的颜色,在normal中编辑color来设置,设置后的扇形颜色是一样的
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>




更多建议: