Ext.js 拖放
2022-05-20 14:50 更新
描述
拖放功能是为使开发人员轻松工作而添加的强大功能之一。拖动操作基本上是在某些UI元素上的点击手势,同时按住鼠标按钮并移动鼠标。 在拖动操作后释放鼠标按钮时,会发生放置操作。
语法
将类拖放到可拖动目标。
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
添加拖放目标类到drappable目标
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
事件
| 方法 | 描述 |
| startDrag(int x, int y) | 开始拖放事件,参数是x和y的坐标值。 |
| onDrag(Event t) | 正在拖放事件,当拖放一个对象时触发,参数是mousemove鼠标移动事件。 |
| onDragDrop(Event e, String|DragDrop[] id) | 正在放下事件,当一个对象放到另一个DragDrop对象上时触发,第一个参数是mouseup鼠标放开事件,第二个参数表示drop的目标位置。如果是在POINT模式下,就会传入目标元素的id;如果是在INTERSECT模式下,则会传入放下目标的拖放对象数组。 |
| endDrag(Event e) | 拖放结束事件,在拖放操作结束之后触发,参数是mouseup鼠标放开事件。 |
| onDragEnter(Event e, String|DragDrop[] id) | 进入drop区域事件,拖放过程中首次触碰到drop区域时触发。第一个参数是mousemove鼠标移动事件,第二个参数表示drop目标位置。如果是在POINT模式下,就会传入目标元素的id;如果是在INTERSECT模式下,则会传入放下目标的拖放对象数组。 |
| onDragOut(Event e, String|DragDrop[] id) | 离开drop区域事件,拖放过程中从drop区域离开时触发。第一个参数是mousemove鼠标移动事件,第二个参数表示drop目标位置。如果是在POINT模式下,就会传入目标元素的id;如果是在INTERSECT模式下,则会传入放下目标的拖放对象数组。 |
| onDragOver(Event e, String|DragDrop[] id) | 在drop区域中拖放移动事件,当在drop区域拖放移动时触发。第一个参数是mousemove鼠标移动事件,第二个参数表示drop目标位置。如果是在POINT模式下,就会传入目标元素的id;如果是在INTERSECT模式下,则会传入放下目标的拖放对象数组。 |
| onInvalidDrop(Event e) | 不能drop事件,不在drop区域移动时触发,参数是mousemove鼠标移动事件。 |
| onMouseDown(Event e) | 鼠标按下事件,参数是mousedown鼠标按下事件。 |
| onMouseUp(Event e)
|
鼠标放开事件,参数是mouseup鼠标放开事件。 |
例子
下面是一个简单的例子
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.application({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content{
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images{
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom{
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image{
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id="content">
<div id="images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id="mainRoom"></div>
</div>
</body>
</html>
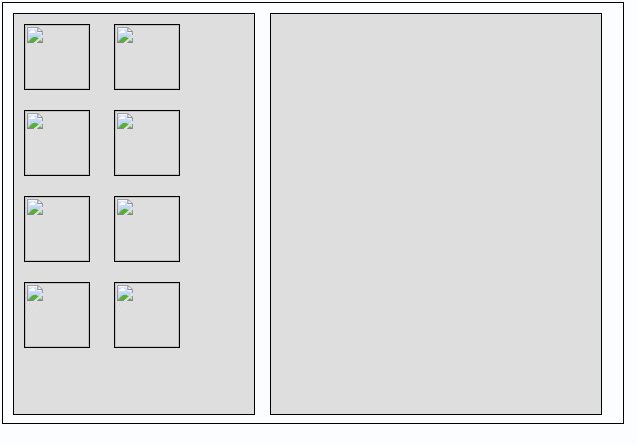
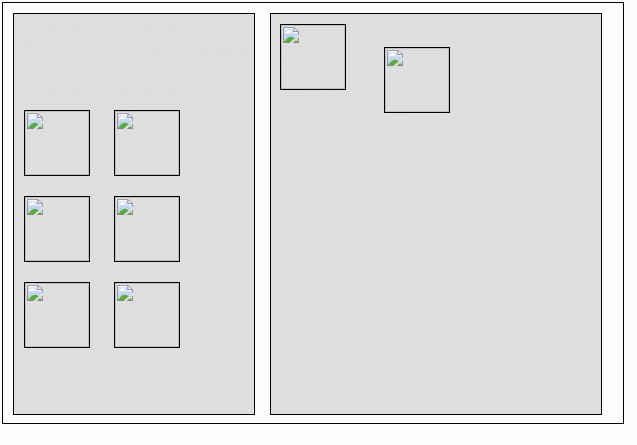
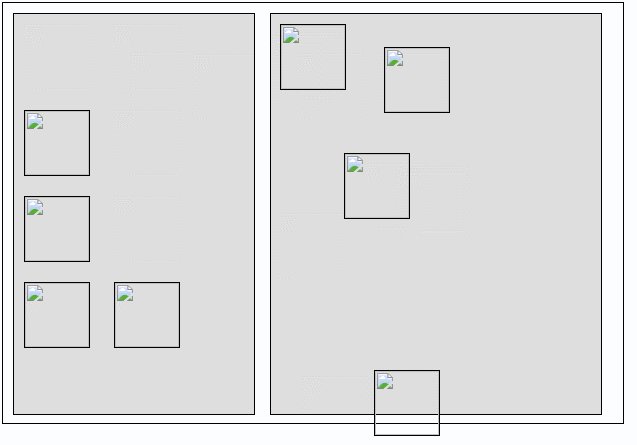
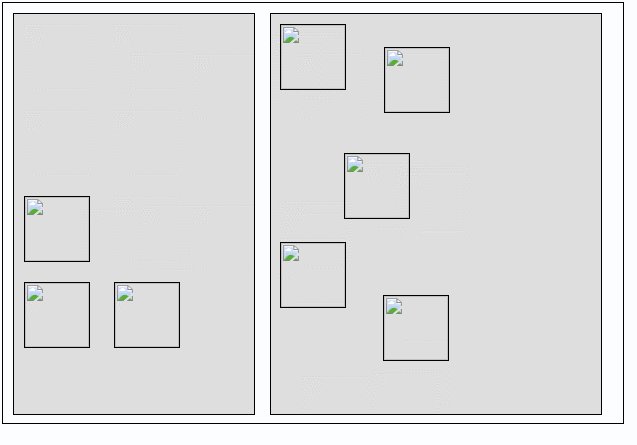
这将产生以下结果:

在在线环境下没有配置图片的正确路径,所以图片不能正常显示,但这并不影响功能的展示。
在Extjs的拖放的帮助下,我们可以将数据从网格移动到网格和网格到窗体。下面是在网格和窗体之间移动数据的例子。
以上内容是否对您有帮助:





更多建议: