Bootstrap4 分页
2018-05-29 10:49 更新
在做网页开发时,遇到内容很多的情况下,一般会使用分页来进行处理。在Bootstrap4中,我们可以通过.pagination类和.page-item来实现分页功能。
分页:
要创建一个基本的分页可以在 <ul> 元素上添加 .pagination 类。然后在 <li> 元素上添加 .page-item 类::
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fcdn.bootcss.com%2Fbootstrap%2F4.1.0%2Fcss%2Fbootstrap.min.css" rel="external nofollow" target="_blank" >
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
</head>
<body>
<div class="container">
<h2>分页</h2>
<p>要创建一个基本的分页可以在 ul 元素上添加 .pagination 类。然后在 li 元素上添加 .page-item 类:</p>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>当前页页码状态
当前页可以使用 .active 类来高亮显示:
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fcdn.bootcss.com%2Fbootstrap%2F4.1.0%2Fcss%2Fbootstrap.min.css" rel="external nofollow" target="_blank" >
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
</head>
<body>
<div class="container">
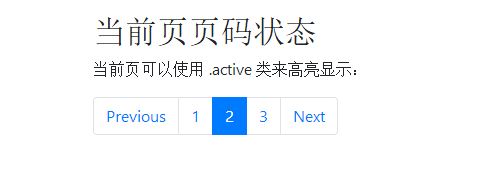
<h2>当前页页码状态</h2>
<p>当前页可以使用 .active 类来高亮显示:</p>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>效果如下:

不可点击的分页链接
.disabled 类可以设置分页链接不可点击:
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fcdn.bootcss.com%2Fbootstrap%2F4.1.0%2Fcss%2Fbootstrap.min.css" rel="external nofollow" target="_blank" >
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
</head>
<body>
<div class="container">
<h2>不可点击的分页链接</h2>
<p>.disabled 类可以设置分页链接不可点击:</p>
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>分页显示大小
可以将分页条目设置为不同的大小。
.pagination-lg 类设置大字体的分页条目,.pagination-sm 类设置小字体的分页条目:
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fcdn.bootcss.com%2Fbootstrap%2F4.1.0%2Fcss%2Fbootstrap.min.css" rel="external nofollow" target="_blank" >
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
</head>
<body>
<div class="container">
<h2>分页显示大小</h2>
<p>.pagination-lg 类设置大字体的分页条目,.pagination-sm 类设置小字体的分页条目:</p>
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>面包屑导航
.breadcrumb 和 .breadcrumb-item 类用于设置面包屑导航:
实例:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap4 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://link.w3cschool.cn/?target=https%3A%2F%2Fcdn.bootcss.com%2Fbootstrap%2F4.1.0%2Fcss%2Fbootstrap.min.css" rel="external nofollow" target="_blank" >
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></script>
</head>
<body>
<div class="container">
<h2>面包屑导航</h2>
<p>.breadcrumb 和 .breadcrumb-item 类用于设置面包屑导航:</p>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Photos</a></li>
<li class="breadcrumb-item"><a href="#">Summer 2017</a></li>
<li class="breadcrumb-item"><a href="#">Italy</a></li>
<li class="breadcrumb-item active">Rome</li>
</ul>
</div>
</body>
</html>以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: