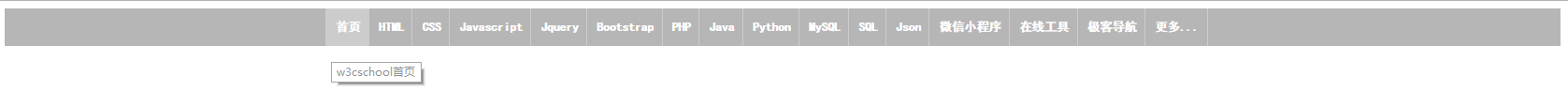
DIV CSS导航条

DIV+CSS导航条代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>W3Cschool导航条</title>
<style type="text/css">
<!--
#nav{width:100%;background:#B6B6B6;color:#B6B6B6; font-family:黑体;
text-align:center; font-size:13px; font-weight:bold;}
#nav a,span {border-left:#CCCCCC 1px solid; display:inline-block;
height:40px; line-height:40px; padding:0px 10px; margin-left:-8px;}
#nav a:link,a:visited,a:active{ text-decoration:none; color:#FFFFFF;}
#nav a:hover { background:#CCCCCC;}
-->
</style></head>
<div id="nav">
<a href="http://www.w3cschool.cn" title="w3cschool首页">首页</a>
<a href="http://www.w3cschool.cn/html/" title="HTML教程">HTML</a>
<a href="http://www.w3cschool.cn/css/" title="CSS教程">CSS</a>
<a href="http://www.w3cschool.cn/javascript/" title="Javascript教程">Javascript</a>
<a href="http://www.w3cschool.cn/jquery/" title="Jquery教程">Jquery</a>
<a href="http://www.w3cschool.cn/bootstrap/" title="Bootstrap教程">Bootstrap</a>
<a href="http://www.w3cschool.cn/php/" title="PHP教程">PHP</a>
<a href="http://www.w3cschool.cn/java/" title="Java教程">Java</a>
<a href="http://www.w3cschool.cn/python/" title="Python教程">Python</a>
<a href="http://www.w3cschool.cn/mysql/" title="MySQL教程">MySQL</a>
<a href="http://www.w3cschool.cn/sql/" title="SQL教程">SQL</a>
<a href="http://www.w3cschool.cn/json/" title="JSON教程">Json</a>
<a href="http://www.w3cschool.cn/weixinapp/" title="微信小程序开发文档">微信小程序</a>
<a href="http://123.w3cschool.cn/webtools" target="_blank" title="W3Cschool在线工具集合">在线工具</a>
<a href="http://123.w3cschool.cn" target="_blank" title="W3Cschool极客导航">极客导航</a>
<a href="http://www.w3cschool.cn/tutorial" title="编程入门教程">更多...</a>
<span> </span>
</div>
</body>
</html>
直接拷贝以上完整DIV+CSS代码即可使用-CSS 导航条。
点击运行CSS横向导航条实例。