Ext.js 路径绘图
2022-05-20 16:01 更新
描述
这用于创建freepath。
语法
这里是添加路径的简单语法。
xtype: 'draw',
type: 'path'
例
下面是一个简单的例子显示用法。
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet" />
<script type="text/javascript" src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript" src="./ext-6.0.0/build/packages/charts/classic/charts.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create({
xtype: 'draw',
renderTo: Ext.getBody(),
width: 300,
height:200,
sprites: [{
type: 'path',
path: 'M150 0 L25 100 L250 100 Z',
strokeStyle: '#333',
fill: 'green',
lineWidth: 2
}]
});
});
</script>
</head>
<body>
</body>
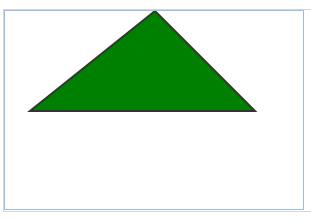
</html>这将产生以下结果

以上内容是否对您有帮助:





更多建议: