文本输入(TextInput/TextArea)
2024-01-25 13:16 更新
TextInput、TextArea是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面,例如登录注册页面。具体用法参考TextInput、TextArea。
创建输入框
TextInput为单行输入框、TextArea为多行输入框。通过以下接口来创建。
- TextArea(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextAreaController})
- TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextInputController})
- 单行输入框
- TextInput()

- 多行输入框
- TextArea()

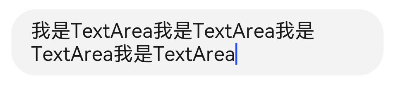
多行输入框文字超出一行时会自动折行。
- TextArea({text:"我是TextArea我是TextArea我是TextArea我是TextArea"}).width(300)

设置输入框类型
TextInput有5种可选类型,分别为Normal基本输入模式、Password密码输入模式、Email邮箱地址输入模式、Number纯数字输入模式、PhoneNumber电话号码输入模式。通过type属性进行设置:
- 基本输入模式(默认类型)
- TextInput()
- .type(InputType.Normal)

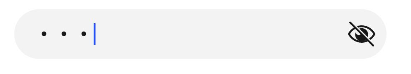
- 密码输入模式
- TextInput()
- .type(InputType.Password)

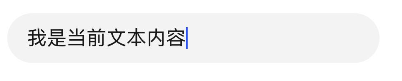
- 设置输入框当前的文本内容。
- TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'})

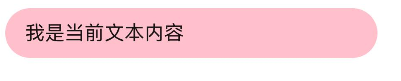
- 添加backgroundColor改变输入框的背景颜色。
- TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'})
- .backgroundColor(Color.Pink)

更丰富的样式可以结合通用属性实现。
- TextInput()
- .onChange((value: string) => {
- console.info(value);
- })
- .onFocus(() => {
- console.info('获取焦点');
- })
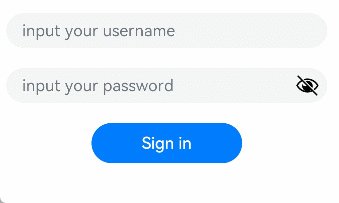
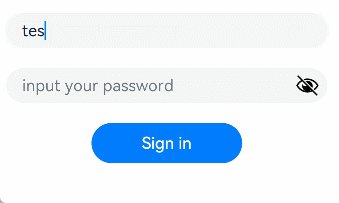
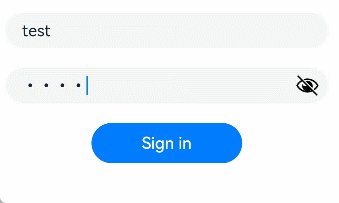
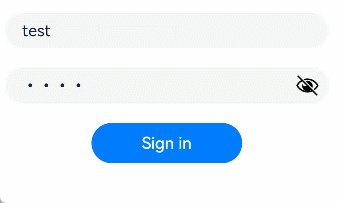
- @Entry
- @Component
- struct TextInputSample {
- build() {
- Column() {
- TextInput({ placeholder: 'input your username' }).margin({ top: 20 })
- .onSubmit((EnterKeyType)=>{
- console.info(EnterKeyType+'输入法回车键的类型值')
- })
- TextInput({ placeholder: 'input your password' }).type(InputType.Password).margin({ top: 20 })
- .onSubmit((EnterKeyType)=>{
- console.info(EnterKeyType+'输入法回车键的类型值')
- })
- Button('Sign in').width(150).margin({ top: 20 })
- }.padding(20)
- }
- }

以上内容是否对您有帮助:






更多建议: