每年您都会看到新的网络技术和趋势。
在此页面上,我们将为您带来一些最相关的网页设计趋势。
平面设计
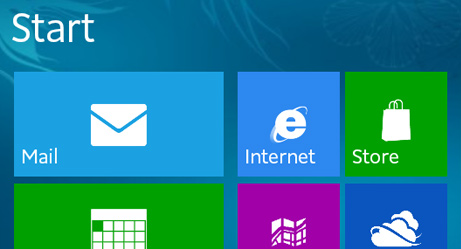
平面设计趋势始于 2010 年的 Windows Phone 7 和 Windows 8:

苹果随后在 2013 年推出了 iOS 7:

平面设计通常使用我们从营销,路标和便签中知道的颜色:
实例
<div class="w3-quarter">
<div class="w3-container w3-red w3-center"><p>红色</p></div>
<div class="w3-container w3-green w3-center"><p>绿色</p></div>
<div class="w3-container w3-blue w3-center"><p>蓝色</p></div>
<div class="w3-container w3-black w3-center"><p>黑色</p></div>
</div>
尝试一下 »
几乎是平面设计(2.0版)
几乎扁平是原始平面设计的更新替代方案。
几乎平坦的物体会获得更多的深度,更明亮的色彩,复杂的阴影和尺寸。
阴影:
实例
<div class="w3-bar w3-section w3-black w3-card-4">
<a class="w3-bar-item w3-button w3-green w3-hover-red w3-padding-16">主页</a>
<a class="w3-bar-item w3-button w3-hover-red w3-padding-16">链接 1</a>
<a class="w3-bar-item w3-button w3-hover-red w3-padding-16">链接 2</a>
</div>
尝试一下 »
材料设计
由于我们可能已经达到了平面设计的高峰(几乎是平面的),因此预计会有许多设计师选择 Material Design(由 Google 在 2014 年设计)。
材料设计使用的元素使我们联想到纸张和墨水。此外,这些元素还具有逼真的阴影和悬停效果。

实例
<div class="w3-container w3-padding-16 w3-card" style="background-color:#eee">
<h3 class="w3-center">博客模板</h3>
<div class="w3-content" style="max-width:800px">
<img src="img_temp_blog.jpg" style="width:98%;margin:20px 0" alt="Blog Template"><br>
<div class="w3-row">
<div class="w3-col m6">
<a href="tryw3css_templates_blog.htm" target="_blank" class="w3-button w3-padding-large w3-dark-grey" style="width:98.5%">演示</a></div>
<div class="w3-col m6">
<a href="w3css_templates.asp" class="w3-button w3-padding-large w3-dark-grey" style="width:98.5%">更多的模板 »</a>
</div></div></div></div>
尝试一下 »
卡片
最典型的卡片是带有图像和一些文本的矩形。
卡已经成为在相同平面上组织标题,图像和文本的常见结构。
卡片可以是大小的,有或没有图片,有或没有阴影:
约翰
建筑师和工程师
Mighty Schools的首席执行官。市场营销和广告。寻求新工作和新机会。

清洁徽标
徽标更清洁是平面设计受欢迎的结果:


极简主义
易于阅读。容易明白。易于设计。
我们将为
我们的客户业务增加真正的价值
可读的字体
平面设计的自然排版简单易懂。
字母间距和行间距通常较大。
还期望字体大小增加,以便将更多的注意力集中在读者的注意力上。
标准衬线
简洁和可读性是平面设计的最重要原因。简洁和可读性是平面设计的最重要原因。简洁和可读性是平面设计的最重要原因。
标准无衬线
简洁和可读性是平面设计的最重要原因。简洁和可读性是平面设计的最重要原因。简洁和可读性是平面设计的最重要原因。
W3.CSS 字体
简洁和可读性是平面设计的最重要原因。简洁和可读性是平面设计的最重要原因。简洁和可读性是平面设计的最重要原因。
实例
<div class="w3-container">
<h3>W3.CSS 排版</h3>
<p>简单性和可读性是平面设计最重要的原因。
简单性和可读性是平面设计最重要的原因。
简单性和可读性是平面设计最重要的原因.</p>
</div>
尝试一下 »
全屏输入
越来越多的网站将全屏模式用于注册和登录等输入,而不是仅使用页面的一小部分。
全屏显示通常使用屏幕覆盖或模式显示,而不是重定向到新页面。
姓名
年龄
男
女
不知道(已禁用)
实例
<button onclick="document.getElementById('id01').style.display='block'" class="w3-btn">登录</button></p>
尝试一下 »
移动优先
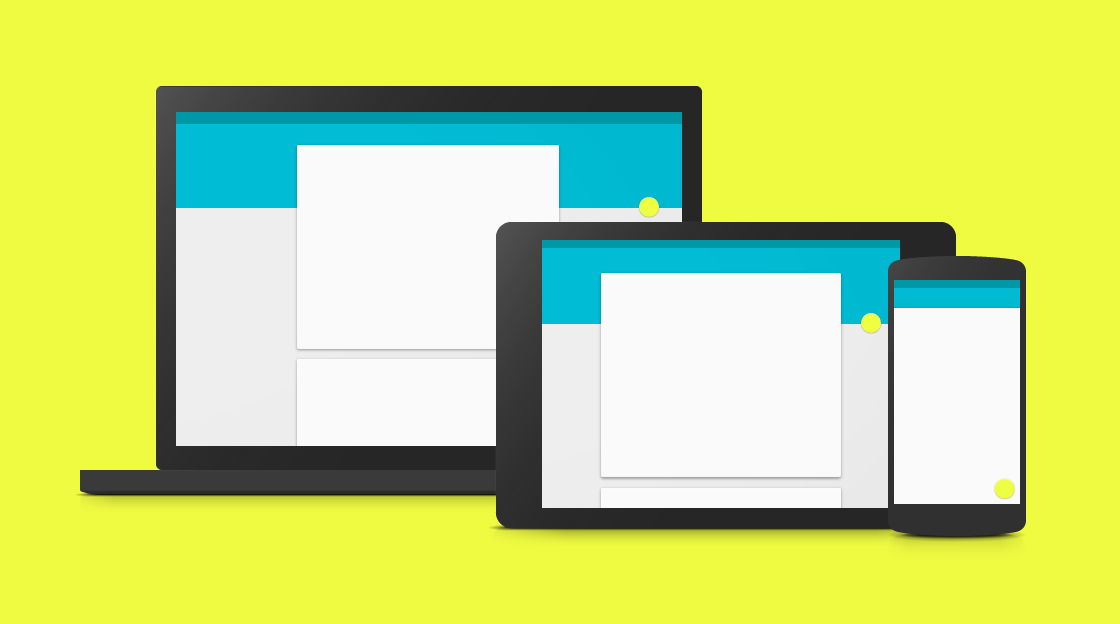
从历史上看,Web 设计人员首先开发了用于计算机的 Web 应用程序,然后添加了响应式 Web 设计,以确保在平板电脑或手机上观看时 Web 看起来不错。
这种趋势正在转向首先为手机设计,然后再添加响应式设计,以使站点可以在台式机和笔记本电脑上工作。
50/50 是实现响应式网页设计的一种简便方法。使用 50/50 设计时,屏幕可以在大屏幕上显示两页,在狭窄屏幕上显示一页。
我的工作
我的一些最新项目






关于我
极简主义一词通常指的是多余或剥夺其本质的任何东西。
信息
一杯咖啡或其他
美国芝加哥
+00 1212121212
test@test.com
实例
<div class="w3-half w3-blue-grey w3-container" style="height:600px">
<div class="w3-padding-64 w3-center">
<h1>关于我</h1>
<img src="https://atts.w3cschool.cn/img_avatar3.png" class="w3-margin w3-circle" alt="Person" style="width:50%">
<div class="w3-left-align w3-padding-large">
<p>谁若游戏人生,他就一事无成;谁不主宰自己,永远是一个奴隶。——歌德.</p>
</div>
<div class="w3-display-container w3-animate-opacity">
<img src="img_sailboat.jpg" alt="Boat" style="width:100%;min-height:200px;max-height:400px;">
<div class="w3-display-middle w3-text-white w3-jumbo">航行</div>
<div class="w3-container w3-display-bottomright w3-text-white w3-large">
<p>由胡克船长带来</p>
</div>
</div> </div>
</div>
尝试一下 »
大标题图片
“标题图像”是用于特定类型的网络横幅的术语。
标题图像是放置在网页前面的大图像。它通常同时包含图像和一些文本,并且可以是静态图像或图像的旋转列表。
标题形象的目的是展示网站的最重要内容。

航海
胡克船长带给你
实例
<div class="w3-display-container w3-animate-opacity">
<img src="img_sailboat.jpg" alt="Boat" style="width:100%;min-height:200px;max-height:400px;">
<div class="w3-display-middle w3-text-white w3-jumbo">航行</div>
<div class="w3-container w3-display-bottomright w3-text-white w3-large">
<p>由胡克船长带来</p>
</div>
</div>
尝试一下 »
单页
Web 设计趋势从常规单击转变为垂直滚动。
滚动允许用户在一页上查看所有Web内容。
这种单页面技术已经被社交网络使用了很长时间,直到有人发现它也适合其他页面。

博客条目
标题说明2014年4月2日
道德修养能达到的最高价段,是认识到我们应该控制我们的思想。--达尔文

博客条目
标题说明2014年4月2日
道德修养能达到的最高价段,是认识到我们应该控制我们的思想。--达尔文

博客条目
标题说明2014年4月2日
道德修养能达到的最高价段,是认识到我们应该控制我们的思想。--达尔文

博客条目
标题说明2014年4月2日
道德修养能达到的最高价段,是认识到我们应该控制我们的思想。--达尔文
实例
<div class="w3-card-4 w3-margin">
<img src="img_woods.jpg" alt="Nature" style="width:100%">
<div class="w3-container">
<h3><b>头部标题</b></h3>
<h5>标题描述
<span class="w3-opacity">4月 7, 2014</span></h5>
</div>
<div class="w3-container">
<p>谁若游戏人生,他就一事无成;谁不主宰自己,永远是一个奴隶。——歌德. </p>
</div>
</div>
尝试一下 »





更多建议: