Ext.js HTML编辑器
2022-05-19 17:32 更新
描述
HTML编辑器:这个Ext JS UI小部件是创建一个html编辑器,以便用户可以编辑它在字体,颜色,大小等方面输入的信息。
语法
下面是创建HTML编辑器的简单语法
Ext.create('Ext.form.HtmlEditor')
例
下面是一个简单的例子显示HTML编辑器
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.form.HtmlEditor', {
width: 580,
height: 250,
renderTo: document.getElementById('editorId')
});
});
</script>
</head>
<body>
<div id = "editorId"></div>
</body>
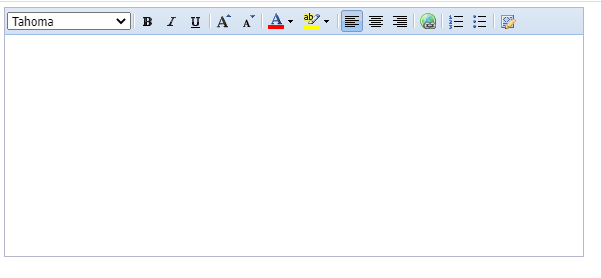
</html>运行结果如下:

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: