与一般的 Markdown 编辑器不同,LME 走的是 IDE 的路子,包含较为简单的文件管理、引用链接字符串生成等功能。这种目录结构与微软公司的 CHM 文件格式所要求的目录结构存在相似之处。而恰巧 Markdown 编译生成的 Html 网页文件又可以作为 CHM 文件的基本素材。所以很自然地想到对 LME 作个简单的改进,使之支持“Markdown→Html→CHM”这样的功能。
由于微软公司官方提供了可以免费使用的 CHM 工程创建、编译的工具软件(Html Help Workshop)。所以,实现自己的 CHM 编译器并无必要。LME 只负责生成 Html Help Workshop 所需要的 CHM 工程文件(包括目录文件、索引文件)。然后用户可以调用另行安装的 Html Help Workshop 来编译、生成打包的 CHM 文档。
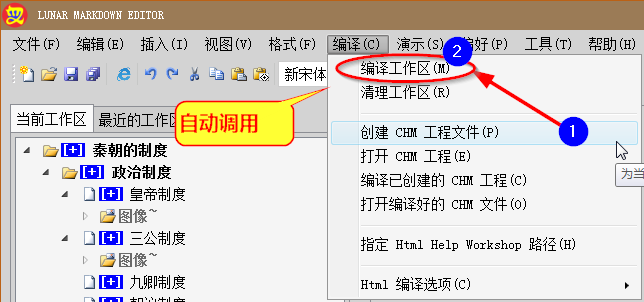
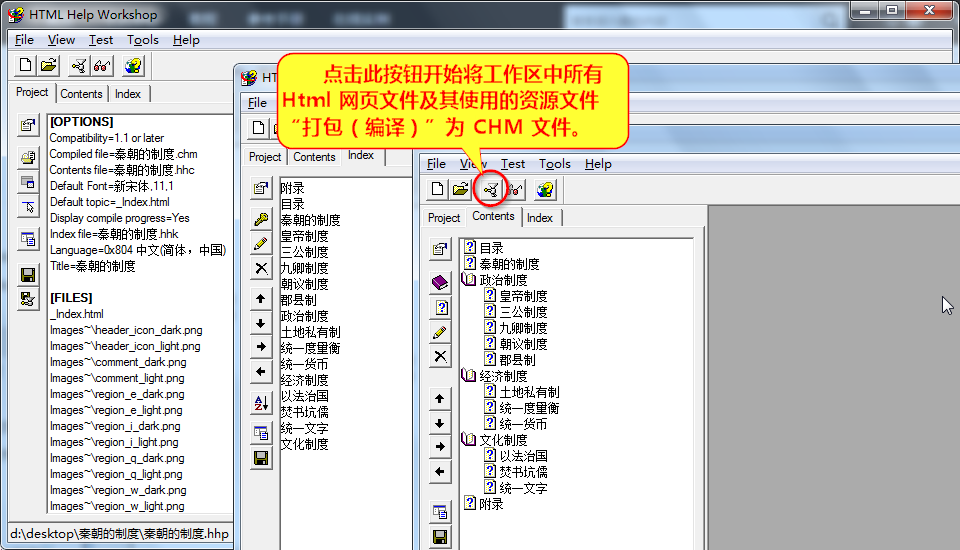
当我们创建好了工作区中各目录、文件结构,并完成各 Markdown 文件的编写后,就可以创建 CHM 工程文件了:

当我们点击“编译”→“创建 CHM 工程文件”菜单项时,通常会自动调用“编译”→“编译工作区”菜单项的功能。
安装 Html Help Workshop
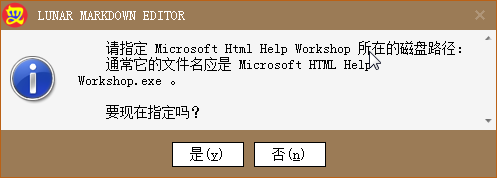
如果我们还没有安装 Html Help Workshop 程序,这时会弹出:

如果计算机上没有安装 Html Help Workshop,则应选择“否”,然后去微软公司官方网站下载、安装。如果计算机上有所谓的“绿色汉化版”,也可以尝试直接指定它的可执行程序在磁盘上的真实路径。
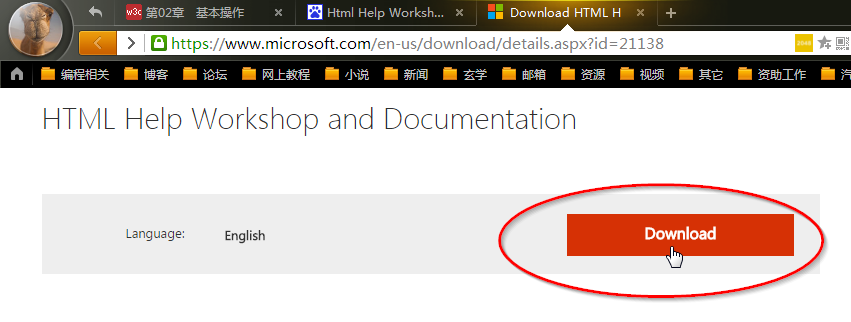
微软公司官方网站提供的是英文版。网上有汉化版,但不建议使用。Html Help Workshop 界面上的英文并不是太多,即使英文不太好的用户一般查查词典也能用。网上的汉化版有时有些库文件未在操作系统中注册,会造成意外错误——需要另行想办法。

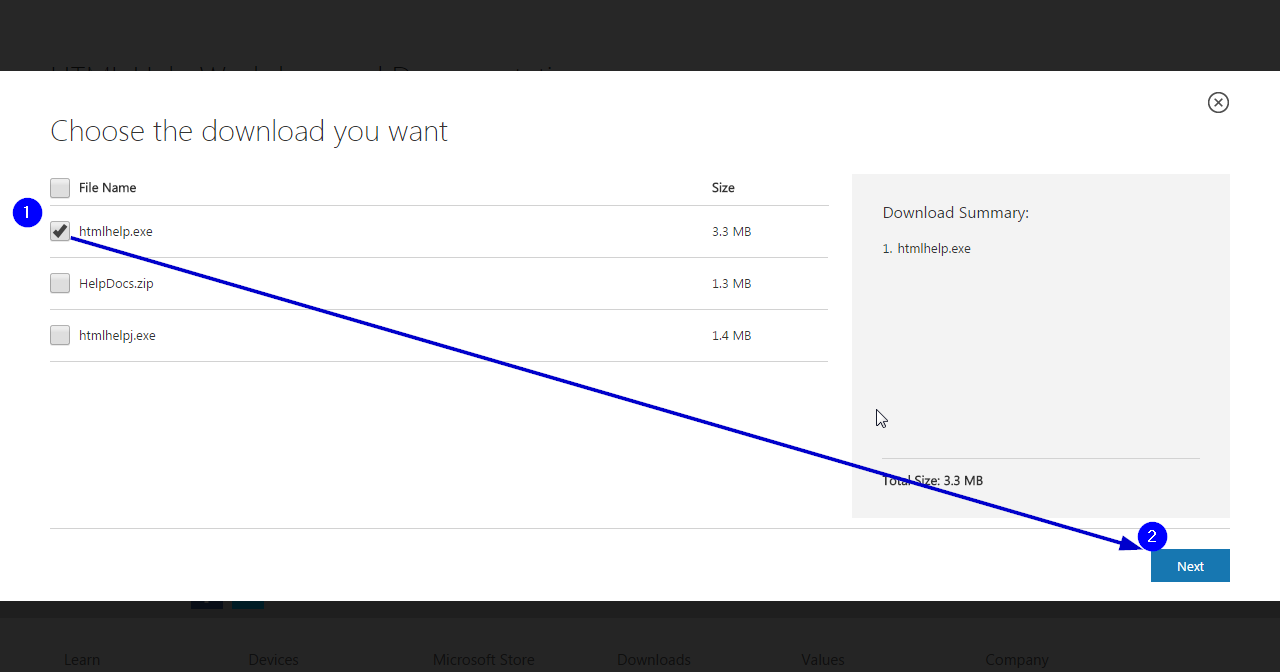
然后,选择“htmlhelp.exe”下载:

下载后一步步安装好,重启 LME 即可。
编译 CHM 文档
注意:如果需要将工作区打包编译成 CHM 文档,在将工作区中的 Markdown 文件编译为 Html 网页文件之前,应先点击“编译”→“Html 编译选项”→“编译为 GB2312”菜单项。
这是因为:作为一种比较旧的文件格式(微软已放弃更新),CHM 对 Unocode 字符编码的支持较差;而对 GB2312 编码支持较好。
LME 仅仅只面向中文用户,没有考虑其它语言用户的使用情况。故只提供了两种编码方案供选择:UTF-8和GB2312。

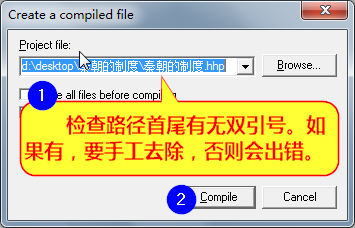
然后,在下面弹出的窗口中检查工程文件路径首尾是否有双引号。如果有,手工删除掉。

再点击上图中“Compile”按钮执行打包(编译)CHM 文件的操作。
为什么要检查路径首尾有没有双引号呢?
这与当前工作区目录的路径中有无空格有关。LME 在调用 Html Help Workshop 时是通过命令行的方式来进行的。如果当前工作区目录的绝对路径中包含半角空格字符,在通过命令行调用 Html Help Workshop 时会将该路径用一对双引号包围起来作为命令行参数传递给 Html Help Workshop。
命令行参数通常是以半角空格作为分隔符的。如果不使用一对双引号把路径括起来,这个路径会被解释成为多个参数。这样 Html Help Workshop 就无法识别此工作区目录了。
可是 Html Help Workshop 本身设计上有缺陷,当它通过命令行参数得到用双引号括起来的路径时能够识别。但在执行编译时却不会自动识别出额外添加的这对双引号——于是就会傻傻地报错。
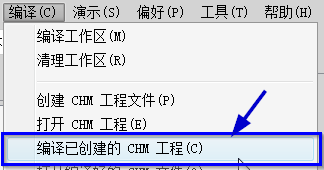
能不能避免打开 Html Help Workshop 主界面?

这个菜单项会直接调用 Html Help Workshop 的编译程序来直接打包(编译)CHM,不会再打开 Html Help Workshop 的图形界面。编译时会显示命令行界面。
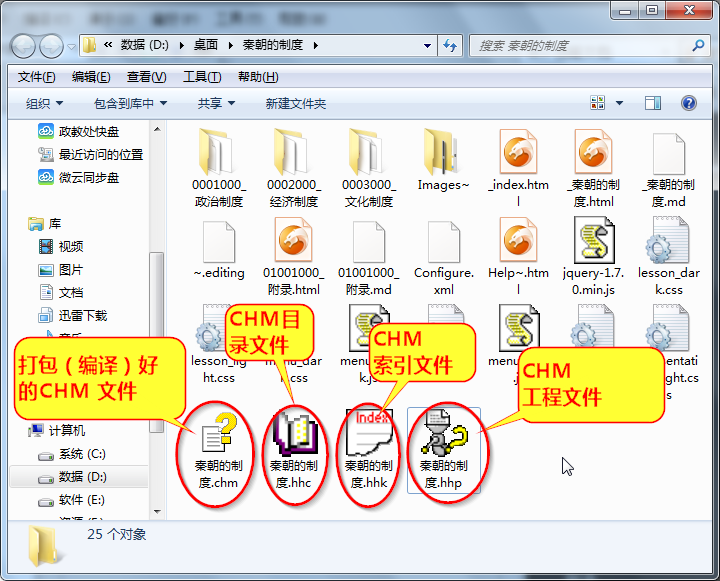
打包(编译)好的 CHM 文件在哪里?


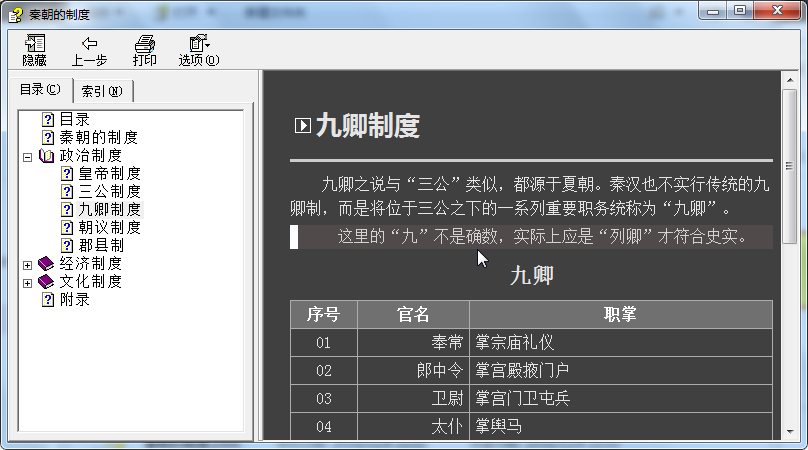
编译前,我选择了“暗”系主题,所以编译出来的网页背景是深灰色的。如果选择的是“明”系主题,那么会是浅灰色的背景。LME 提供的浅色背景效果比深色的要好些。
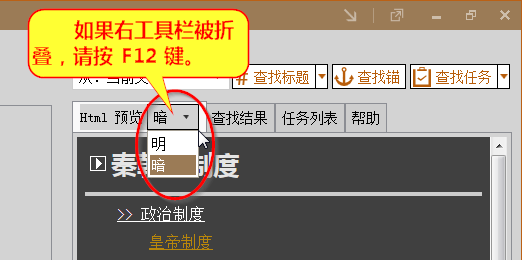
附:怎么设置网页的主题?

如果右工具栏被折叠起来,请按“F12”键或主界面状态条最右侧的按钮展开右工具栏。
为啥左工具栏的切换按钮图标是个文件夹,而右工具栏的切换按钮图标是个望远镜?
这是因为左工具栏主要与工作区目录有关,而右工具栏主要是实现预览、查找功能。

 免费AI编程助手
免费AI编程助手



更多建议: