Ext.js Ext.tab.Panel容器
2022-05-19 11:42 更新
描述
Ext.tab.Panel : 标签面板就像一个普通的面板,但支持卡标签面板布局。
语法
以下是创建Ext.tab.Panel容器的简单语法。
Ext.create('Ext.tab.Panel', {
items: [child1, child2] // 这样我们可以将不同的子元素作为容器项添加到容器中。
});例子
以下是一个显示Ext.tab.Panel容器的简单示例。
<!DOCTYPE html>
<html>
<head>
<link href="./ext-6.0.0/build/classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script src="./ext-6.0.0/build/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function () {
Ext.create('Ext.tab.Panel', {
renderTo: Ext.getBody(),
height: 100,
width: 200,
items: [{
xtype: 'panel',
title: 'Tab One',
html: 'The first tab',
listeners: {
render: function() {
Ext.MessageBox.alert('Tab one', 'Tab One was clicked.');
}
}
},{
// xtype for all Component configurations in a Container
title: 'Tab Two',
html: 'The second tab',
listeners: {
render: function() {
Ext.MessageBox.alert('Tab two', 'Tab Two was clicked.');
}
}
}]
});
});
</script>
</head>
<body>
</body>
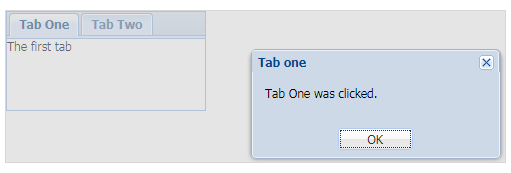
</html>这将产生以下结果:

以上内容是否对您有帮助:





更多建议: