如何设置singleAxis组件的刻度
singleAxis.axisTick | Object
坐标轴刻度相关设置。
singleAxis.axisTick.show | boolean
[ default: true ]
是否显示坐标轴刻度。
singleAxis.axisTick.alignWithLabel | boolean
[ default: false ]
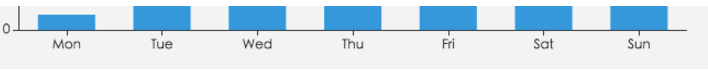
类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。如下图:

singleAxis.axisTick.interval | number, Function
[ default: 'auto' ]
坐标轴刻度的显示间隔,在类目轴中有效。默认同 axisLabel.interval 一样。
默认会采用标签不重叠的策略间隔显示标签。
可以设置成 0 强制显示所有标签。
如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
(index:number, value: string) => boolean第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。
singleAxis.axisTick.inside | boolean
[ default: false ]
坐标轴刻度是否朝内,默认朝外。
singleAxis.axisTick.length | number
[ default: 5 ]
坐标轴刻度的长度。
singleAxis.axisTick.lineStyle | Object
设置坐标轴刻度线的样式。
singleAxis.axisTick.lineStyle.color | Color
刻度线的颜色,默认取 axisLine.lineStyle.color。
singleAxis.axisTick.lineStyle.width | number
[ default: 1 ]
坐标轴刻度线宽。
singleAxis.axisTick.lineStyle.type | string
[ default: 'solid' ]
坐标轴刻度线的类型。
可选:
- 'solid'
- 'dashed'
- 'dotted'
singleAxis.axisTick.lineStyle.shadowBlur | number
图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
示例:
{
shadowColor: 'rgba(0, 0, 0, 0.5)',
shadowBlur: 10
}singleAxis.axisTick.lineStyle.shadowColor | Color
阴影颜色。支持的格式同color。
singleAxis.axisTick.lineStyle.shadowOffsetX | number
[ default: 0 ]
阴影水平方向上的偏移距离。
singleAxis.axisTick.lineStyle.shadowOffsetY | number
[ default: 0 ]
阴影垂直方向上的偏移距离。
singleAxis.axisTick.lineStyle.opacity | number
图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。





更多建议: