Bootstrap 表单效验状态
2018-09-09 15:57 更新
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。
使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。
任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
可选的图标与设置
使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。
任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
下面的实例演示了所有控件状态:

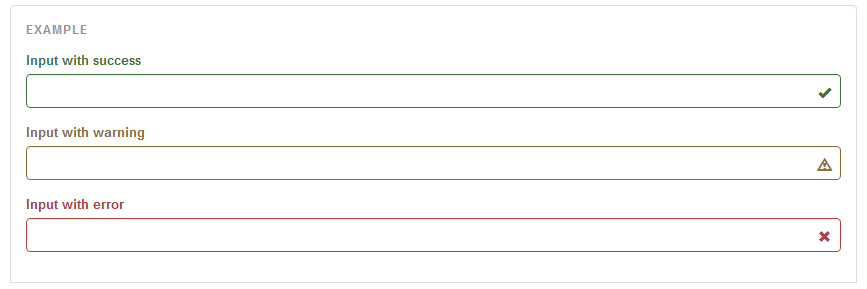
<div class="form-group has-success"> <label class="control-label" for="inputSuccess1">Input with success</label> <input type="text" class="form-control" id="inputSuccess1"> </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">Input with warning</label> <input type="text" class="form-control" id="inputWarning1"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">Input with error</label> <input type="text" class="form-control" id="inputError1"> </div> <div class="has-success"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxSuccess" value="option1"> Checkbox with success </label> </div> </div> <div class="has-warning"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxWarning" value="option1"> Checkbox with warning </label> </div> </div> <div class="has-error"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxError" value="option1"> Checkbox with error </label> </div> </div>添加额外的图标
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
Feedback icons only work with textual <input class="form-control"> elements.
图标、label 和输入控件组
对于不带有 label 标签的输入框以及右侧带有附加组件的输入框组,需要手动为其图标定位。为了让所有用户都能访问你的网站,我们强烈建议为所有输入框添加 label 标签。如果你不希望将 label 标签展示出来,可以通过添加 sr-only 类来实现。如果的确不能添加 label 标签,请调整图标的 top 值。对于输入框组,请根据你的实际情况调整 right 值。
<div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess2">Input with success</label> <input type="text" class="form-control" id="inputSuccess2"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning2">Input with warning</label> <input type="text" class="form-control" id="inputWarning2"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError2">Input with error</label> <input type="text" class="form-control" id="inputError2"> <span class="glyphicon glyphicon-remove form-control-feedback"></span>
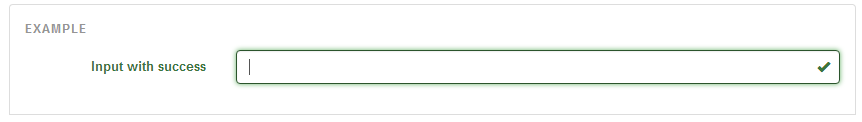
为水平排列的表单和内联表单设置可选的图标

<form class="form-horizontal" role="form"> <div class="form-group has-success has-feedback"> <label class="control-label col-sm-3" for="inputSuccess3">Input with success</label> <div class="col-sm-9"> <input type="text" class="form-control" id="inputSuccess3"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> </div> </form>

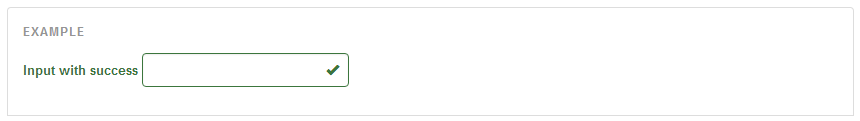
<form class="form-inline" role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess4">Input with success</label> <input type="text" class="form-control" id="inputSuccess4"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> </form>
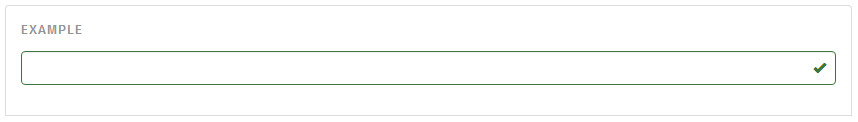
可选的图标与设置 .sr-only 类的 label
通过为 label 元素添加 .sr-only 类,可以让表单控件的 label 元素不可见。在这种情况下,Bootstrap 将自动调整图标的位置。

<div class="form-group has-success has-feedback"> <label class="control-label sr-only" for="inputSuccess5">Hidden label</label> <input type="text" class="form-control" id="inputSuccess5"> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div>
以上内容是否对您有帮助:





更多建议: