Ext.js vbox布局
2022-05-19 15:28 更新
描述
vbox:此布局允许元素以垂直方式分布。 这是最常用的布局之一。
语法
这里是使用vbox布局的简单语法
layout: 'vbox'
例
下面是一个简单的例子显示了vbox布局的用法
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.panel.Panel', {
renderTo : Ext.getBody(),
layout : {
type :'vbox',
align: 'stretch'
},
requires: ['Ext.layout.container.VBox'],
xtype: 'layout-vertical-box',
width : 600,
height :400,
frame :true,
items : [{
title: 'Panel 1',
html : 'Panel with flex 1',
margin: '0 0 10 0',
flex : 1
},{
title: 'Panel 2',
html : 'Panel with flex 2',
margin: '0 0 10 0',
flex : 2
},{
title: 'Panel 3',
flex : 2,
margin: '0 0 10 0',
html : 'Panel with flex 2'
},{
title: 'Panel 4',
html : 'Panel with flex 1',
margin: '0 0 10 0',
flex : 1
}]
});
});
</script>
</head>
<body>
</body>
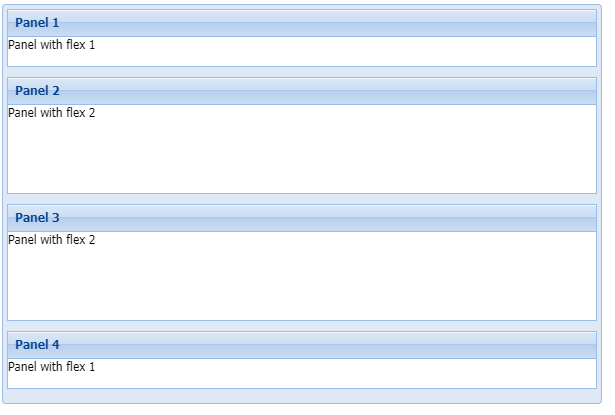
</html>运行结果如下:

以上内容是否对您有帮助:





更多建议: