描述
窗口:这个UI组件是创建一个窗口,当任何事件发生时应该弹出窗口。 窗口基本上是一个面板,当任何事件发生时按钮/链接单击或悬停在其上应该出现。
语法
这里是创建窗口的简单语法
win = new Ext.Window({ properties });
例
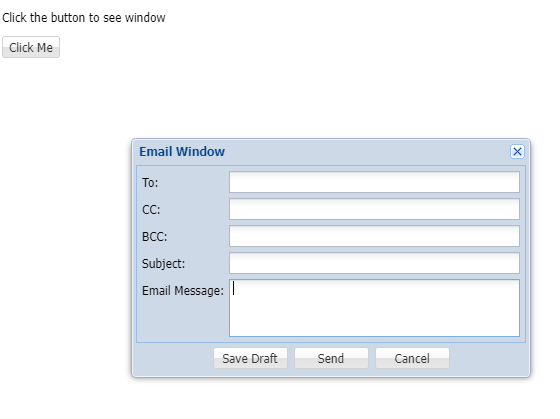
下面是一个简单的例子显示电子邮件窗口
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
win = new Ext.Window({
title:'Email Window',
layout:'form',
width:400,
closeAction:'close',
target : document.getElementById('buttonId'),
plain: true,
items: [{
xtype : 'textfield',
fieldLabel: 'To'
},{
xtype : 'textfield',
fieldLabel: 'CC'
},{
xtype : 'textfield',
fieldLabel: 'BCC'
},{
xtype : 'textfield',
fieldLabel: 'Subject'
},{
xtype : 'textarea',
fieldLabel: 'Email Message'
}],
buttons: [{
text: 'Save Draft',
handler: function(){Ext.Msg.alert('Save Draft', 'Your msg is saved');}
},{
text: 'Send',
handler: function(){Ext.Msg.alert('Message Sent', 'Your msg is sent');}
},{
text: 'Cancel',
handler: function(){win.close(); Ext.Msg.alert('close', 'Email window is closed');}
}],
buttonAlign: 'center',
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('buttonId'),
text: 'Click Me',
listeners: {
click: function() {
win.show();
}
}
});
});
</script>
</head>
<body>
<p> Click the button to see window </p>
<div id = "buttonId"></div>
</body>
</html>代码运行结果如下所示:

以上内容是否对您有帮助:





更多建议: