Next.js 路由错误处理:新手指南
在 Next.js 应用程序中,错误可分为两类:预期错误和未捕获异常。本页将指导你如何处理这些错误。
处理预期错误
预期错误是指在应用程序正常运行过程中可能发生的情况,例如服务器端表单验证错误或请求失败。这些错误应显式处理并返回给客户端。
在服务器操作中处理预期错误
使用 useActionState 钩子来管理服务器操作的状态,包括处理错误。这种方法避免了对预期错误使用 try/catch 块,而是将错误建模为返回值,而不是抛出异常。
'use server'
import { redirect } from 'next/navigation'
export async function createUser(prevState: any, formData: FormData) {
const res = await fetch('https://...')
const json = await res.json()
if (!res.ok) {
return { message: '请输入有效的邮箱' }
}
redirect('/dashboard')
}
然后,你可以将操作传递给 useActionState 钩子,并使用返回的 state 显示错误消息。
'use client'
import { useActionState } from 'react'
import { createUser } from '@/app/actions'
const initialState = {
message: '',
}
export function Signup() {
const [state, formAction, pending] = useActionState(createUser, initialState)
return (
<form action={formAction}>
<label htmlFor="email">邮箱</label>
<input type="text" id="email" name="email" required />
{/* ... */}
<p aria-live="polite">{state?.message}</p>
<button disabled={pending}>注册</button>
</form>
)
}你也可以使用返回的状态从客户端组件显示一个提示消息。
在服务器组件中处理预期错误
在服务器组件中获取数据时,可以使用响应来条件渲染错误消息或 redirect。
export default async function Page() {
const res = await fetch(`https://...`)
const data = await res.json()
if (!res.ok) {
return '发生错误'
}
return '...'
}处理未捕获异常
未捕获异常是意料之外的错误,表示在应用程序的正常流程中不应发生的错误。这些错误应通过抛出错误来处理,然后由错误边界捕获。
使用错误边界
Next.js 使用错误边界来处理未捕获异常。错误边界捕获子组件中的错误,并显示备用 UI 而不是崩溃的组件树。
通过在路由段中添加 error.tsx 文件并导出 React 组件来创建错误边界:
'use client' // 错误边界必须是客户端组件
import { useEffect } from 'react'
export default function Error({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
useEffect(() => {
// 将错误记录到错误报告服务
console.error(error)
}, [error])
return (
<div>
<h2>出错了!</h2>
<button
onClick={
// 尝试通过重新渲染段来恢复
() => reset()
}
>
重试
</button>
</div>
)
}
如果你想让错误冒泡到父级错误边界,可以在渲染 error 组件时抛出错误。
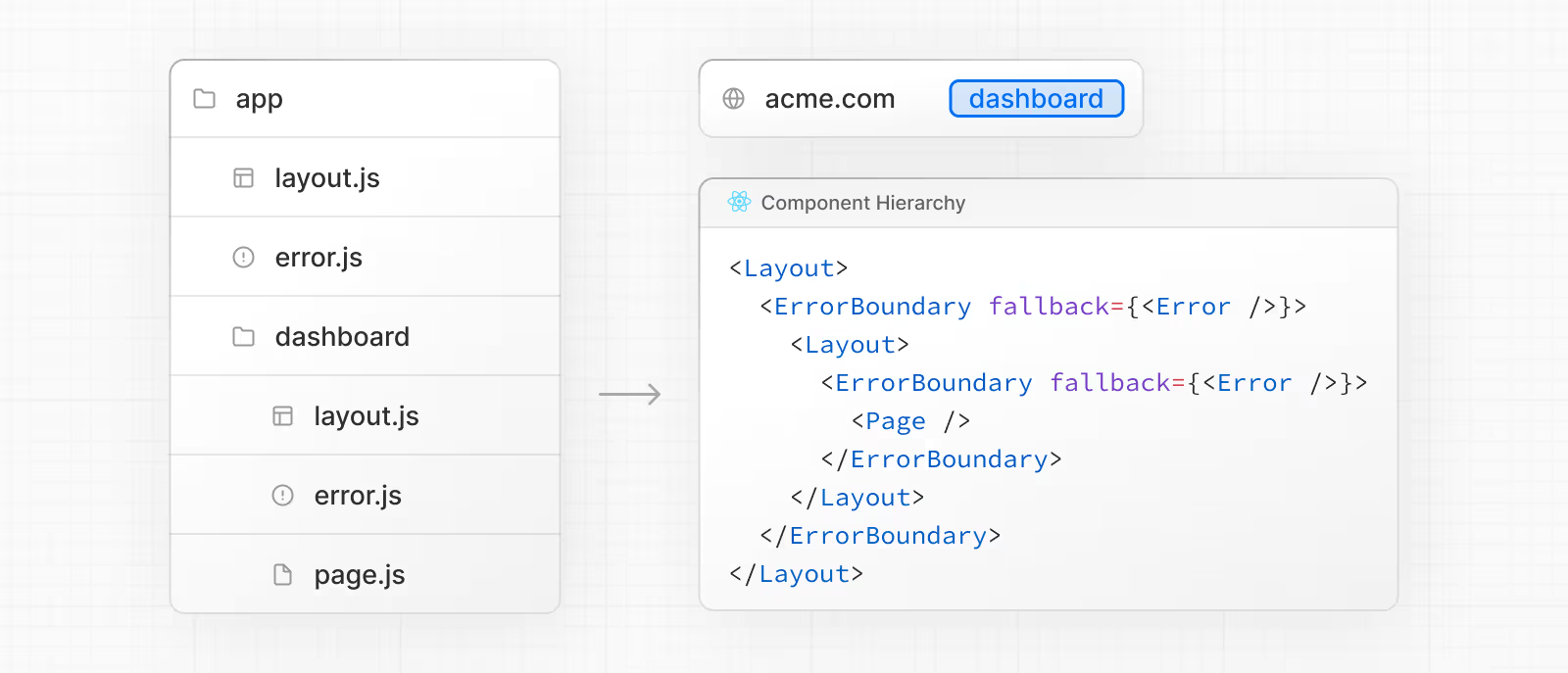
在嵌套路由中处理错误
错误将冒泡到最近的父级错误边界。这允许在路由层次结构的不同级别放置 error.tsx 文件,从而实现细粒度的错误处理。

处理全局错误
虽然不常见,但你可以在根布局中使用 app/global-error.js 文件处理错误,即使在使用国际化的情况下。全局错误 UI 必须定义自己的 <html> 和 <body> 标签,因为它在活动时会替换根布局或模板。
'use client' // 错误边界必须是客户端组件
export default function GlobalError({
error,
reset,
}: {
error: Error & { digest?: string }
reset: () => void
}) {
return (
// 全局错误必须包含 html 和 body 标签
<html>
<body>
<h2>出错了!</h2>
<button onClick={() => reset()}>重试</button>
</body>
</html>
)
}




更多建议: