Ext.js 表单
描述
形式:在大多数Web应用程序表单是最重要的小部件从用户获取信息,如登录表单/反馈表单,以便该值可以保存在数据库中,以供将来参考。窗体小部件用于此目的。
在创建表单之前,我们应该知道xtype。
xType定义Ext JS UI组件的类型,它在组件的渲染期间确定,例如元素可以是一个文本框,对于该文本框我们有xType作为textField,或者元素可以只有数值,我们有Numeric xType。
不同类型的xType:
文本域此xType表示用户可以输入值的文本字段。 文本框的Ext JS类是“Ext.Form.Field.Text”
{
xtype: 'textfield',
fieldLabel: 'Text field'
} 这是为了表示一个文本区域。 Ext JS类为“Ext.form.field.TextArea”
{
xtype: 'textarea',
fieldLabel: 'Text Area'
}这是为了表示一个显示文本字段。 Ext JS类为“Ext.form.Label”
{
xtype: 'displayfield',
fieldLabel: 'Display Field''
}这是为了表示一个日期字段,它具有日期选择器来选择日期。 Ext JS类为“Ext.form.field.Date”
{
xtype: 'datefield',
fieldLabel: 'Date picker'
}这是一个按钮。 Ext JS类为“Ext.button.Button”
{
xtype: 'button',
text : 'Button'
}这是一个单选按钮,我们可以在所有单选按钮中选择任何一个,或者可以自定义一次选择多个。 Ext JS类为“Ext.form.field.Radio”。
{
xtype : 'fieldcontainer',
fieldLabel : 'Radio field',
defaultType: 'radiofield',
defaults: {
flex: 1
},
layout: 'hbox',
items: [{
boxLabel : 'A',
inputValue: 'a',
id : 'radio1'
},{
boxLabel : 'B',
inputValue: 'b',
id : 'radio2'
},{
boxLabel : 'C',
inputValue: 'c',
id : 'radio3'
}]
}这是一个复选框字段,我们可以一次选择多个值。 Ext JS类为“Ext.form.field.Checkbox”
{
xtype: 'fieldcontainer',
fieldLabel: 'Check Box Field',
defaultType: 'checkboxfield',
items: [{
boxLabel : 'HTML',
inputValue: 'html',
id : 'checkbox1'
},{
boxLabel : 'CSS',
inputValue: 'css',
checked : true,
id : 'checkbox2'
},{
boxLabel : 'JavaScript',
inputValue: 'js',
id : 'checkbox3'
}]
}这是一个组合框。 组合框包含项目列表。 Ext JS类为“Ext.form.field.ComboBox”
{
xtype : 'combobox',
fieldLabel: 'Combo box',
store: store,
valueField: 'name'
}
// store for drop down values
var store = Ext.create('Ext.data.Store', {
id : 'statesid',
fields: ['abbr', 'name'],
data : [
{"abbr":"HTML", "name":"HTML"},
{"abbr":"CSS", "name":"CSS"},
{"abbr":"JS", "name":"JavaScript"}
]
});这是为了表示一个时间字段,其中可以预定义最大和最小时间值。 Ext JS类为“Ext.form.field.Time”
{
xtype: 'timefield',
fieldLabel: 'Time field',
minValue: '6:00 AM',
maxValue: '8:00 PM',
increment: 30,
anchor: '100%'
}这是一个文件上传字段,我们可以浏览和上传文件。 Ext JS类为“Ext.form.field.File”
{
xtype: 'filefield',
fieldLabel: 'File field',
labelWidth: 50,
msgTarget: 'side',
allowBlank: false,
anchor: '100%',
buttonText: 'Select File...'
}这是一个微调字段,其中列表可以旋转和添加。 Ext JS类为“Ext.form.field.Spinner”
{
xtype: 'spinnerfield',
fieldLabel: 'Spinner field'
}这是为了表示一个数字字段,其中我们可以预先定义max和min值。 Ext JS类为“Ext.form.field.Number”
{
xtype: 'numberfield',
anchor: '100%',
fieldLabel: 'Numeric field',
maxValue: 99,
minValue: 0
}作为名称解释这个xtype是保持值隐藏。
{
xtype: 'hiddenfield',
value: 'value from hidden field'
}下面是创建表单的简单语法
Ext.create('Ext.form.Panel');
下面是一个简单的例子,显示所有xtype的形式。
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.form.Panel', {
id: 'newForm',
renderTo: 'formId',
border: true,
width: 600,
items: [{
xtype: 'textfield',
fieldLabel: 'Text Field'
},{
xtype: 'displayfield',
fieldLabel: 'Display Field'
},{
xtype: 'textarea',
fieldLabel: 'Text Area'
},{
xtype: 'datefield',
fieldLabel: 'Date picker'
},{
xtype: 'button',
text: 'Button'
},{
xtype: 'fieldcontainer',
fieldLabel: 'Radio field',
defaultType: 'radiofield',
defaults: {
flex: 1
},
layout: 'hbox',
items: [{
boxLabel: 'A',
inputValue: 'a',
id: 'radio1'
},{
boxLabel: 'B',
inputValue: 'b',
id: 'radio2'
},{
boxLabel: 'C',
inputValue: 'c',
id: 'radio3'
}]
},{
xtype: 'fieldcontainer',
fieldLabel: 'Check Box Field',
defaultType: 'checkboxfield',
items: [{
boxLabel: 'HTML',
inputValue: 'html',
id: 'checkbox1'
},{
boxLabel: 'CSS',
inputValue: 'css',
checked: true,
id: 'checkbox2'
},{
boxLabel: 'JavaScript',
inputValue: 'js',
id: 'checkbox3'
}]
},{
xtype: 'hiddenfield',
name: 'hidden field ',
value: 'value from hidden field'
},{
xtype: 'numberfield',
anchor: '100%',
fieldLabel: 'Numeric Field',
maxValue: 99,
minValue: 0
},{
xtype: 'spinnerfield',
fieldLabel: 'Spinner Field',
step: 6,
// override onSpinUp (using step isn't neccessary)
onSpinUp: function() {
var me = this;
if (!me.readOnly) {
var val = me.step; // set the default value to the step value
if(me.getValue() !== '') {
val = parseInt(me.getValue().slice(0, -5)); // gets rid of " Pack"
}
me.setValue((val + me.step) + ' Pack');
}
},
// override onSpinDown
onSpinDown: function() {
var me = this;
if (!me.readOnly) {
if(me.getValue() !== '') {
val = parseInt(me.getValue().slice(0, -5)); // gets rid of " Pack"
}
me.setValue((val - me.step) + ' Pack');
}
}
},{
xtype: 'timefield',
fieldLabel: 'Time field',
minValue: '6:00 AM',
maxValue: '8:00 PM',
increment: 30,
anchor: '100%'
},{
xtype: 'combobox',
fieldLabel: 'Combo Box',
store: Ext.create('Ext.data.Store', {
fields: ['abbr', 'name'],
data: [{
'abbr': 'HTML',
'name': 'HTML'
},{
'abbr': 'CSS',
'name': 'CSS'
},{
'abbr': 'JS',
'name': 'JavaScript'
}]
}),
valueField: 'abbr',
displayField: 'name'
},{
xtype: 'filefield',
fieldLabel: 'File field',
labelWidth: 50,
msgTarget: 'side',
allowBlank: false,
anchor: '100%',
buttonText: 'Select File...'
}]
});
});
</script>
</head>
<body>
<div id = "formId"></div>
</body>
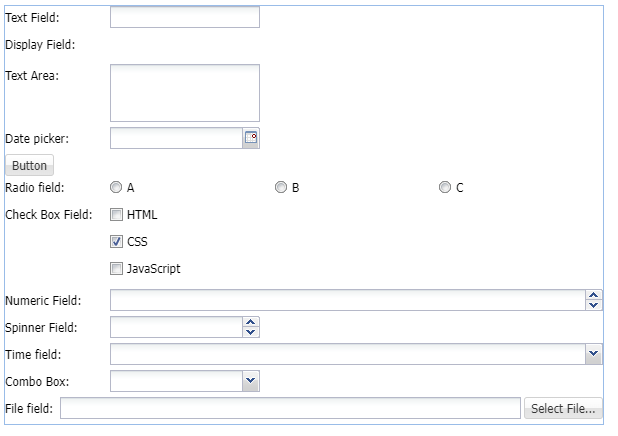
</html>运行结果如下:






更多建议: