Bootstrap4 下载安装
2023-06-03 12:32 更新
Bootstrap4 是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集,与之前的版本相比,拥有更强大的功能。
利用提供的 Sass 变量和大量 mixin、响应式栅格系统、可扩展的预制组件、基于 jQuery 的强大的插件系统,能够快速为你的想法开发出原型或者构建整个 app 。
本文将教大家如何下载和安装Bootstrap4。
Bootstrap4的下载安装方法主要有两种:使用 Bootstrap 4 CDN和从bootstrap官网下载。
Bootstrap4下载
Bootstrap 4 CDN:
国内推荐使用 BootCDN 上的库:
<!-- 新 Bootstrap4 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.1.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" >
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js" rel="external nofollow" ></script>
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.bootcss.com/popper.js/1.12.5/umd/popper.min.js" rel="external nofollow" ></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/4.1.0/js/bootstrap.min.js" rel="external nofollow" ></script>此外,你还可以使用以下的 CDN 服务:
- 国内推荐使用 : https://www.staticfile.org/
- 国际推荐使用:https://cdnjs.com/
Bootstrap4官方下载:
Bootstrap4官方下载地址:https://getbootstrap.com/
注:此外你还可以通过包的管理工具 npm、 gem、 composer 等来安装:
npm install bootstrap@4.0.0-beta.2
gem 'bootstrap', '~> 4.0.0.beta2'
composer require twbs/bootstrap:4.0.0-beta.2在 Cloud Studio 中使用 Bootstrap
下面我们介绍如何在 Cloud Studio 中安装、使用 Bootstrap4:
- step1:访问 Cloud Studio,注册/登录账户。
- step2:在右侧的运行环境菜单选择:"ubuntu"

- step3:在左侧代码目录中新建 html 目录,编写你的 HTML 代码,例如 index.html
- step4:在 index.html 文件的中粘贴如下代码、来引入 Bootsrap4(也可以从官网 https://getbootstrap.com/ 下载到 Bootstrap4 资源库):
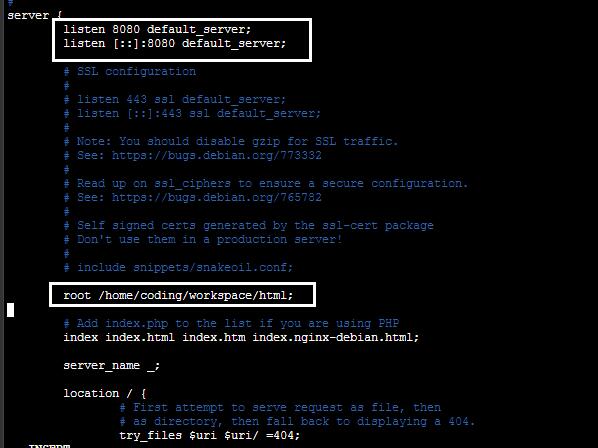
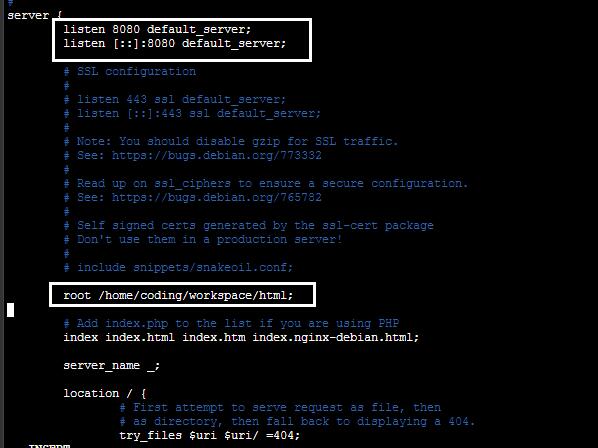
<!-- 新 Bootstrap4 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css" rel="external nofollow" target="_blank" > <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js" rel="external nofollow" ></script> <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> <script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js" rel="external nofollow" ></script> <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js" rel="external nofollow" ></script> - step5:在终端中输入命令sudo vim /etc/nginx/sites-enabled/default。将配置文件红框部分修改为如下图所示,然后输入命令:sudo nginx restart 重启 nginx 服务(nginx 安装完成并启动后默认会监听 80 端口。我们需要将 nginx 的站点目录以及监听的端口号改为我们需要的)

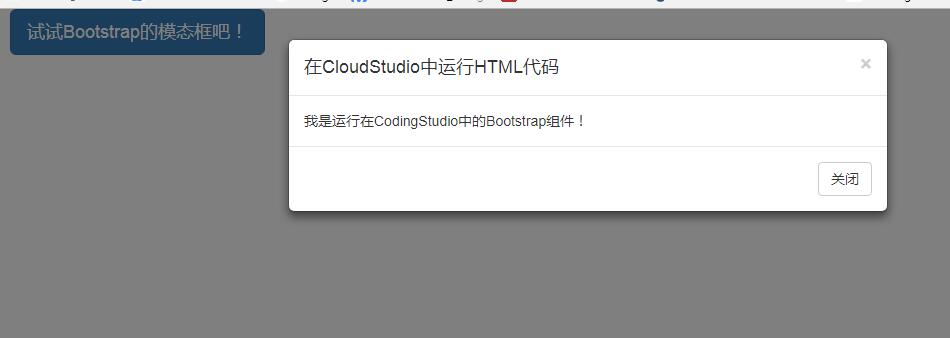
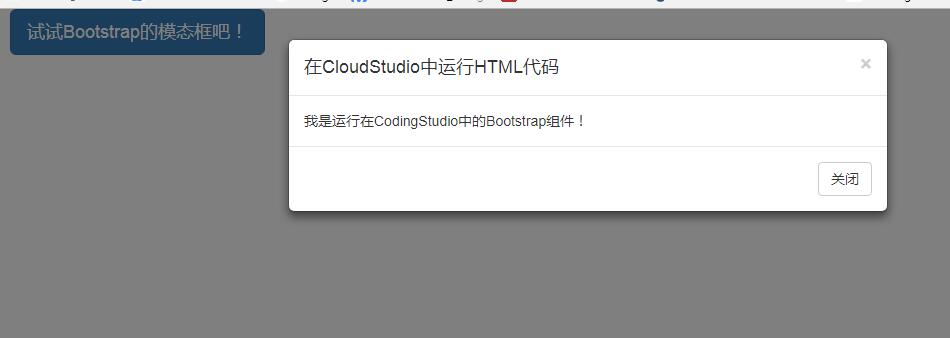
- step6:点击最右侧的【访问链接】选项卡,在访问链接面板中填写端口号为:8080(和刚才 nginx 配置文件中的端口号一致),点击创建链接,即可点击生成的链接访问我们刚刚编写的代码,查看 Bootstrap4 组件的效果。


以上内容是否对您有帮助:









更多建议: