Ext.js Ext.container.Viewport容器
2022-05-19 11:35 更新
描述
Ext.container.Viewport:Viewport是一个容器,它会自动调整大小到整个浏览器窗口的大小。 然后,您可以在其中添加其他ExtJS UI组件和容器。
语法
这里是创建Ext.container.Viewport容器的简单语法。
Ext.create('Ext.container.Viewport', {
items: [child1, child2] // 这样我们可以将不同的子元素作为容器项添加到容器中。
});
例子
下面是一个简单的例子显示Ext.container.Viewport容器。
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
var childPanel1 = Ext.create('Ext.panel.Panel', {
title: 'Child Panel 1',
html: 'A Panel'
});
var childPanel2 = Ext.create('Ext.panel.Panel', {
title: 'Child Panel 2',
html: 'Another Panel'
});
Ext.create('Ext.container.Viewport', {
renderTo: Ext.getBody(),
items: [ childPanel1, childPanel2 ]
});
});
</script>
</head>
<body>
</body>
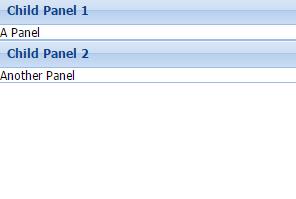
</html>这将产生以下结果 :

以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: