Angular9 路由器教程
虽然“快速上手:“英雄指南”教程介绍了 Angular 中的一般概念,而本篇 “路由器教程”详细介绍了 Angular 的路由能力。本教程将指导你在基本的路由器配置之上,创建子路由、读取路由参数、惰性加载 NgModules、路由守卫,和预加载数据,以改善用户体验。
概览
本章要讲的是如何开发一个带路由的多页面应用。 接下来会重点讲解了路由的关键特性,比如:
- 把应用的各个特性组织成模块。
- 导航到组件(
Heroes链接到“英雄列表”组件)。
- 包含一个路由参数(当路由到“英雄详情”时,把该英雄的
id传进去)。
- 子路由(危机中心特性有一组自己的路由)。
CanActivate守卫(检查路由的访问权限)。
CanActivateChild守卫(检查子路由的访问权限)。
CanDeactivate守卫(询问是否丢弃未保存的更改)。
Resolve守卫(预先获取路由数据)。
- 惰性加载一个模块。
CanLoad守卫(在加载特性模块之前进行检查)。
就像你正逐步构建应用一样,本指南设置了一系列里程碑。不过这里假设你已经熟悉了 Angular 的基本概念。有关 Angular 的一般性介绍,参见 快速上手。有关更深入的概述,请参阅“英雄指南”教程。
范例程序实战
本教程的示例应用会帮助“英雄职业管理局”找到需要英雄来解决的危机。
本应用具有三个主要的特性区:
- 危机中心用于维护要指派给英雄的危机列表。
- 英雄区用于维护管理局雇佣的英雄列表。
- 管理区会管理危机和英雄的列表。
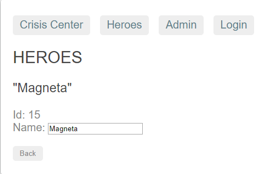
该应用会渲染出一排导航按钮和和一个英雄列表视图。

选择其中之一,该应用就会把你带到此英雄的编辑页面。

修改完名字,再点击“后退”按钮,应用又回到了英雄列表页,其中显示的英雄名已经变了。注意,对名字的修改会立即生效。
另外你也可以点击浏览器本身的后退按钮(而不是应用中的 “Back” 按钮),这也同样会回到英雄列表页。 在 Angular 应用中导航也会和标准的 Web 导航一样更新浏览器中的历史。
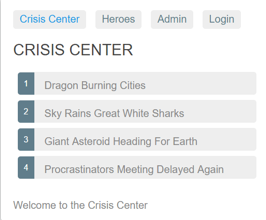
现在,点击危机中心链接,前往危机列表页。

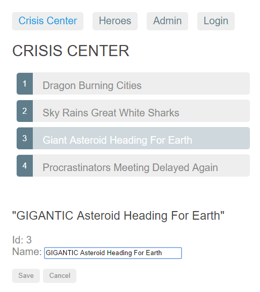
选择其中之一,该应用就会把你带到此危机的编辑页面。 危机详情是当前页的子组件,就在列表的紧下方。
修改危机的名称。 注意,危机列表中的相应名称并没有修改。

这和英雄详情页略有不同。英雄详情会立即保存你所做的更改。 而危机详情页中,你的更改都是临时的 —— 除非按“保存”按钮保存它们,或者按“取消”按钮放弃它们。 这两个按钮都会导航回危机中心,显示危机列表。
单击浏览器后退按钮或 “Heroes” 链接,可以激活一个对话框。

你可以回答“确定”以放弃这些更改,或者回答“取消”来继续编辑。
这种行为的幕后是路由器的 CanDeactivate 守卫。 该守卫让你有机会进行清理工作或在离开当前视图之前请求用户的许可。
Admin 和 Login 按钮用于演示路由器的其它能力,本章稍后的部分会讲解它们。

 免费AI编程助手
免费AI编程助手




更多建议: