在网页上,我们经常可以看到类似“W3Cschool”这种显示效果的文字,这就是超链接。
超链接的实现方法很简单,就是<a href="url地址替换">关键词替换</a>,例如前面的这个就写成<a href
="//www.w3cschool.cn/">W3Cschool</a>,//www.w3cschool.cn/是链接指向的网址,记得"="后面的值是要加双引号的,W3Cschool是超链接用什么样的文字所显示。
所以,如果想要实现“非技术人员进阶手册”这个效果,代码应该怎么写呢?
接下来就是拓展部分,睁大眼睛看仔细了,如果不懂技术的人看着生涩的话也不要紧,咱可以存起来慢慢研究。
进阶版长这样<a href="url地址替换" 属性替换="值替换">关键词替换</a>
属性:href(规定链接指向的URL)
值:网址
属性:download(规定被下载的超链接目标)
值:文件名字
例如:
<a href="http://statics.w3cschool.cn/images/w3c/logo.png" download="w3clogo">w3clogo</a>看懂了么?显示效果如下,这是一个下载链接,点击了就可以下载相应图片。
属性:rel
值:
alternate 文档的可选版本(例如打印页、翻译页或镜像)。
stylesheet 文档的外部样式表。
start 集合中的第一个文档。
next 集合中的下一个文档。
prev 集合中的前一个文档。
contents 文档目录。
index 文档索引。
glossary 文档中所用字词的术语表或解释。
copyright 包含版权信息的文档。
chapter 文档的章。
section 文档的节。
subsection 文档的子段。
appendix 文档附录。
help 帮助文档。
bookmark 相关文档。
nofollow 使用 "nofollow",用于指定搜索引擎不要跟踪链接,对谷歌较为管用
licence 许可证
tag 标签
friend 友情链接
stylesheet 文档的外部样式表。
start 集合中的第一个文档。
next 集合中的下一个文档。
prev 集合中的前一个文档。
contents 文档目录。
index 文档索引。
glossary 文档中所用字词的术语表或解释。
copyright 包含版权信息的文档。
chapter 文档的章。
section 文档的节。
subsection 文档的子段。
appendix 文档附录。
help 帮助文档。
bookmark 相关文档。
nofollow 使用 "nofollow",用于指定搜索引擎不要跟踪链接,对谷歌较为管用
licence 许可证
tag 标签
friend 友情链接
比如说你想要做友情链接,那么代码就是
<a rel="friend" href="//www.w3cschool.cn/">w3cschool</a>
这样你就成功地定义了这个链接为友情链接
属性:target(在何处打开文档)
值:
_blank 在新标签页打开链接
_parent 在父框架中打开链接
_self 在当前页打开链接
_top 在整个窗口中打开链接
freamename 在制定框架当中打开链接
我们经常会在点击一个链接的时候,浏览器自动弹出新页面,而旧页面也被保存了下来,这就是_blank 的功劳了,代码如下
<a target="_blank" href="//www.w3cschool.cn/">w3cschool</a>
效果如下
上面列举是比较常见的应用,然而其实<a>标签当中还有很多门道可以细细道来
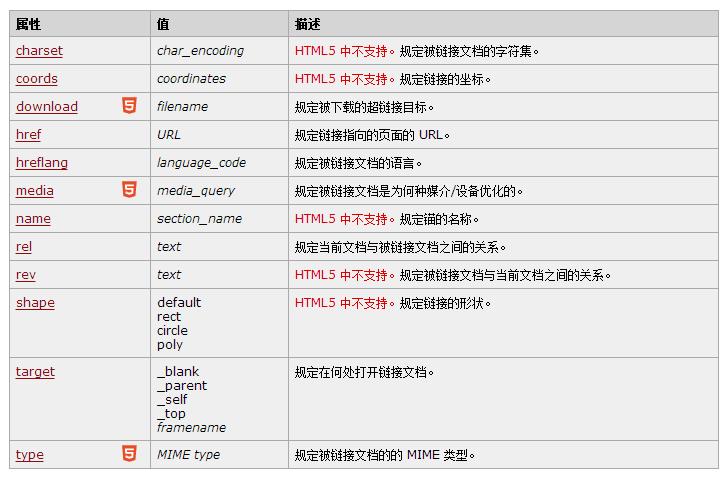
属性及值的列表图

以上内容是否对您有帮助:





更多建议: