描述
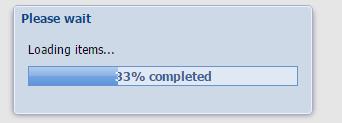
进度条:这用于显示完成的工作的进度,并显示后端工作仍在进行中,所以请等待,直到完成。
语法
它基本上是一个消息框,显示任务的进度。 下面是创建进度条的简单语法。
Ext.MessageBox.show({
title: 'Please wait',
msg: 'Loading items...',
progressText: 'Initializing...',
width:300,
progress:true,
closable:false
});
例
下面是一个简单的例子显示进度条:
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
function progressBar(v) {
return function() {
if(v == 10) {
Ext.MessageBox.hide();
result();
} else {
var i = v/9;
Ext.MessageBox.updateProgress(i, Math.round(100*i)+'% completed');
}
};
};
function showProgressBar() {
for(var i = 1; i < 11; i++){
setTimeout(progressBar(i), i*500);
}
}
function result(){
Ext.Msg.alert('status', 'Process completed succesfully');
}
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('buttonId'),
text: 'Click Me',
listeners: {
click: function() {
Ext.MessageBox.show({
title: 'Please wait',
msg: 'Loading items...',
progressText: 'Initializing...',
width:300,
progress:true,
closable:false
});
showProgressBar();
}
}
});
});
</script>
</head>
<body>
<p> Click the button to see progress bar </p>
<div id = "buttonId"></div>
</body>
</html>这将产生以下结果


以上内容是否对您有帮助:





更多建议: