Moralis 与React连接
1. 创建 React 应用
要使用 TypeScript 启动一个新的 Create React App 项目,您可以运行:
- npx
npx create-react-app my-app --template typescript- yarn
yarn create react-app my-app --template typescript2.安装SDK
确保将 react、react-dom 和moralis 安装为依赖项。然后安装 react-moralis:
- npm
npm install moralis-v1 react-moralis- yarn
yarn add moralis-v1 react-moralis3.初始化SDK
您将看到以下代码:
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);在您的项目中导入 Moralis Provider 并添加 <MoralisProvider> 组件,如下所示
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { MoralisProvider } from "react-moralis";
ReactDOM.render(
<React.StrictMode>
<MoralisProvider serverUrl="https://xxxxx/server" appId="YOUR_APP_ID">
<App />
</MoralisProvider>
</React.StrictMode>,
document.getElementById("root")
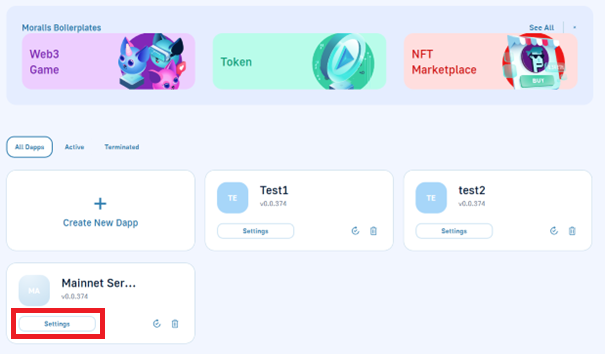
);您可以从 Moralis Dashboard 获取服务器 (Dapp) URL 和 APP ID。转到您的 Moralis 仪表板,然后单击服务器名称旁边的查看详细信息。

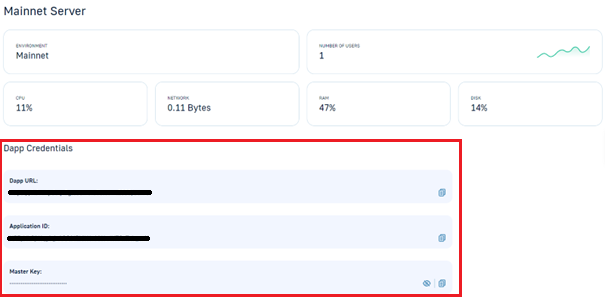
单击服务器名称下方的设置。

4. 验证用户
现在 SDK 已成功连接,我们可以使用 Moralis 的强大功能。让我们登录一个用户并立即从您的 Moralis 数据库中的所有链获取他们的所有代币、交易和 NFT。
在 App.tsx 中调用应用程序内的 useMoralis 钩子,输入以下代码:
import React, { useEffect } from 'react';
import logo from './logo.svg';
import './App.css';
import { useMoralis } from "react-moralis";
function App() {
const { authenticate, isAuthenticated, isAuthenticating, user, account, logout } = useMoralis();
useEffect(() => {
if (isAuthenticated) {
// add your logic here
}
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [isAuthenticated]);
const login = async () => {
if (!isAuthenticated) {
await authenticate({signingMessage: "Log in using Moralis" })
.then(function (user) {
console.log("logged in user:", user);
console.log(user!.get("ethAddress"));
})
.catch(function (error) {
console.log(error);
});
}
}
const logOut = async () => {
await logout();
console.log("logged out");
}
return (
<div>
<h1>Moralis Hello World!</h1>
<button onClick={login}>Moralis Metamask Login</button>
<button onClick={logOut} disabled={isAuthenticating}>Logout</button>
</div>
);
}
export default App;5.从localhost查看页面
在 package.json 所在的项目目录中使用以下命令在 localhost 上运行您的应用程序
- npm
npm start- yarn
yarn start6. 使用 Metamask 登录
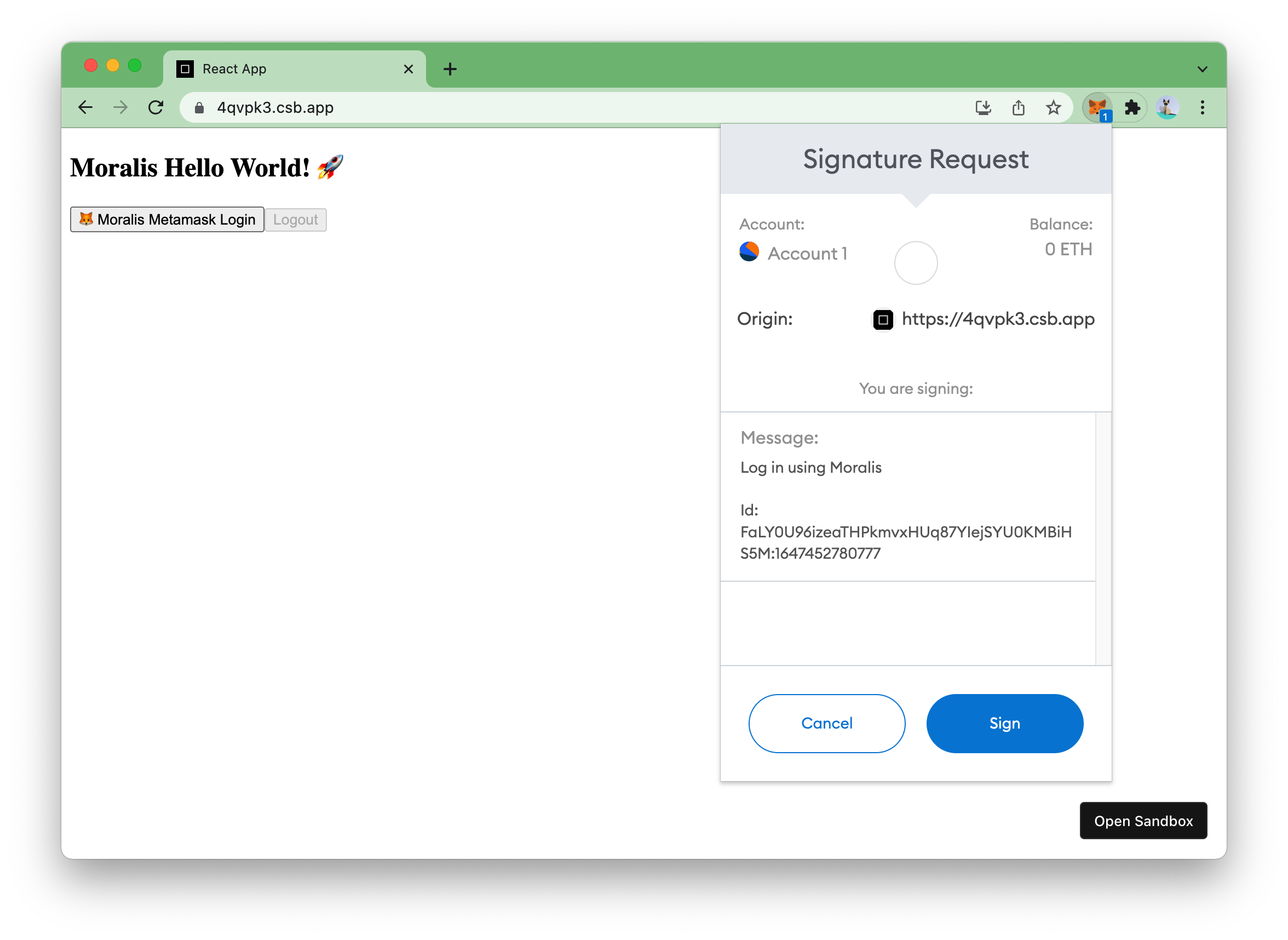
访问网页并单击登录。您的 Metamask 将弹出并要求您登录。

7. 查看 Moralis 数据库中的所有用户资产
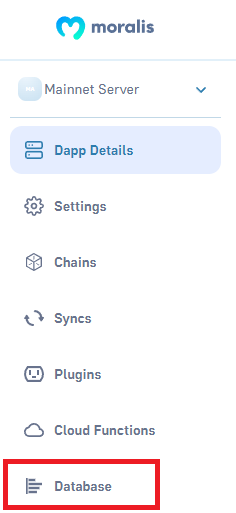
一旦用户登录 Moralis,就会从所有链中获取有关该用户的所有链上数据,并将其放入 Moralis 数据库。要查看 Moralis 数据库,请转到您的服务器并单击仪表板。


单击仪表板后,您将看到该服务器的数据库。 Moralis 从用户地址处于活动状态的所有区块链中获取数据,您可以在一个数据库中查看和查询用户的所有代币、NFT 和过去的交易。

Moralis 数据库从所有链中获取所有用户数据并实时更新,以防用户在链上移动资产。
移动资产
尝试移动 Metamask 钱包中的资产,并观察 Moralis 数据库如何实时更新记录。

 免费AI编程助手
免费AI编程助手



更多建议: