这个就是正在卖萌的注释标签: <!--...-->
它有什么用呢?可以说没有用处
它不会在可视化界面当中显示,因为它只是程序员们用来标注说明的一个小玩意,用来对一些代码程序进行解释,方便后来者能够快速地接手并且理解其用处。
<!--
下面是主图的代码
-->
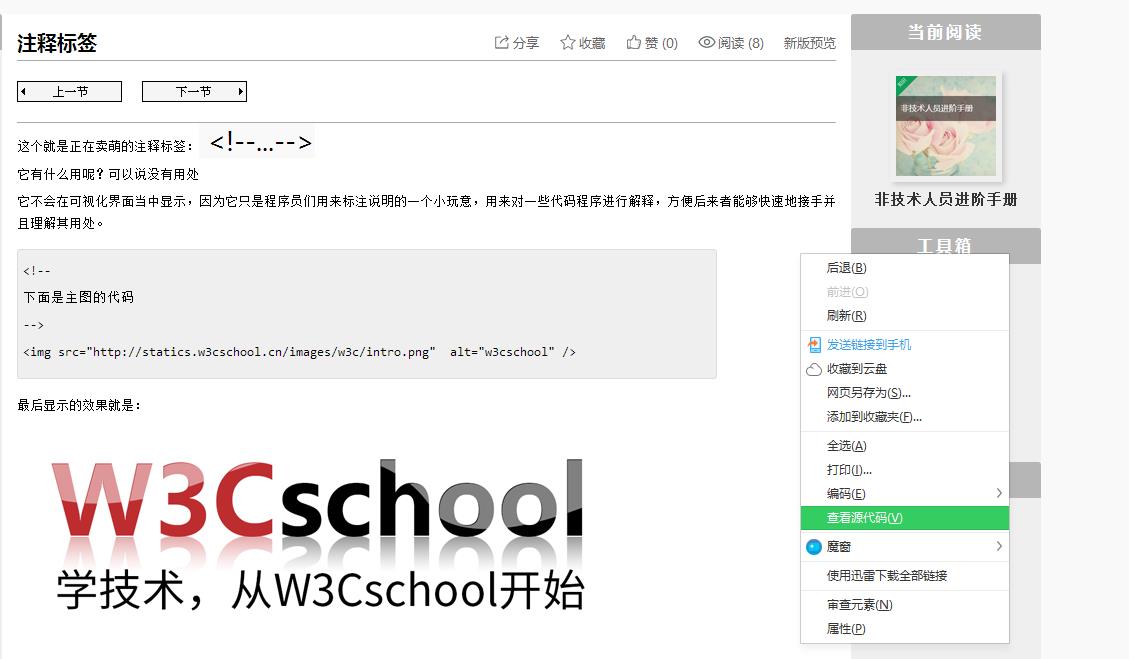
<img src="http://statics.w3cschool.cn/images/w3c/intro.png" alt="w3cschool" />
最后显示的效果就是:

而“下面是是主图的代码”这句话就被代码注释掉了,不会显示,只存在于源代码当中。
那么我们该如何找到注释呢?
首先在网页上点击右键,选择查看源代码。

进入源代码页面之后按下ctrl+f出现搜索框

输入“<!--”就可以找到注释标签啦!除了用来说明之外,注释标签还经常用在注释掉一些暂时不需要显示的代码。比如你做了一个活动,明天上午十点才能开放页面,但是你可以提前把代码写好并上传,然后在活动开始的那一刻删掉注释,就能够比较快速地完成对网站的修改。

听说很多程序员就喜欢玩弄这个注释标签,比方说:
<!--
下面这串代码是经理要求加的,目的就是为了拖慢网页加载速度,好再坑客户一笔优化网站的钱
-->
<link rel="stylesheet" href="//www.w3cschool.cn/foo.css" type="text/css">
<!--
这个页面的代码都不要动!不要动!不要动!我动了之后就后悔了
-->
......
<!--
这段代码好像是没用的,但是我不敢删掉
-->
......
好玩吧~
上面是html的注释标签,注释标签还有另一种表现形式,就运用在C语言当中。
/*这里是注释标签*/
//这里是注释标签





更多建议: