HTML5可以提供:
- 在用户的可用性和友好体验上带来一些改进;
- 有几个新的标签,这将有主开发人员定义重要的内容;
- 可以给站点带来更多的多媒体元素(视频和音频);
- 可以很好的替代FLASH和Silverlight;
- 当涉及到网站的抓取和索引的时候,对于SEO很友好;
- 将被大量用户移动应用程序和游戏。

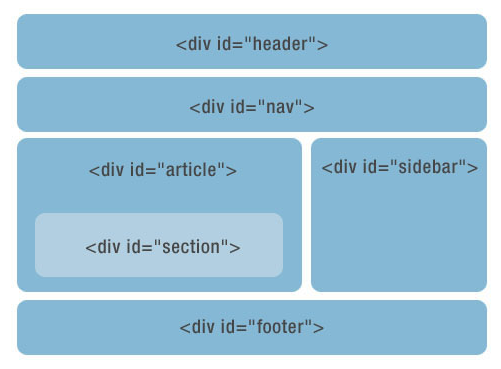
传统的div+css写法

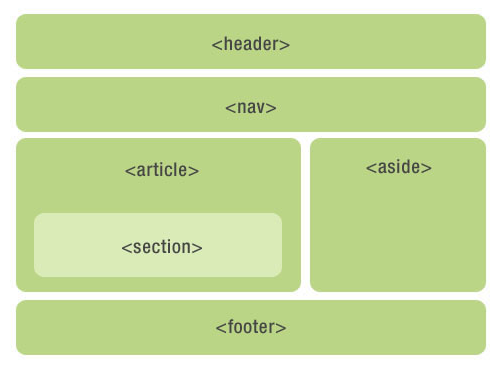
HTML5的写法
结构上的
- 头部标签
<header>:定义了站点的头部信息,也就是页眉,一般放置网站的站点名称以及LOGO和导航栏。搜索引擎更容易识别站点的类型。
- 导航标签
<nav>:定义导航链接,也就是栏目或者频道的链接。搜索引擎可以更好了解网站的信息架构,分类等。良好的信息架构,更有利于蜘蛛的爬行和权重的分布。
- 页脚
<footer> :定义了底部信息,也就是页脚。放置页脚导航,一些比如公司介绍,联系我们之类的信息。一般来说对网站比较不重要,有可能搜索引擎会降低其位置的权重。
<section> :该元素用来表示网页中不同的分区。优势体现在每个部分都可以有其独立的HTML标题。这可以让搜索引擎更好的了解网页的结构是如何划分的。搜索引擎可能会根据网页中的<section> 标签找出其信息架构。(同左撇子)- 文字标签
<article> :定义文章区域,可以更有利于搜索引擎识别网页的内容以及判断相关性。,
- 左或右侧标签
<aside> :定义页面内容之外的内容,在左侧或右侧边栏。比如知乎右侧的“相关问题”就属于<aside> 区域。aside标签的文字信息与article标签区域的文字信息最好是相关。可能会影响到该页面和目标页面的排名。这些结构元素有些在HTML4时代,一般是用div来定义。如<div id="header"> 、<div id="nav"> 和<div id="footer"> ,但是难免有些网站会采用其它的命名方式。而HTML就把这些都标准化了,规范化了,简洁明了。更有利于搜索引擎衡量网页上的内容和相关性,甚至分配权重的流向。
块元素
<figure> :定义媒介内容的分组,以及它们的标题,<figcaption> 定义 figure 元素的标题。这两个元素可以说非常好的使媒介和文字说明联系在了一起。有利于搜索引擎理解内容。文字说明是可见的。<time> :定义日期/时间,time标签可能会作为一个来判断网页文字源,也就是能够通过time标签来识别哪篇文章是原创的。<audio> :定义音频<video> :定义视频
一、使搜索引擎更加容易抓去和索引
对于一些网站,特别是那些严重依赖于FLASH的网站HTML5是一个大福音。如果你有一个都是FLASH的站点,你就一定会看到切换到HTML5的好处。首先,搜索引擎的蜘蛛将能够抓去你的站点和索引你的内容。所有嵌入到动画中的内容将全部可以被搜索引擎读取。在搜索引擎优化的基本理论中,这一方面将会驱动你的网站获得更多的右击流量。
二、提供更多的功能,提高用户的友好体验
使用HTML5的另一个好处就是它可以增加更多的功能。对于HTML5的功能性问题,我们可以从全球几个主流站点对它的青睐就可以看出。社交网络大亨Facebook已经推出他们期待已久的基于HTML5的iPad应用平台,潘多拉最近也推出他们基于HTML5的音乐播放器的新版本。游戏平台Zynga最近也在推出了三款新的在移动设备浏览器上运行的基于HTML5的游戏等等。每天都有不断的基于HTML5的网站和HTML5特性的网站被推出。保持站点处于新技术的前沿,也可以很好的提高用户的友好体验。
三、可用性的提高,提高用户的友好体验
最后我们可以从可用性的角度上看,HTML5可以更好的促进用户于网站间的互动情况。多媒体网站可以获得更多的改进,特别是在移动平台上的应用,使用HTML5可以提供更多高质量的视频和音频流。到目前位置,事实就是iPhone和iPad将不会支持FLASH,同时ADOBE公司也在近期公开声明将停止FLASH基于移动平台的开发,现在我们已经可以这么说移动平台日后视频音频是HTML5的天下。
可以肯定的是,越来越多的SEOer开始研究对于HTML5站点的优化,对于搜索引擎来说,他们也会不断的更新算法来适应HTML5的发展。