Ext.js 网格到网格拖放
2021-12-06 10:38 更新
描述
在拖放插件的帮助下,我们可以从一个网格拖动数据,并可以将其拖放到另一个网格,反之亦然。
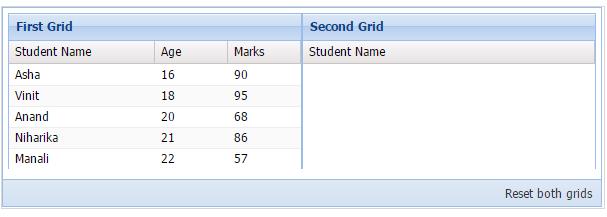
下面提到的示例显示了如何从一个网格拖动数据到另一个网格,在这里我们有复位按钮来重置两个网格中的数据。
例
下面是一个简单的示例,显示了栅格之间的拖放。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.bootcss.com/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css" rel="external nofollow" target="_blank" rel="stylesheet" />
<script type="text/javascript" src="https://cdn.bootcss.com/extjs/6.0.0/ext-all.js" rel="external nofollow" ></script>
<script type="text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*',
'Ext.dd.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function(){
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
multiSelect: true,
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
dragGroup: 'firstGridDDGroup',
dropGroup: 'secondGridDDGroup'
},
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
}
}
},
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of second grid store
var secondGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel'
});
// Creation of second grid
var secondGrid = Ext.create('Ext.grid.Panel', {
viewConfig: {
plugins: {
ptype: 'gridviewdragdrop',
dragGroup: 'secondGridDDGroup',
dropGroup: 'firstGridDDGroup'
},
listeners: {
drop: function(node, data, dropRec, dropPosition) {
var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
}
}
},
store : secondGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'Second Grid',
margins : '0 0 0 3'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid,
secondGrid
],
dockedItems: {
xtype: 'toolbar',
dock: 'bottom',
items: ['->',
{
text: 'Reset both grids',
handler: function(){
firstGridStore.loadData(myData);
secondGridStore.removeAll();
}
}]
}
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>这将产生以下结果

以上内容是否对您有帮助:





更多建议: