Unity 编辑属性
编辑属性(Editing Properties)
属性(Properties)是可以在检查器中编辑的组件的设置和选项。

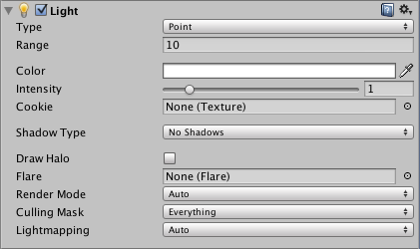
显示各种价值和参考性质的轻组分
属性可以大致分为引用(链接到其他对象和资产)或值(数字,复选框,颜色等)。
参考(References)
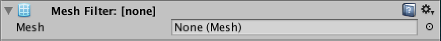
可以通过将相应类型的对象或资产拖放到检查器中的属性来指定引用。例如,网格过滤器组件需要引用项目中某处的网格资源。当组件初始创建时,引用是未分配的:

...但是你可以通过将一个Mesh资产放到它上面来指定一个Mesh:

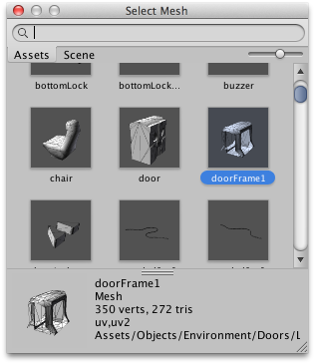
您也可以使用对象选取器(Object Picker)为参考属性选择一个对象。如果您单击检查器中属性右侧的小圆圈图标,将会看到如下所示的窗口:

对象选取器可让您在场景或项目资产内搜索和选择对象(窗口底部的信息面板可根据需要进行升降)。为引用属性选择一个对象只需在拾取器中双击它即可。
当一个引用属性是一个组件类型(比如Transform)时,你可以把任何对象放到它上面; Unity会在对象上找到该类型的第一个组件,并将其分配给引用。如果对象没有任何正确类型的组件,则分配将被拒绝。
值(Values)
大多数值使用熟悉的文本框,复选框和菜单进行编辑,具体取决于它们的类型(为方便起见,也可以通过将鼠标拖到属性名称标签上来移动数字值。但是,有一些更复杂的类型有自己的特定编辑器。这些在下面描述。
颜色(Colors)
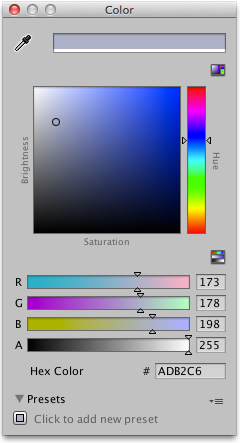
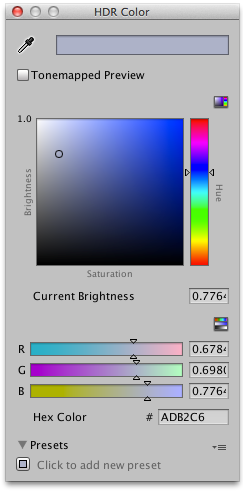
颜色属性将在点击时打开拾色器(Color Picker)。

拾色器窗口

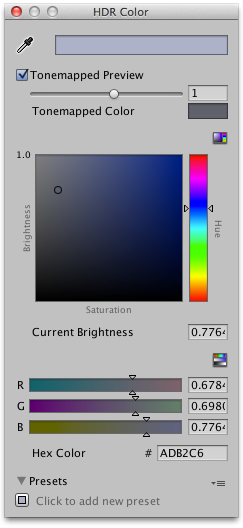
“HDR颜色选择器”窗口(在标准着色器中单击发光颜色属性时显示,或者如果在脚本中使用颜色上的ColorUsageAttribute)

所选的色调映射选项显示的HDR颜色选择器窗口 Unity使用它自己的颜色选择器,但在Mac OS X中,可以选择使用从系统中选择器预置(菜单:Unity>常规面板中的首选项(Preferences)和OS X拾色器)。
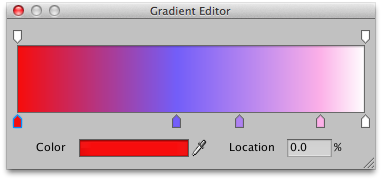
渐变(Gradients)
在图形和动画中,能够逐渐将一种颜色渐变为另一种颜色,在空间或时间上是很有用的。渐变是色彩的视觉表现,它简单地显示主要颜色(被称为停止)和它们之间的所有中间色调:

沿着渐变条底部的向上箭头表示停止。您可以通过单击它来选择一个停止;它的值将显示在“颜色”框中,单击时会打开标准颜色选择器。可以通过在渐变条下面单击来创建一个新的停止。任何一个停靠站的位置都可以通过点击和拖动来改变,而停止则可以用 ctrl/cmd + delete。
在渐变条上方的向下箭头也停止,但它们对应于那个点上的梯度的alpha(透明度)。默认情况下,有两个停止设置为100% alpha(即完全不透明),但可以添加和编辑任意数量的停止,其方式与颜色停止的方式相同。
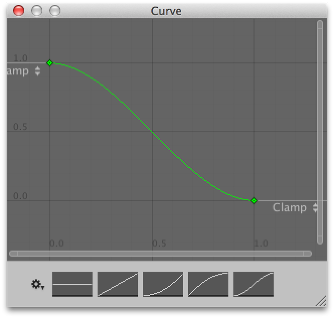
曲线(Curves)
甲曲线是线图,显示了响应(在Y轴上)到输入的变化的值(X轴)。

曲线编辑器
在Unity中,曲线被用在各种不同的上下文中,特别是在动画中,并且有许多不同的选项和工具。这些在手册的“编辑曲线Editing Curves”页面中进行了说明。
数组(Arrays)
当脚本将数组公开为一个公共变量时,检查器将显示一个值编辑器,它允许您编辑数组的大小以及其中的值或引用。

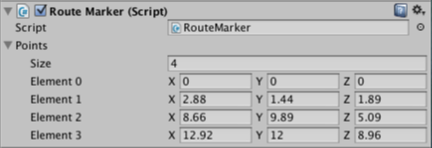
具有Vector3数组属性的脚本
当减小大小属性时,数组结尾处的值将被删除。当您增加大小时,当前的最后一个值将被复制到所有添加的新元素中。当设置一个值基本相同的数组时,这是非常有用的。您可以设置第一个元素,然后更改大小以将其复制到所有其他元素。
一次编辑多个对象(Editing Several Objects at Once)
如果选择了两个或更多对象,则它们共有的组件可以一起编辑(即,您提供的值将被复制到所有选定的对象)。

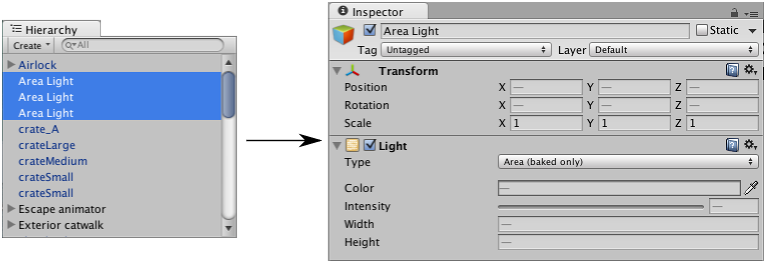
检查器显示多个选择
如果所有选定对象的属性值相同,则会显示该值,否则将显示为破折号字符。只有所有对象共有的组件才会在检查器中可见。如果任何选定的对象具有其他对象上不存在的组件,则检查器将显示一条消息,指出某些组件是隐藏的。属性的上下文菜单(通过右键单击其名称标签打开)也有一些选项,允许您从任何选定的组件中设置其值。
注意:您也可以同时编辑多个选定的预制实例,但通常的选择,恢复和应用按钮将不可用。

 免费AI编程助手
免费AI编程助手




更多建议: