Bootstrap的基础标签
文件头:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>基础表格</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="external nofollow" target="_blank" >
</head>bootstrap在reset.css文件中设置margin为0,因此其他的标签需要重新设计margin。
1.h
<h>标签和普通使用方法一样。
定义了.h1~.h6六个类名,样式和标题样式一样。
副标题用<small>标签指出,必须包含在h标签内。
<h1>Bootstrap标题一</h1>
<div class="h1">Bootstrap标题一</div>
<h1>Bootstrap标题一<small>我是副标题</small></h1>2.p
定义<body>的字体库、字号、行高、颜色,<p>标签继承这些设置,单独设置margin-bottom为10px,使用方法同普通方法。
强调内容
增大:.lead;
加粗:<strong>; <b>(设置font-weight: bold)
斜体:<em>;<i> (设置font-style: italic)
不变:<cite>
变小:<small>,.small
强调类(颜色)
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(##a94442)
文本对齐
(设置text-align:center、left、right、justify)
☑ .text-left:左对齐
☑ .text-center:居中对齐
☑ .text-right:右对齐
☑ .text-justify:两端对齐
3.列表(ul ol dl)
Bootstrap对于列表,只是在margin上做了一些调整
margin-top: 0; margin-bottom: 10px;
去除项目符号
.list-unstyled
(padding-left: 0;list-style: none;)内联列表,制作水平导航
.list-inline
代码
<code> <pre> <kbd>
<pre class=“.pre-scrollable”> 设置最大代码区域4.表格
千万注意,你的<table>元素中一定不能缺少类名table
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
<table class="table">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table><tr>的不同行颜色
<tbody>
<tr class="active">
<td>.active</td>
<td>表示当前活动的信息</td>
</tr>
<tr class="success">
<td>.success</td>
<td>表示成功或者正确的行为</td>
</tr>
<tr class="info">
<td >.info</td>
<td>表示中立的信息或行为</td>
</tr>
<tr class="warning">
<td>.warning</td>
<td>表示警告,需要特别注意</td>
</tr>
<tr class="danger">
<td>.danger</td>
<td>表示危险或者可能是错误的行为</td>
</tr>
</tbody>5.表单
<form role=”form”>
默认垂直显示
用<div class=“form-group”>包围控件及其标签
对input select textarea设置.form-control
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
水平风格表单:标签在左,控件在右
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)
内联表单 :控件一行显示
在<form>元素中添加类名“form-inline”
表单控件
select:<select multiple class="form-control"> 选择多个
textarea: <textarea class="form-control" rows="3"></textarea>
radio,checkbox:div包着label包着input
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>radio,checkbox:水平排列
div(class=”form-group”)包着label(class=”checkbox-inline”or“radio-inline”)包着input
禁用控件:在控件上添加disabled属性
<input class="input-lg" id="disabledInput" type="text" placeholder="表单已被禁用,不可输入" disabled>
验证状态:form-group容器添加has-success等类;若想label同步变色需要在label上加.control-label;显示icon需要在form-group加.has-feedback,最后加一个span存放icon
表单提示信息:
在form-group容器后加一个span,添加类名.help-block
button:四种方式,bootstrap用button实现,建议用button和a标签来制作按钮
<input type="button">
<input type="reset">
<input type="submit">
<button></button>
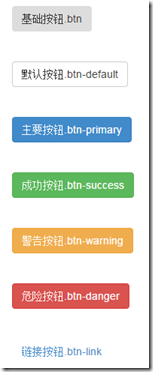
button样式
.btn
.btn-default

大小:
.btn-lg
.btn-sm
.btn-xs
块状按钮:按钮充满整个容器,没有padding和margin .btn-block
禁用按钮:添加类.disabled 或者添加属性disabled=“disabled”
网格系统
分为12列,可以嵌套
.col-md-offset-4 .col-md-4 .col-md-push-* .col-md-pull-*
<div class="container">
<div class="row">
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>缩略图
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://img.mukewang.com/5434eba100014fe906000338.png" rel="external nofollow" style="height: 180px; width: 100%; display: block;" alt="">
</a>
</div>
…
</div>
</div>还可以添加标题、说明、按钮,添加caption容器。
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://a.hiphotos.baidu.com/image/w%3D400/sign=c56d7638b0b7d0a27bc9059dfbee760d/3b292df5e0fe9925d46873da36a85edf8cb171d7.jpg" rel="external nofollow" style="height: 180px; width: 100%; display: block;" alt="">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
…
</div>
</div>警示框
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
<div class="alert alert-success" role="alert">恭喜您操作成功!</div>
进度条
提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度。
<div class="progress">
<div class="progress-bar" style="width:40%"></div>
</div>媒体对象
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" rel="external nofollow" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>列表组
<ul class="list-group">
<li class="list-group-item">揭开CSS3的面纱</li>
<li class="list-group-item">CSS3选择器</li>
<li class="list-group-item">CSS3边框</li>
<li class="list-group-item">CSS3背景</li>
<li class="list-group-item">CSS3文本</li>
</ul>在列表项的任何区域都可点击
.list-group-item中可以包括:.list-group-text, .list-group-heading
.list-group-item可以设置:.active .disabled .list-group-item-success
<div class="list-group">
<a href="##" class="list-group-item">图解CSS3</a>
<a href="##" class="list-group-item"><span class="badge">220</span>Sass教程</a>
<a href="##" class="list-group-item">玩转Bootstrap</a>
</div>面板
<h3>面板中嵌套列表组(一)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<ul class="list-group">
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
</ul>
</div>
<div class="panel-footer">作者:大漠</div>
</div>弹出框
modal
1.button触发
<!-- 触发模态弹出窗的元素 -->
<button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击我会弹出模态弹出窗</button>
<!-- 模态弹出窗 -->
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态弹出窗内容 -->
<div class="modal-header">
<h4>对话框</h4>
</div>
<div class="modal-body"><p>对话框内容</p></div>
<div class="modal-footer">
<button class="btn btn-default" data-dismiss="modal">关闭</button>
<button class="btn btn-primary" data-dismiss="modal">完成</button>
</div>
</div>
</div>
</div>2.绑定javascript事件
<!-- 触发模态弹出窗元素 -->
<button class="btn btn-primary" type="button">点击我</button>
<!-- 模态弹出窗内容 -->
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});




更多建议: