第12节 Markdown自定义折叠区
自定义折叠区可以在编辑时让一个片段的文本支持折叠。

快速添加折叠区标签
选中想要括进折叠区的文本,然后按Ctrl+Shift+R组合快捷键,即可将选定文本所在的所有行都括进折叠区。
在编译后则会显示为一个带上下标题栏的折叠区域。
例如:
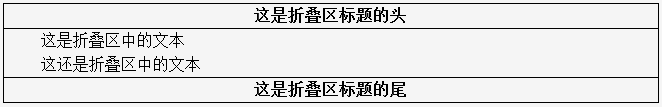
region { 这是折叠区标题的头
这是折叠区中的文本
这还是折叠区中的文本
} region 这是折叠区标题的尾
编译为 Html 后会呈现出如下效果:

使折叠区支持图标
如果在region和{之间加上i、q、w、e这四个字母之一,则编译后的 Html 中折叠区会带“信息(information)”、“疑问(question)”、“警告(warning)”、“错误(error)”这四种图标之一。
例如:
region i { information 示例
← information icon
} region information 示例
region q { question 示例
← question icon
} region question 示例
region w { warning 示例
← warning icon
} region warning 示例
region e { error 示例
← error icon
} region error 示例
编译为 Html 后会是:

折叠区内部纵向分栏效果
必要的时候,甚至还可以将折叠区中的内容分三个纵栏显示——加分割线即可。
分割线的格式如下:
... region ...
以三个句点开头且以三个句点结尾,中间是
region关键字。region关键字与尾部三个句点间可以添加一些文本,这些文本在编译时会被忽略。但头部三个句点与region关键字之间不能有其它文本。
下面这样写的一段文本:
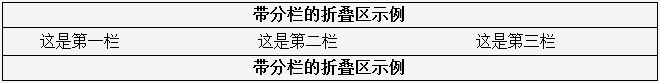
region { 带分栏的折叠区示例
这是第一栏
... region 分割线上的文本会被忽略...
这是第二栏
... region ...
这是第三栏
} region 带分栏的折叠区示例
编译为 Html 会呈现这样的效果:

如果不想要折叠区的标头怎么办?
标头是否显示、带不带折叠功能取决于是否输入了标头文本,不想要时不输入这些文本即可。如下:
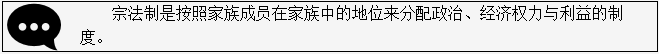
region i {
宗法制是按照家族成员在家族中的地位来分配政治、经济权力与利益的制度。
} region
编译为 Html 会显示为:

一些自定义折叠区的示例
region i { 嵌入水平线
---
} region
效果会是:

region i { 嵌入标题
#一级标题
##二级标题
###三级标题
####四级标题
#####五级标题
######六级标题
} region
效果会是:

region i { 嵌入加粗文件
这是些**加粗**文本。
} region
效果会是:

region i { 嵌入倾斜文本
这是些_倾斜_文本。
} region
效果会是:

region i { 嵌入块引用
> 这是块引用
> > 这还是块引用
} region
效果会是:

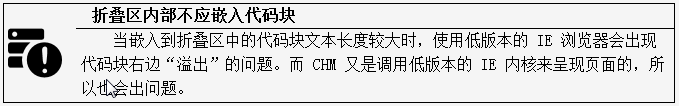
region i { 嵌入代码块
这是原样输出的代码块
这是原样输出的代码块
} region
效果会是:

region i { 嵌入无序列表
+ 无序列表项1
+ 无序列表项2
} region
效果会是:

region i { 嵌入有序列表
1. 有序列表
2. 有序列表
} region
效果会是:

region i { 嵌入链接
请访问[码云](http://git.oschina.net)
} region
效果会是:

region i { 嵌入文字表
| 标题 |
|==================|
| 表头1 | 表头2 |
|:-------|:-------|
|单元格1 |单元格2 |
} region
效果会是:

region i {
[-] 任务列表项
[2016-05-04 17:30][-] 时间标记
} region
效果会是:

region i { 删除线
这是些带[=删除线=]的文字
} region
效果会是:

region i { 材料出处
——《材料出处》
} region
效果会是:

region i { 注释
:注释项
} region
效果会是:

region i { 锚
[锚](@anchorEx)
} region
效果会是:

region i { 特殊符号
★ 这些特殊符号开头的行只会在编辑时高亮显示,在 Html 中没有任何特殊效果。
☆ 这些特殊符号开头的行只会在编辑时高亮显示,在 Html 中没有任何特殊效果。
} region
效果会是:






更多建议: