Ext.js 第一个程序
本章列出了在Ext JS中首先编写Hello World程序的步骤:
步骤1
在我们选择的编辑器中创建index.htm页面。 将所需的库文件包含在html页面的head部分,如下所述:
index.html
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id="helloWorldPanel" />
</body>
</html>Explanation
-
Ext.onReady()方法将在Ext JS准备好渲染Ext JS元素时调用。
-
Ext.create()方法用于在Ext JS中创建对象,这里我们创建一个简单的面板类Ext.Panel的对象。
-
Ext.Panel是Ext JS中用于创建面板的预定义类。
-
每个Ext JS类都有不同的属性来执行一些基本的功能。
Ext.Panel类有以下各种属性:
-
renderTo 是此面板必须呈现的元素。 \'helloWorldPanel\'是Index.html文件中的div id。
-
Height 和宽度属性用于提供面板的自定义尺寸。
-
Title 属性是为面板提供标题。
-
Html 属性是要在面板中显示的html内容。
第2步
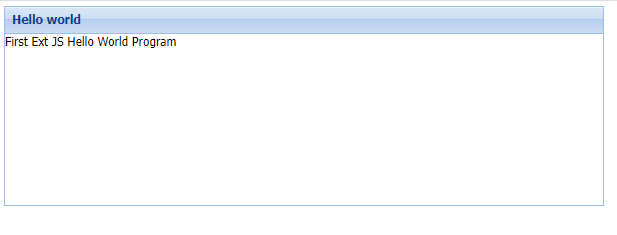
在标准浏览器中打开index.html文件,您将在浏览器上获得以下输出。






更多建议: