JavaFX 线
JavaFX教程 - JavaFX线
为了在JavaFX场景上渲染图形,我们需要基本的形状和颜色。
Node 类是所有JavaFX场景图形节点的基本基类。它提供了转换,翻译和应用效果到任何节点的能力。
javafx.scene.shape.Shape 类是 Node 类的后代。
所有较旧的JavaFX 2.x Builder类在JavaFX 8中已弃用。
JavaFX线
当在JavaFX场景图形上绘制时,使用屏幕坐标空间(系统)渲染线。
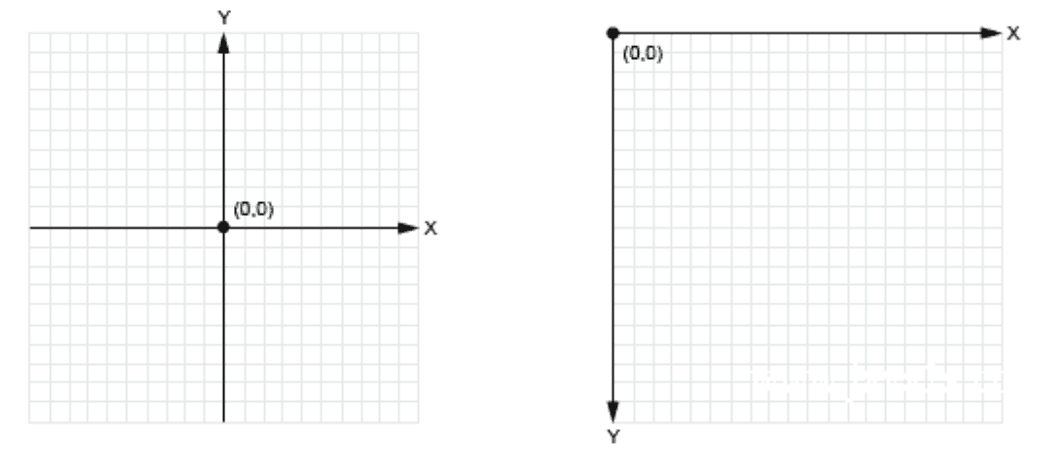
屏幕坐标系将(0,0)放在左上角。
x坐标沿x轴移动点。从上到下移动点时,y坐标值增加。
下图显示了右侧的屏幕坐标系。

在JavaFX中,场景图形对象(如线,圆和矩形)是Shape类的派生类。
所有形状对象可以在两个成形区域之间执行几何操作,例如减法,相交和并集。
要在JavaFX中绘制线条,我们将使用 javafx.scene.shape.Line 类。
要创建一个 Line 对象,我们需要指定一个开始(x,y)坐标和结束坐标。
创建线节点时,有两种方法来设置起点和终点。
第一种方法使用具有参数startX,startY,endX和endY的构造函数所有参数的数据类型为 double 。
以下代码使用构造函数创建具有起点(100,10)和终点(10,110)的线。
Line line = new Line(100, 10, 10, 110);
创建行节点的第二种方法是使用空构造函数来实例化 Line 类,然后使用setter方法设置每个属性。
以下代码显示如何创建线对象和使用setter方法设置行的起点和终点。
Line line = new Line(); line.setStartX(100); line.setStartY(10); line.setEndX(10); line.setEndY(110);
在场景图上绘制的线节点默认为1.0的笔触宽度和黑色的笔触颜色。
所有形状的笔触颜色都为null,这意味着除了Line,Polyline和Path节点之外没有颜色。
要创建不同种类的线,我们可以设置属性继承自父类 javafx.scene.shape.Shape 的属性。
下表显示了我们可以在一行上设置的属性。
要检索或修改每个属性,您将使用其适当的getter和setter方法。
| 属性 | 数据类型 / 说明 |
|---|---|
| fill | javafx.scene.paint.Paint用于填充形状内的颜色。 |
| smooth | BooleanTrue表示打开反锯齿,false表示关闭反锯齿。 |
| strokeDashOffset | Double将距离设置为虚线图案。 |
| strokeLineCap | javafx.scene.shape.StrokeLineCap在线或路径的末尾设置帽样式。有三种样式:
|
| strokeLineJoin | javafx.scene.shape.StrokeLineJoin当线相遇时设置装饰。有三种类型:
|
| strokeMiterLimit | Double设置斜角接缝的限制以及斜角接缝装饰StrokeLineJoin.MITER。 |
| stroke | javafx.scene.paint.Paint设置形状的笔划线的颜色。 |
| strokeType | javafx.scene.shape.StrokeType设置在Shape节点的边界周围绘制描边的位置。有三种类型:
|
| strokeWidth | Double设置线的宽度。 |
例子
以下代码创建一个Line对象,并使用setter方法设置开始和结束坐标。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box,300, 250);
scene.setFill(null);
Line line = new Line();
line.setStartX(0.0f);
line.setStartY(0.0f);
line.setEndX(100.0f);
line.setEndY(100.0f);
box.getChildren().add(line);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
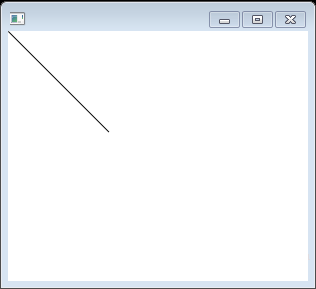
上面的代码生成以下结果。

例2
以下代码设置更多的线属性,包括笔触颜色,笔触宽度和线帽。
之后,它还设置了线的破折号样式。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Line;
import javafx.scene.shape.StrokeLineCap;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Drawing Lines");
Group root = new Group();
Scene scene = new Scene(root, 300, 150, Color.GRAY);
Line redLine = new Line(10, 10, 200, 10);
redLine.setStroke(Color.RED);
redLine.setStrokeWidth(10);
redLine.setStrokeLineCap(StrokeLineCap.BUTT);
redLine.getStrokeDashArray().addAll(15d, 5d, 15d, 15d, 20d);
redLine.setStrokeDashOffset(10);
root.getChildren().add(redLine);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
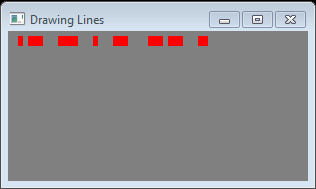
上面的代码生成以下结果。






更多建议: