Next.js 项目结构与组织:新手指南
文件夹和文件约定
本页概述了 Next.js 中的文件夹和文件约定,以及组织项目的提示。
顶层文件夹
顶层文件夹用于组织应用的代码和静态资源。

| 文件夹 | 用途 |
|---|---|
app |
App Router(应用路由器) |
pages |
Pages Router(页面路由器) |
public |
静态资源服务 |
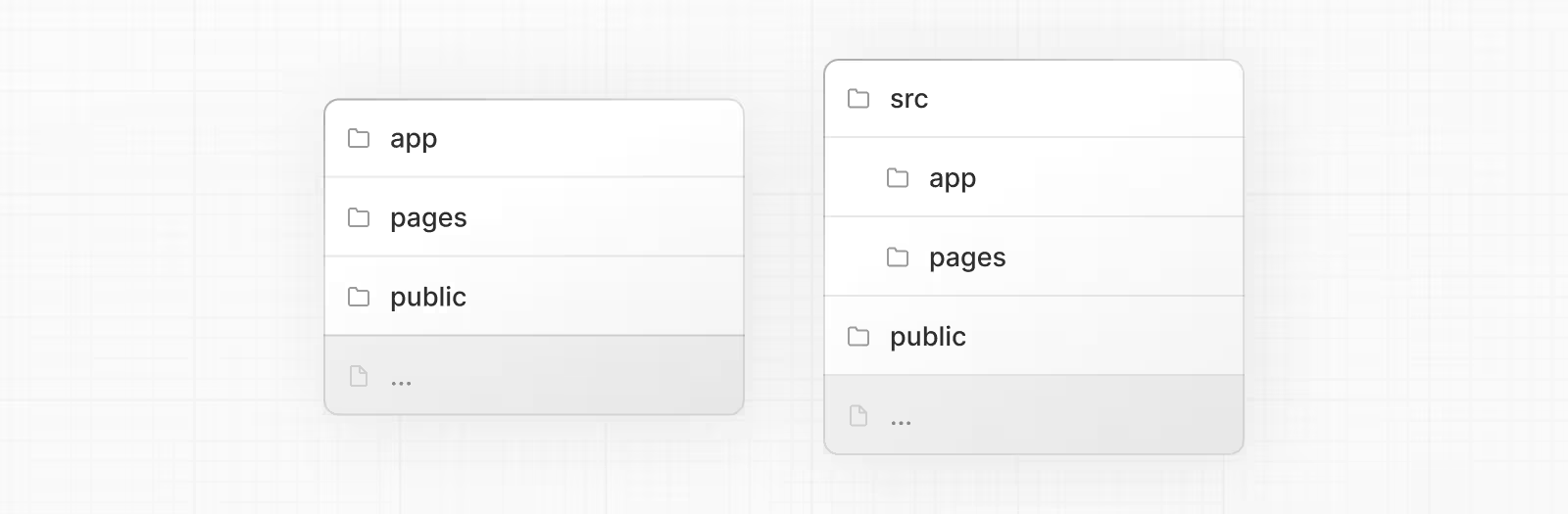
src |
可选的应用源文件夹 |
顶层文件
顶层文件用于配置应用、管理依赖项、运行中间件、集成监控工具以及定义环境变量。
| Next.js | |
next.config.js |
Next.js 的配置文件 |
package.json |
项目依赖项和脚本 |
instrumentation.ts |
OpenTelemetry 和 Instrumentation 文件 |
middleware.ts |
Next.js请求中间件 |
.env |
环境变量 |
.env.local |
本地环境变量 |
.env.production |
生产环境变量 |
.env.development |
开发环境变量 |
.eslintrc.json |
ESLint 的配置文件 |
.gitignore |
要忽略的 Git 文件和文件夹 |
next-env.d.ts |
Next.js 的 TypeScript 声明文件 |
tsconfig.json |
TypeScript 的配置文件 |
jsconfig.json |
JavaScript 的配置文件 |
路由文件
layout |
.js .jsx .tsx |
布局 |
page |
.js .jsx .tsx |
页 |
loading |
.js .jsx .tsx |
加载 UI |
not-found |
.js .jsx .tsx |
未找到 UI |
error |
.js .jsx .tsx |
错误 UI |
global-error |
.js .jsx .tsx |
全局错误 UI |
route |
.js .ts |
API 终端节点 |
template |
.js .jsx .tsx |
重新渲染的布局 |
default |
.js .jsx .tsx |
Parallel route fallback 页面 |
嵌套路由
| 文件夹结构 | 路由段 |
|---|---|
folder |
路由段 |
folder/folder |
嵌套路由段 |
动态路由
[folder\] |
动态路由段 |
[...folder\] |
Catch-all 路由段 |
[[...folder\]] |
可选的 catch-all 路由段 |
路由组和私有文件夹
| 文件夹结构 | 用途 |
|---|---|
(folder) |
分组路由而不影响路由 |
_folder |
选择文件夹及其所有子段退出路由 |
并行和拦截路由
@folder |
命名槽 |
(.)folder |
截距相同级别 |
(..)folder |
截距 1 级以上 |
(..)(..)folder |
截距以上两级 |
(...)folder |
从 root 截距 |
元数据文件约定
应用图标
| 文件名 | 扩展名 | 用途 |
|---|---|---|
favicon |
.ico |
Favicon 文件 |
icon |
.ico .jpg .jpeg .png .svg |
应用图标文件 |
icon |
.js .ts .tsx |
生成的应用图标 |
apple-icon |
.jpg .jpeg .png |
Apple 应用图标文件 |
apple-icon |
.js .ts .tsx |
生成的 Apple 应用图标 |
Open Graph 和 Twitter 图像
opengraph-image |
.jpg .jpeg .png .gif |
打开 Graph 图像文件 |
opengraph-image |
.js .ts .tsx |
生成的 Open Graph 图像 |
twitter-image |
.jpg .jpeg .png .gif |
Twitter 图片文件 |
twitter-image |
.js .ts .tsx |
生成的 Twitter 图像 |
SEO(搜索引擎优化)
sitemap |
.xml |
站点地图文件 |
sitemap |
.js .ts |
生成的站点地图 |
robots |
.txt |
Robots 文件 |
robots |
.js .ts |
生成的 Robots 文件 |
组件层次结构
在路由段的特殊文件中定义的 React 组件按照特定层次结构渲染:
layout.jstemplate.jserror.js(React 错误边界)loading.js(React 悬停边界)not-found.js(React 错误边界)page.js或嵌套的layout.js

在嵌套路由中,子段的组件将嵌套在父段组件的内部。

组织项目
除了文件夹和文件约定外,Next.js 对如何组织和共置项目文件没有固定意见。但它确实提供了一些功能来帮助你组织项目。
共置
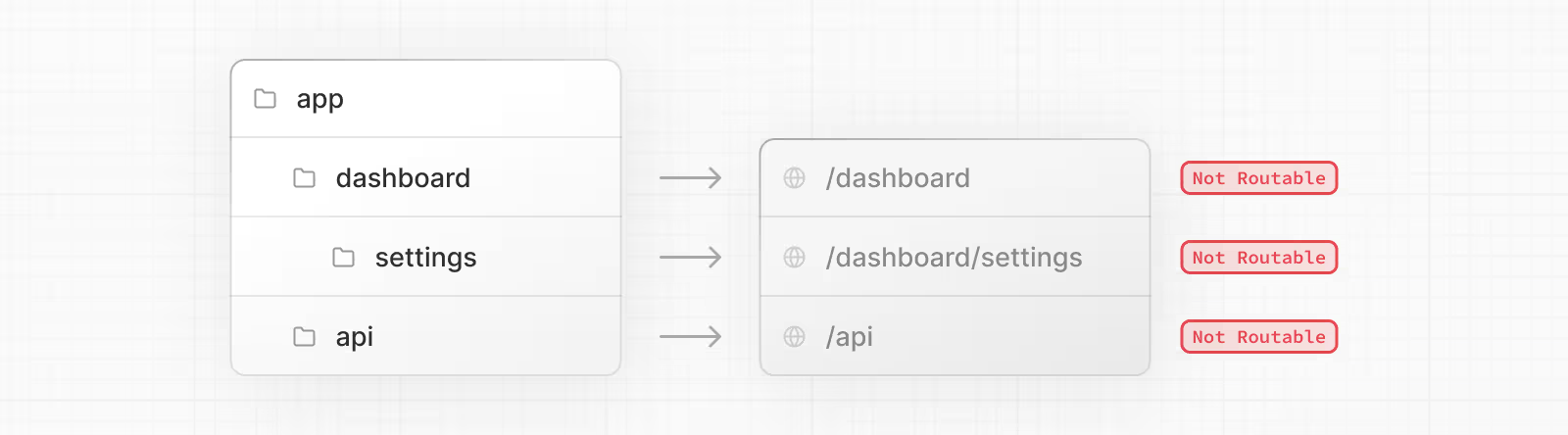
在 app 目录中,嵌套文件夹定义路由结构。每个文件夹代表一个路由段,映射到 URL 路径中的相应段。
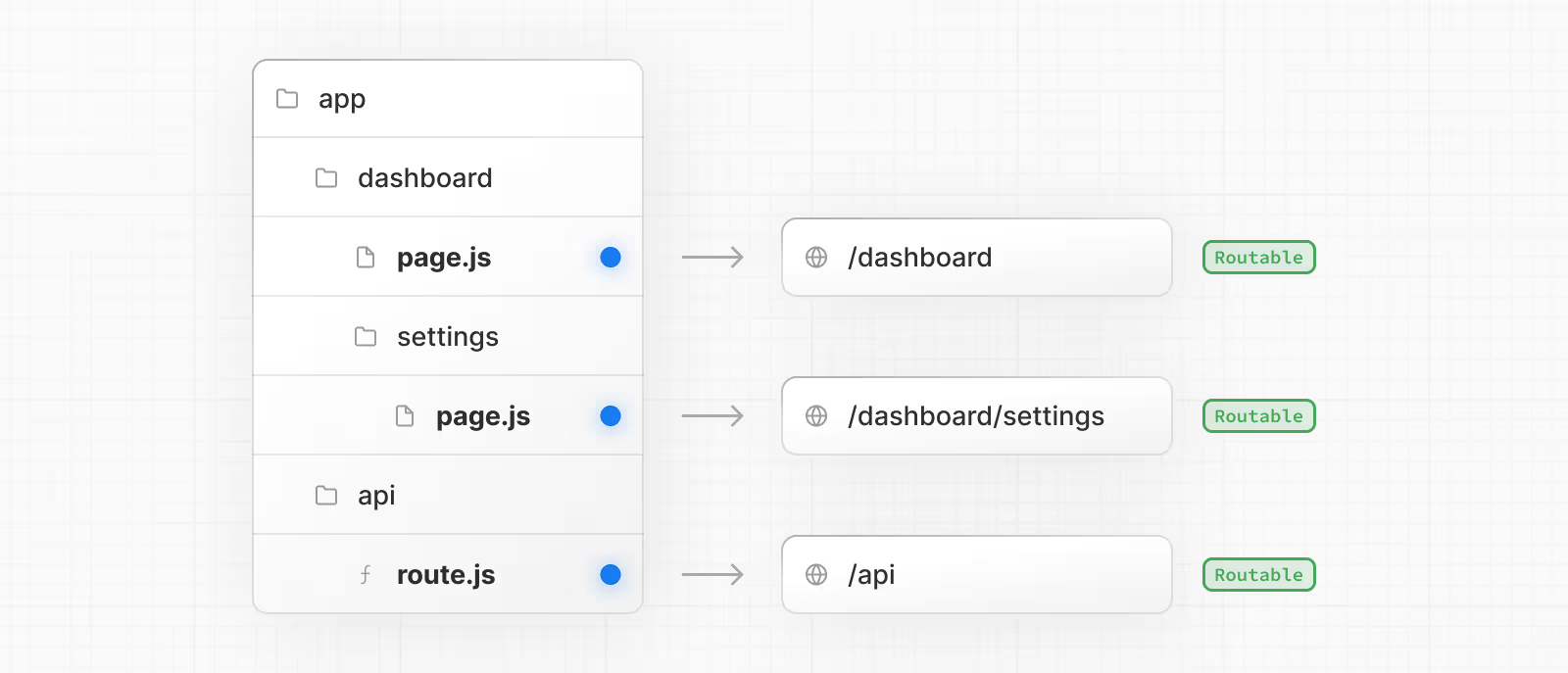
然而,尽管路由结构是通过文件夹定义的,但只有在路由段中添加了 page.js 或 route.js 文件后,路由才对外公开访问。

而且,即使路由对外公开访问,只有 page.js 或 route.js 返回的内容才会发送到客户端。

这意味着项目文件可以安全地在 app 目录中的路由段内共置,而不会意外地成为可路由的。

小贴士:
- 虽然你可以在app中共置项目文件,但你不必这么做。如果你愿意,你可以将它们放在app目录之外。
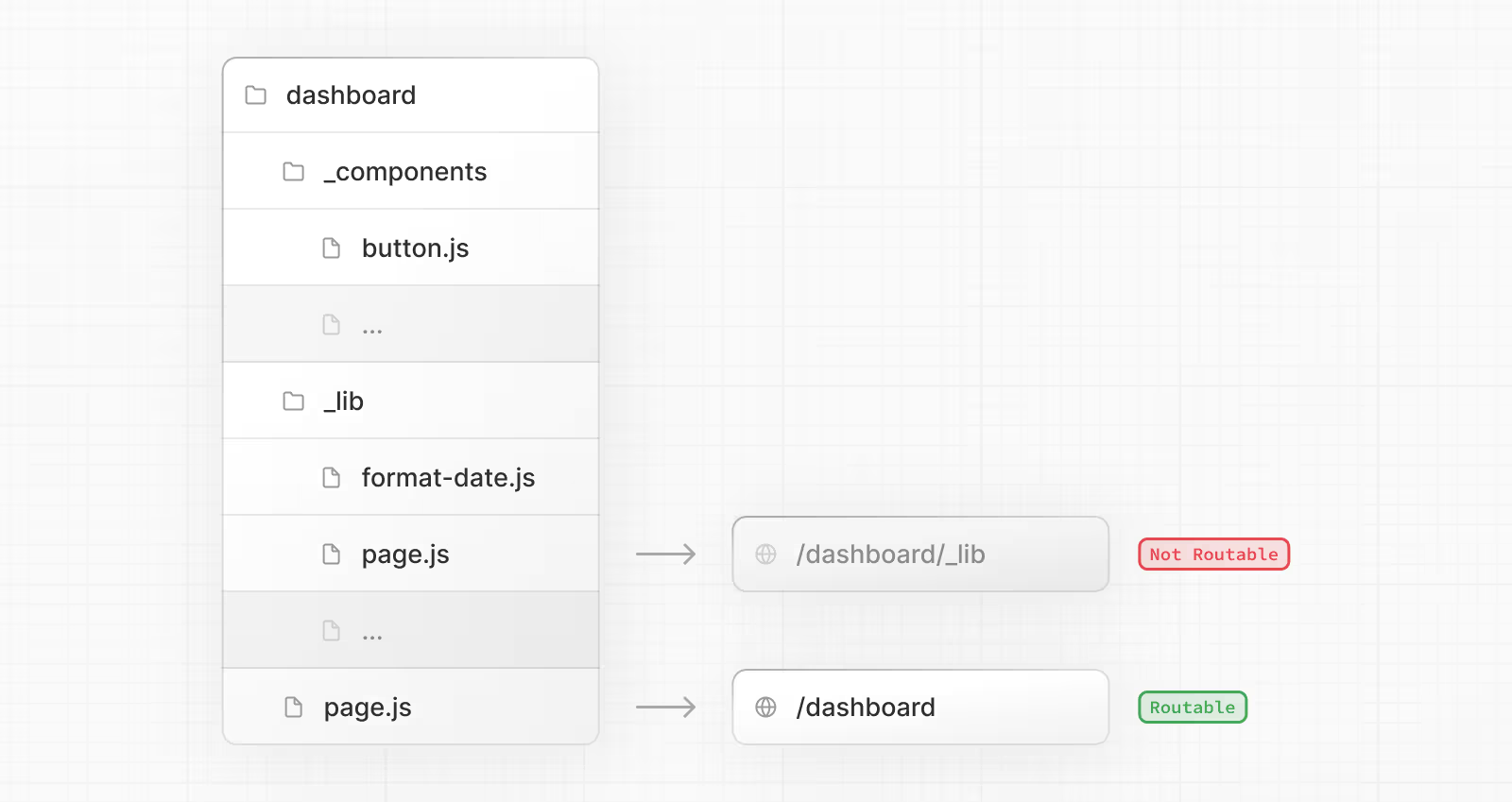
私有文件夹
可以通过在文件夹名称前加上下划线前缀来创建私有文件夹:_folderName
这表明该文件夹是私有实现细节,不应被路由系统考虑,从而将该文件夹及其所有子文件夹退出路由。

由于 app 目录中的文件默认可以安全地共置,因此私有文件夹对于共置并不是必需的。然而,它们对于以下目的可能很有用:
- 将 UI 逻辑与路由逻辑分开。
- 在整个项目和 Next.js 生态系统中一致地组织内部文件。
- 在代码编辑器中对文件进行排序和分组。
- 避免与未来 Next.js 文件约定的潜在命名冲突。
小贴士:
- 虽然这不是框架约定,但你也可以考虑使用相同的下划线模式标记私有文件夹之外的文件为“私有”。
- 你可以通过在文件夹名称前加上%5F(下划线的 URL 编码形式)来创建以_开头的 URL 段:%5FfolderName。
- 如果你不使用私有文件夹,了解 Next.js 的特殊文件约定将有助于避免意外的命名冲突。
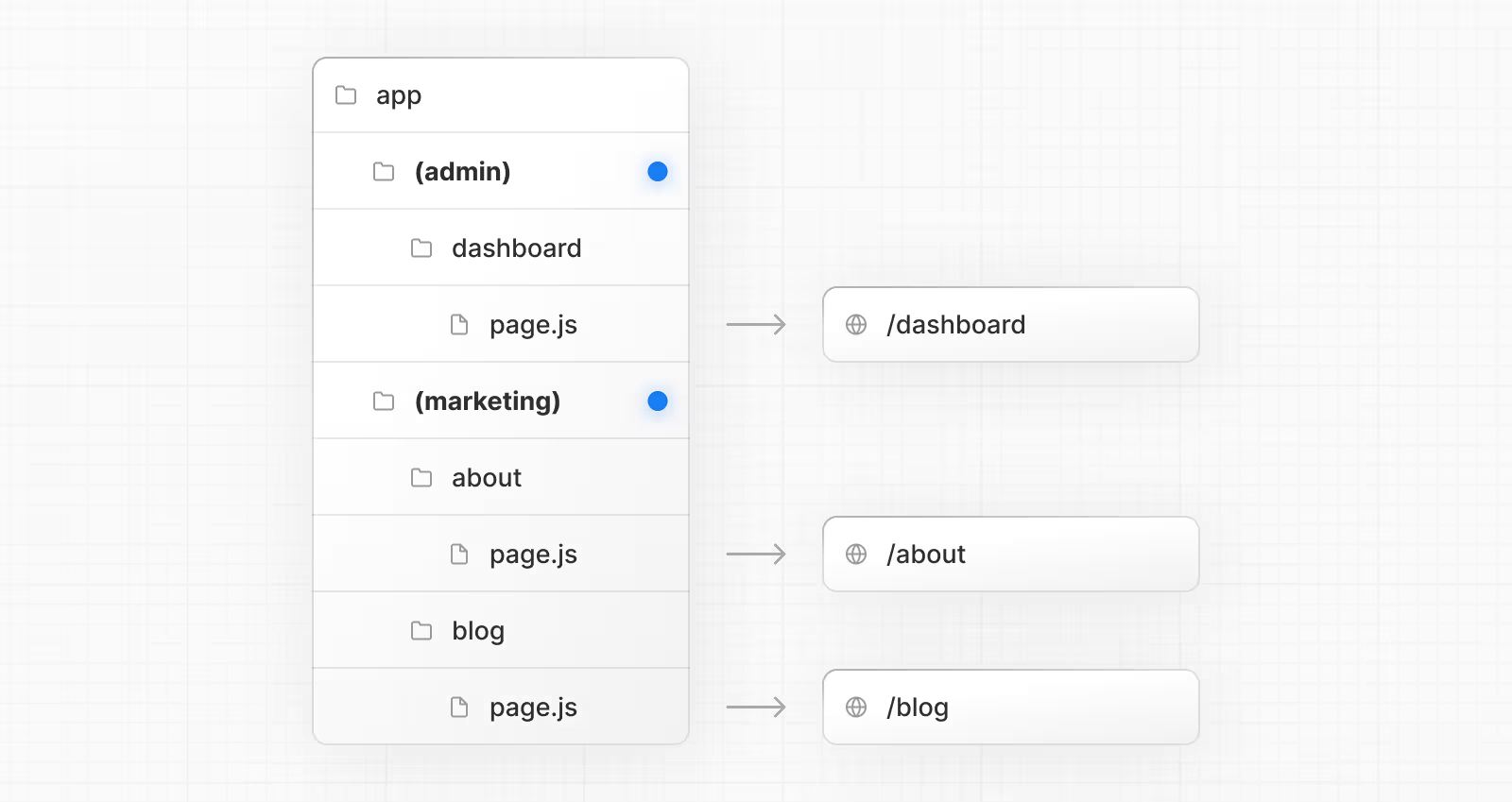
路由组
可以通过将文件夹用括号括起来来创建路由组:(folderName)
这表明该文件夹是用于组织目的,不应包含在路由的 URL 路径中。

路由组对于以下目的很有用:
- 将路由按组组织,例如按站点部分、意图或团队。
- 在同一路由段级别启用嵌套布局:
- 在同一段中创建多个嵌套布局,包括多个根布局
- 为常见段中的一组路由添加布局
src 目录
Next.js 支持将应用代码(包括 app)存储在可选的 src 目录中。这将应用代码与大多位于项目根目录的项目配置文件分开。

常见策略
以下部分列出了常见策略的非常高层次概述。最简单的收获是选择一个适合你和你的团队的策略,并在整个项目中保持一致。
小贴士:在下面的例子中,我们使用
components和lib文件夹作为通用占位符,它们的命名没有特殊的框架意义,你的项目可能会使用其他文件夹,如ui、utils、hooks、styles等。
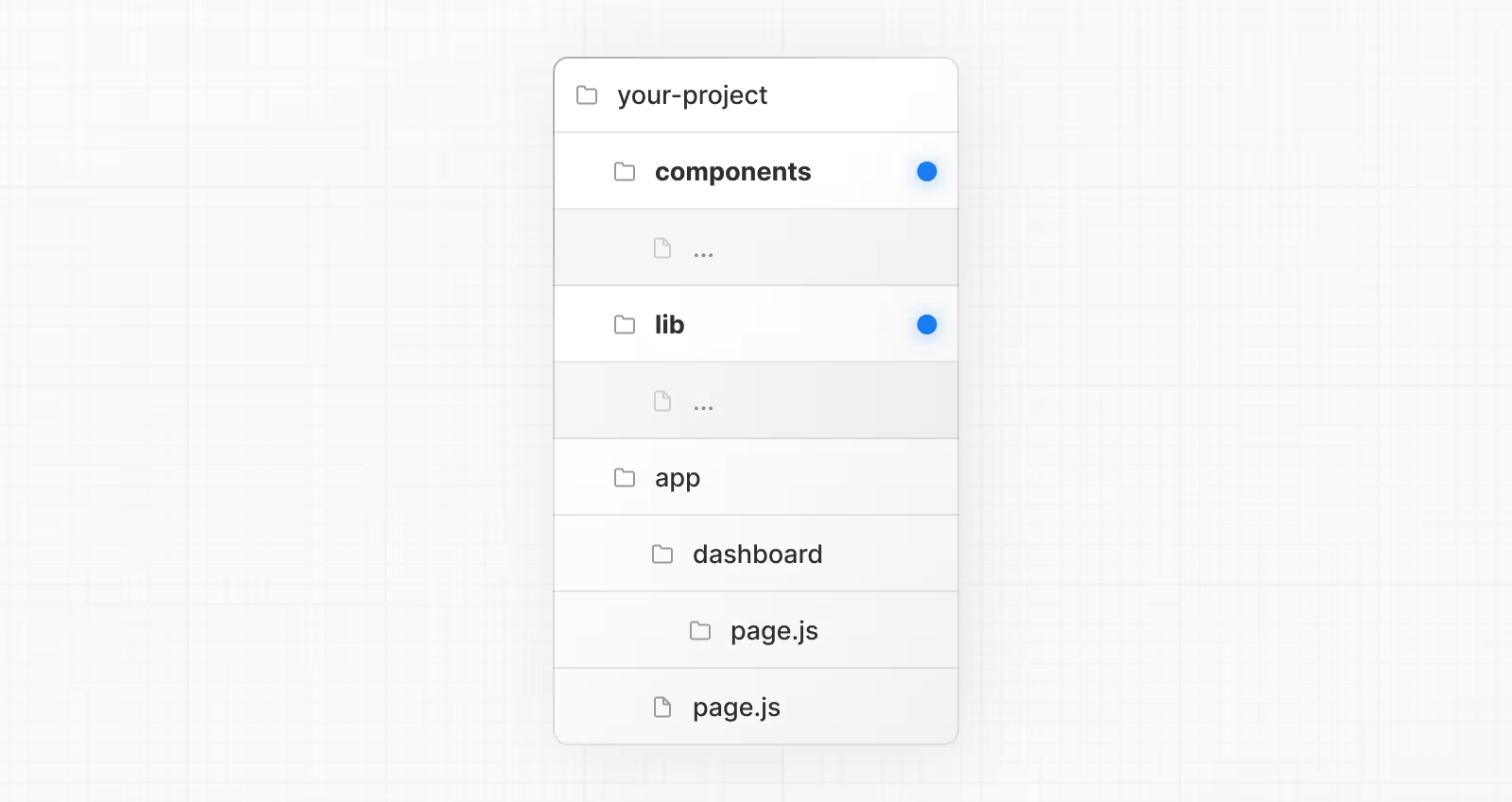
将项目文件存储在 app 目录之外
此策略将所有应用代码存储在项目根目录的共享文件夹中,并保持 app 目录仅用于路由目的。

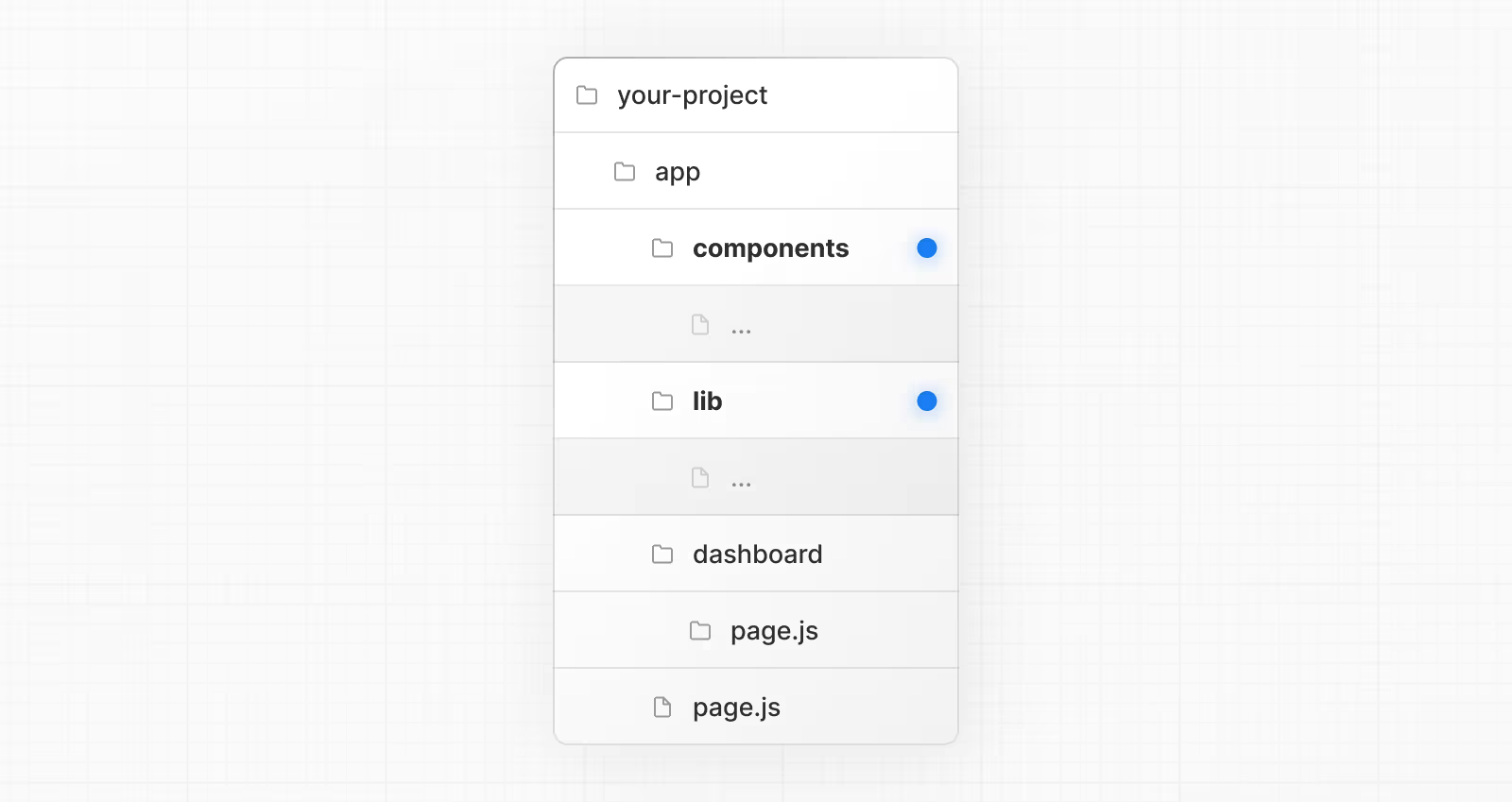
将项目文件存储在 app 目录内的顶层文件夹中
此策略将所有应用代码存储在app 目录根目录的共享文件夹中。

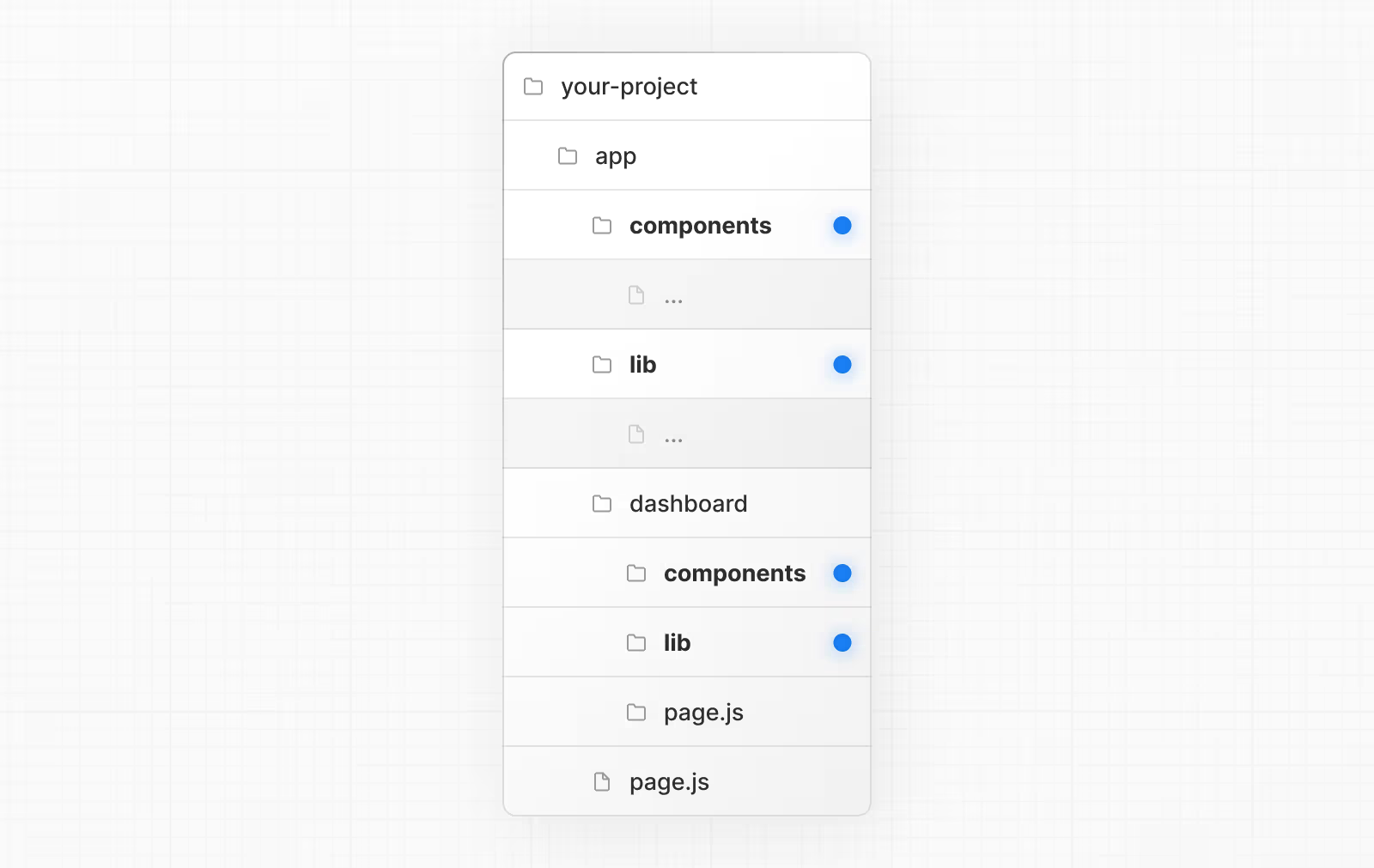
按功能或路由拆分项目文件
此策略将全局共享的应用代码存储在根 app 目录中,并将更具体的应用代码拆分到使用它们的路由段中。






更多建议: