Angular 开发者工具
DevTools 概览
Angular DevTools 是一个浏览器扩展,为 Angular 应用程序提供调试和剖析功能。Angular DevTools 支持 Angular v12 及更高版本。
你可以在 Chrome 网上应用店和 Firefox Addons 中找到 Angular DevTools。
安装 Angular DevTools 后,在浏览器 DevTools 的 Angular 选项卡下找到扩展。

打开扩展程序时,你还会看到另外两个选项卡:
|
选项卡 |
详细信息 |
|---|---|
|
组件 |
允许你浏览应用程序中的组件和指令并预览或编辑它们的状态。 |
|
环境配置器 |
让你分析你的应用程序并了解变更检测执行期间的性能瓶颈是什么。 |

在 Angular DevTools 的右上角,你将找到页面上正在运行哪个版本的 Angular 以及该扩展的最后一次提交的哈希串。
错误报告
在 GitHub 上报告问题和特性请求。
要报告 Profiler 的问题,请通过单击 Save Profile(保存配置文件) 按钮导出 Profiler 记录,然后将该导出内容作为该问题的附件。
请确保 Profiler 记录中不包含任何机密信息。
调试你的应用程序
Components 选项卡使你可以浏览应用程序的结构。你可以可视化并检查组件和指令实例,并预览或修改它们的状态。在接下来的两节中,我们将研究如何有效使用此选项卡来调试应用程序。
浏览应用程序的结构

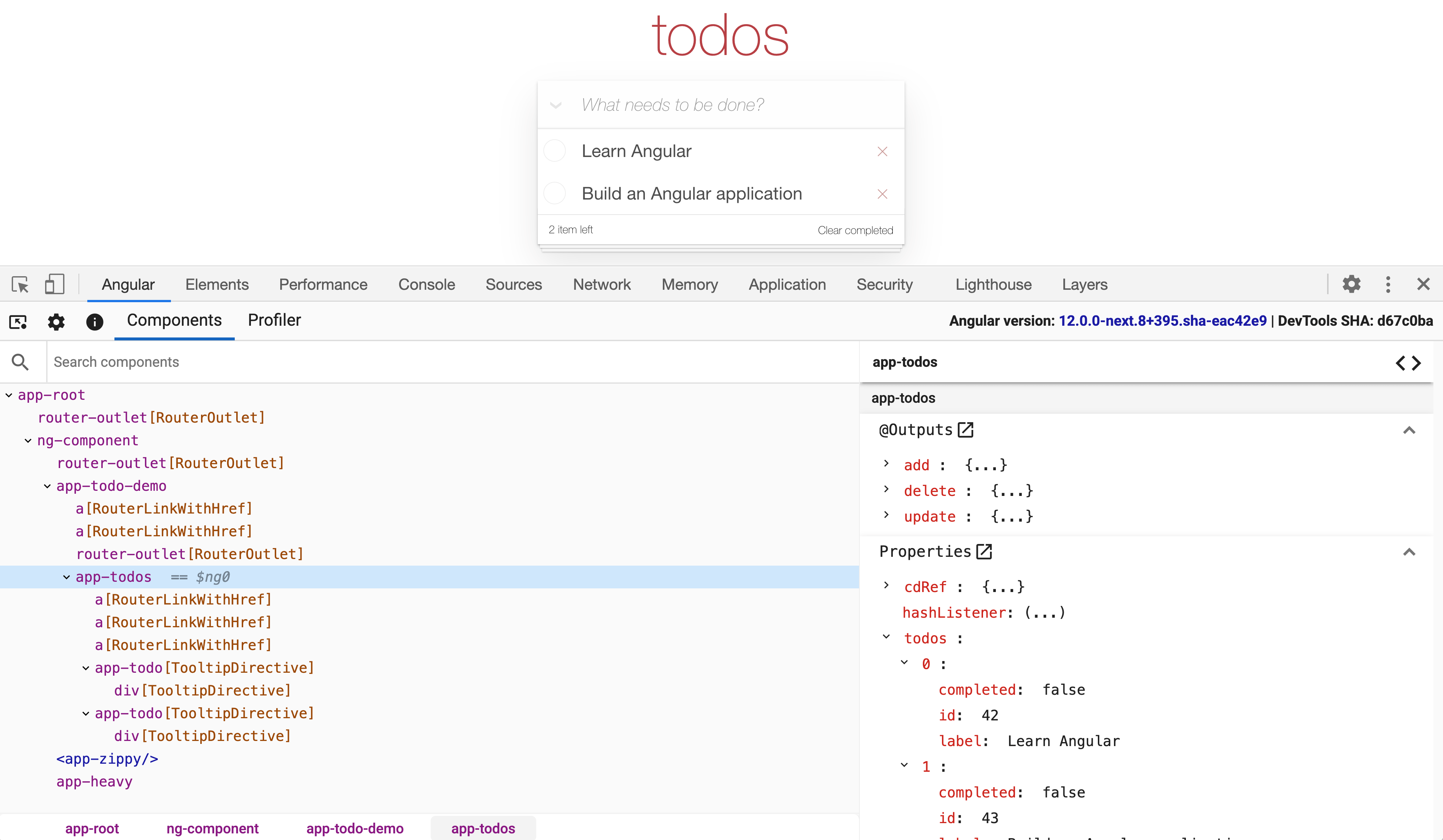
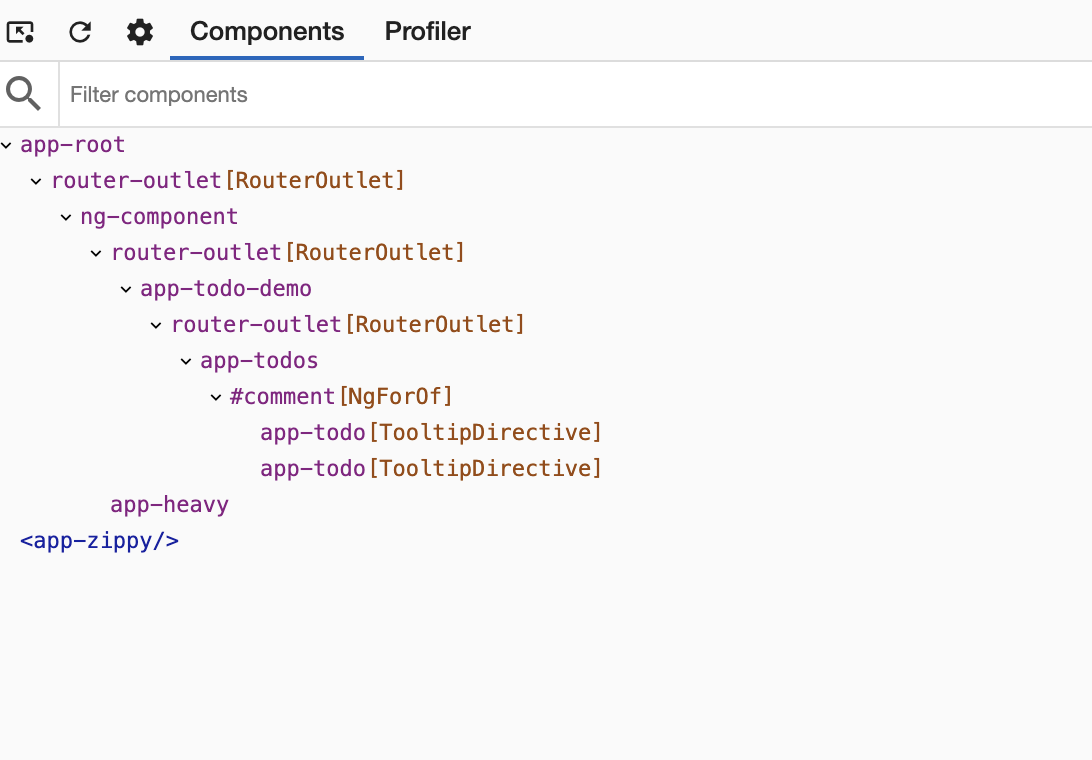
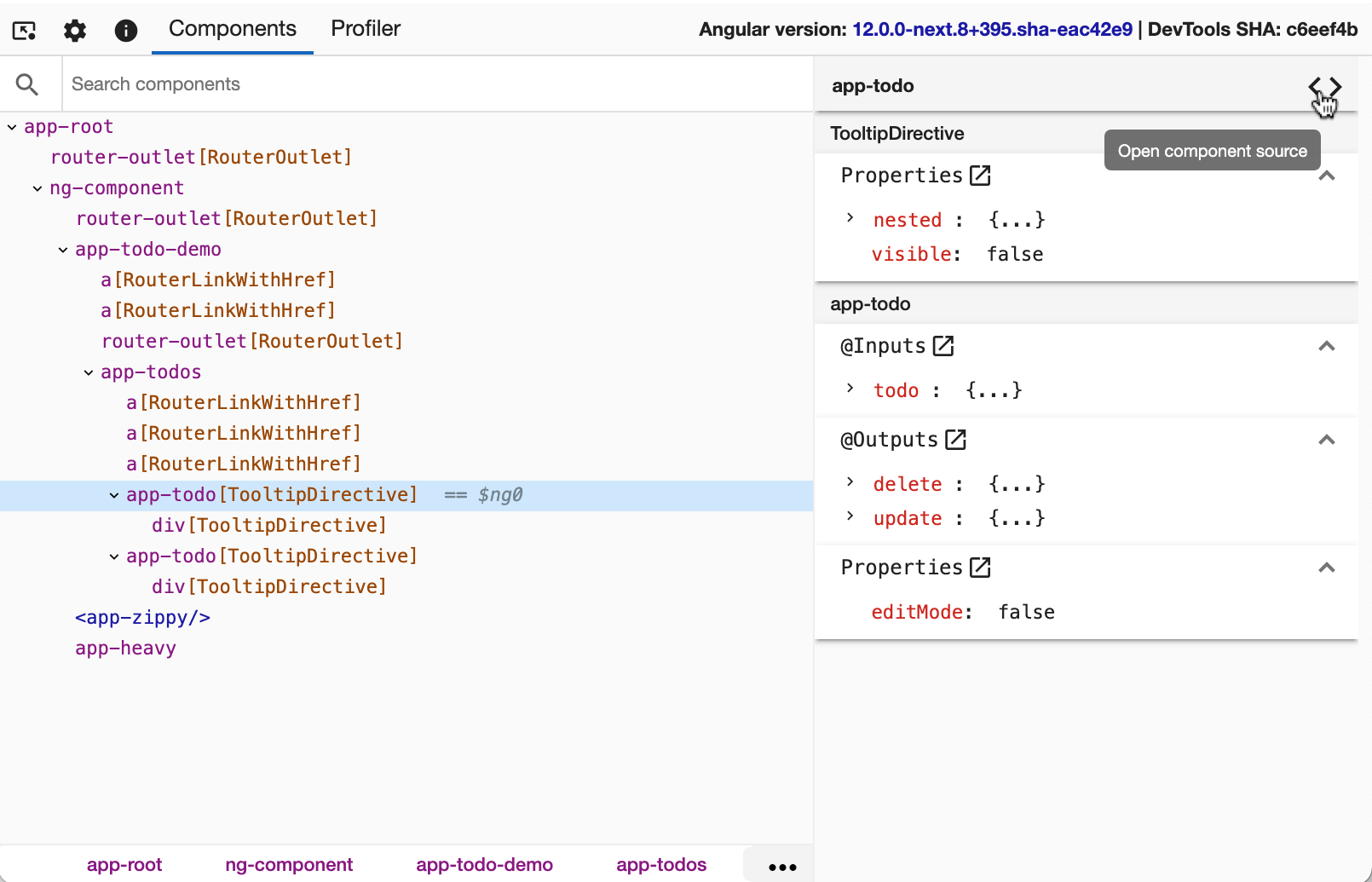
在前面的屏幕截图中,你可以看到应用程序的组件树。
组件树显示应用程序中组件和指令之间的层次关系。选择组件或指令实例时,Angular DevTools 会提供有关该实例的其他信息。
查看属性
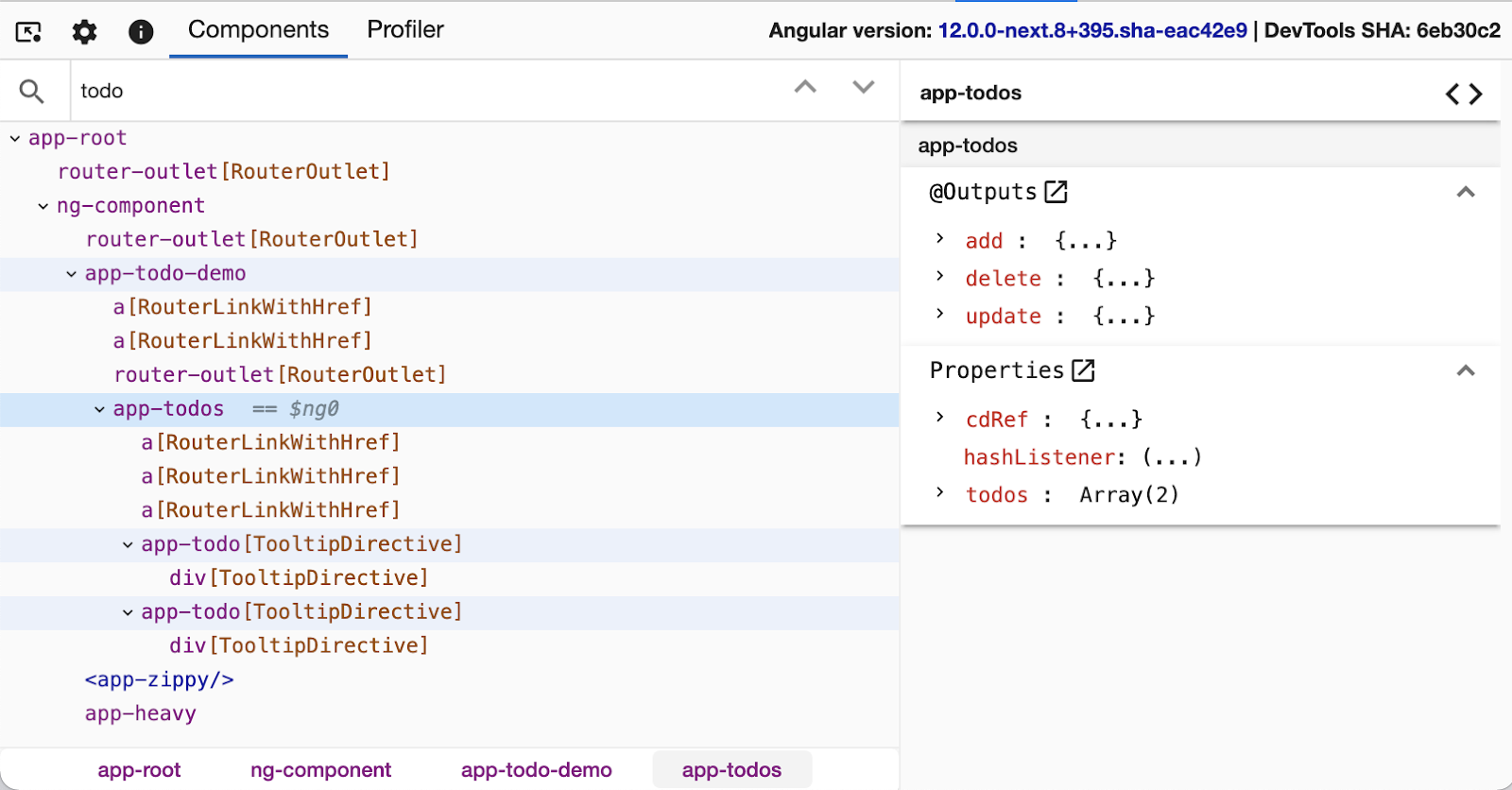
单击组件浏览器中的各个组件或指令,以选择它们并预览其属性。Angular DevTools 在组件树的右侧显示其属性和元数据。
可以使用鼠标或下列键盘快捷键在组件树中导航:
|
键盘快捷方式 |
详细信息 |
|---|---|
|
向上和向下箭头 |
选择上一个和下一个节点 |
|
左右箭头 |
折叠和展开节点 |
要通过名称查找组件或指令,请使用组件树上方的搜索框。要导航至下一个搜索匹配项,请按 Enter。要导航至上一个搜索匹配项,请按 Shift + Enter。

导航到宿主节点
要转到特定组件或指令的宿主元素,请在组件浏览器中找到它,然后双击它。浏览器的 DevTools 将在 Chrome 或 Firefox 的审查器中打开 “Elements” 选项卡,然后选择关联的 DOM 节点。
导航到源码
对于组件,Angular DevTools 还允许你导航到源码选项卡中的组件定义。选择特定组件后,单击属性视图右上角的图标:

修改属性值
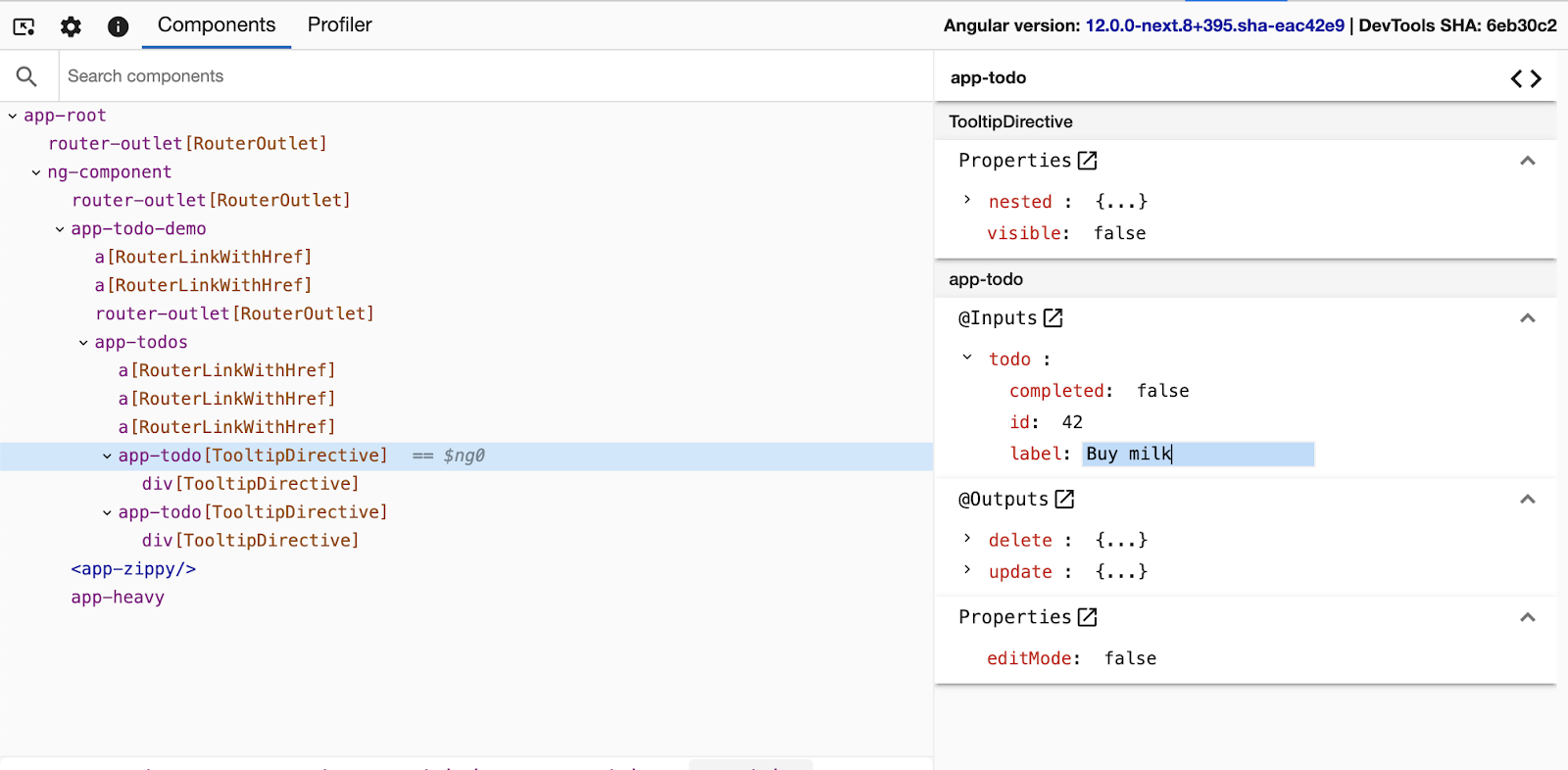
与浏览器的 DevTools 一样,属性视图可让你编辑输入属性、输出属性或其他属性的值。右键单击属性值。如果此值类型可使用编辑功能,则将看到一个文本输入框。键入新值,然后按 Enter 键。

在控制台中访问选定的组件或指令
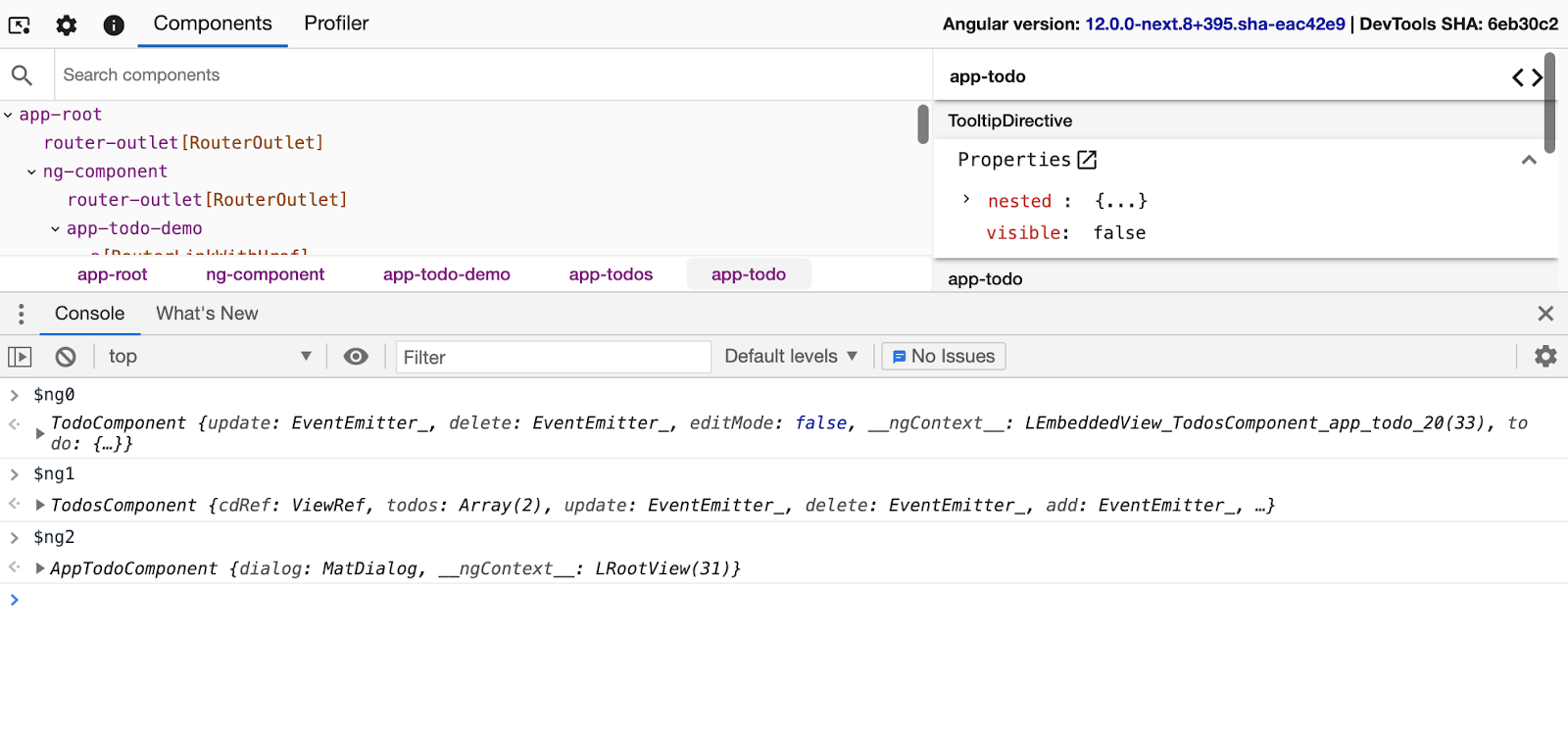
作为控制台中的快捷方式,Angular DevTools 可以让你访问最近选择的组件或指令的实例。键入 $ng0 以获取对当前所选组件或指令的实例的引用,键入 $ng1 来获取前一个选择的实例。

选择指令或组件
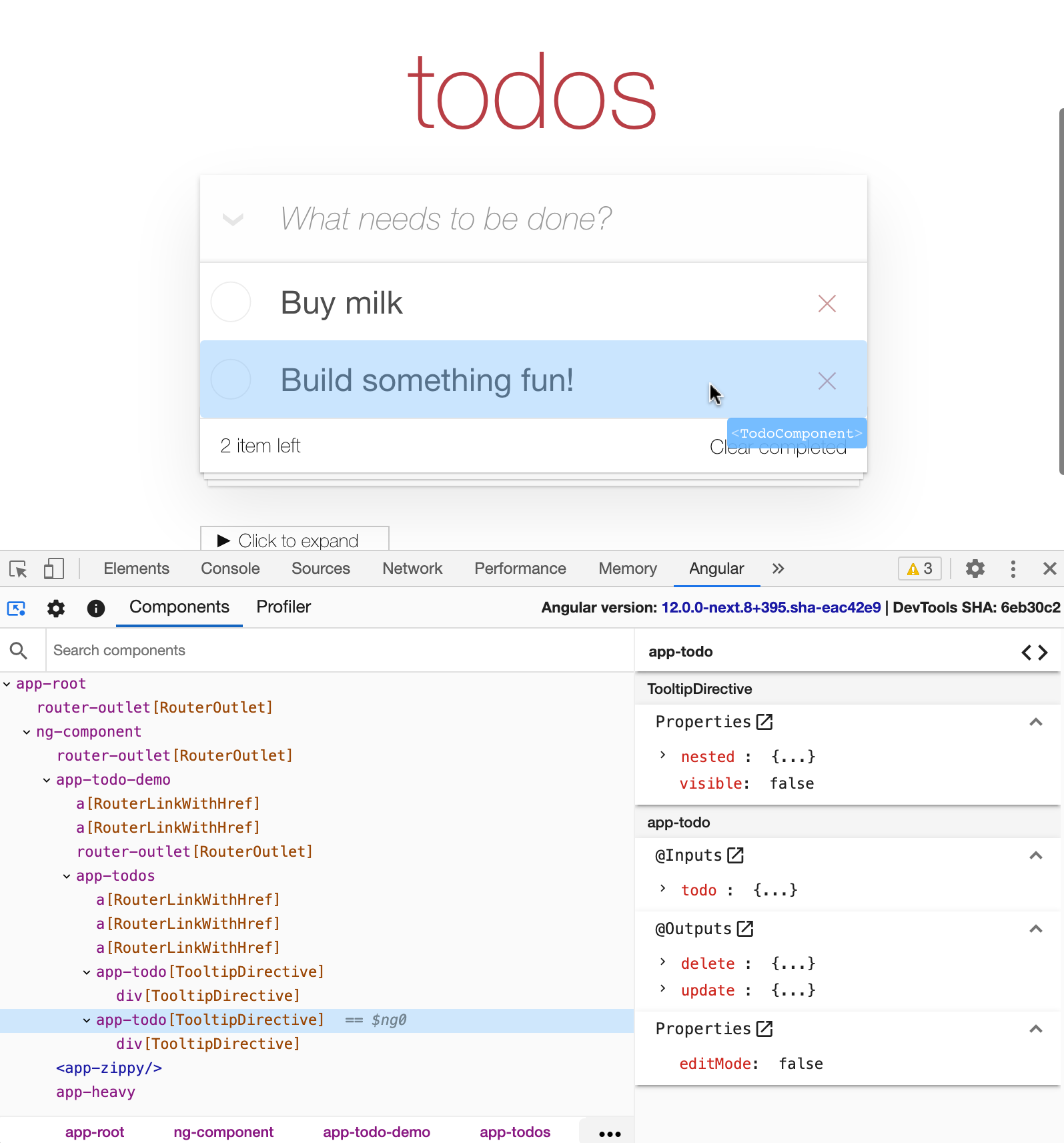
与浏览器的 DevTools 相似,你可以检查页面以选择特定的组件或指令。单击 DevTools 中左上角的 Inspect element(审查元素)图标,然后将鼠标悬停在页面上的 DOM 元素上。该扩展可以识别关联的指令和/或组件,并允许你在组件树中选择相应的元素。

剖析你的应用程序
Profiler 选项卡使你可以预览 Angular 变更检测的执行。

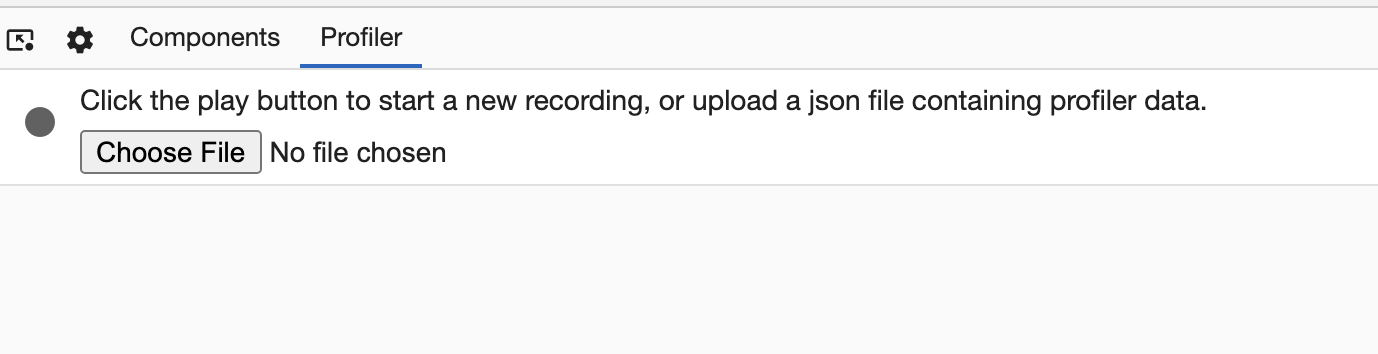
通过 Profiler,你可以开始进行剖析或导入现有的剖析记录文件。要开始对应用程序进行性能剖析,请将鼠标悬停在 Profiler 选项卡内左上角的圆圈上,然后点击 Start recording。
在剖析过程中,Angular DevTools 会捕获执行过的事件,比如变更检测和生命周期钩子。要完成录制,请再次单击那个圆圈以 Stop recording。
你也可以导入现有剖析记录。
了解应用程序的执行过程
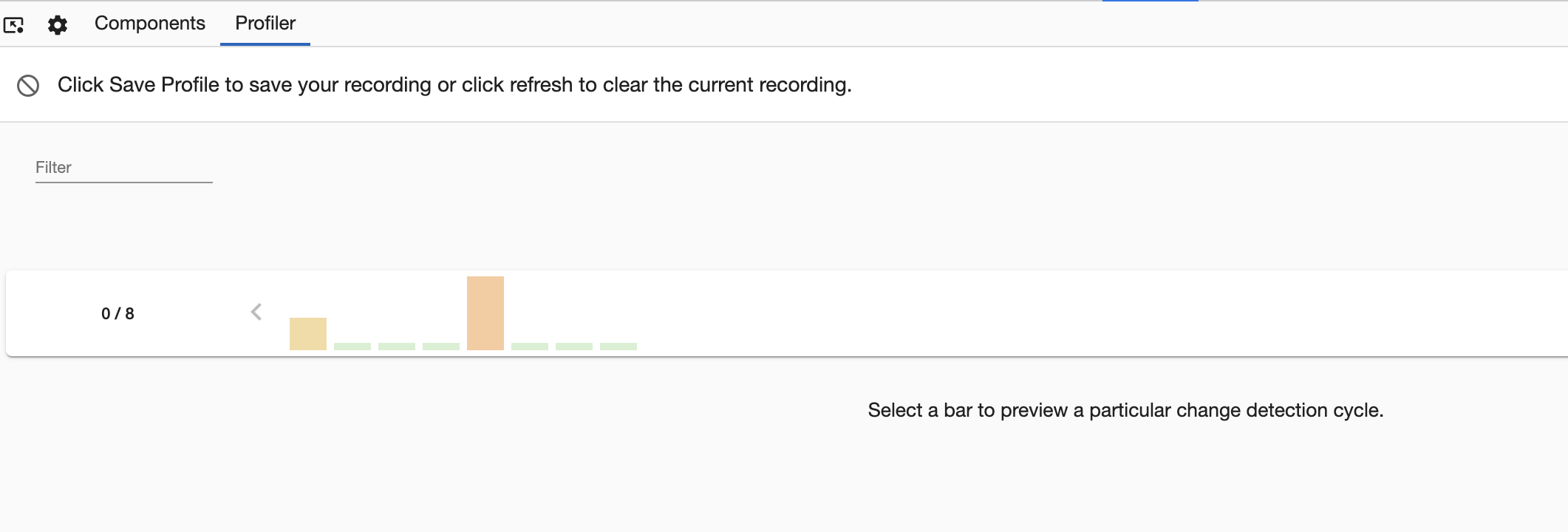
在下面的屏幕截图中,可以在完成录制后找到 Profiler 的默认视图。

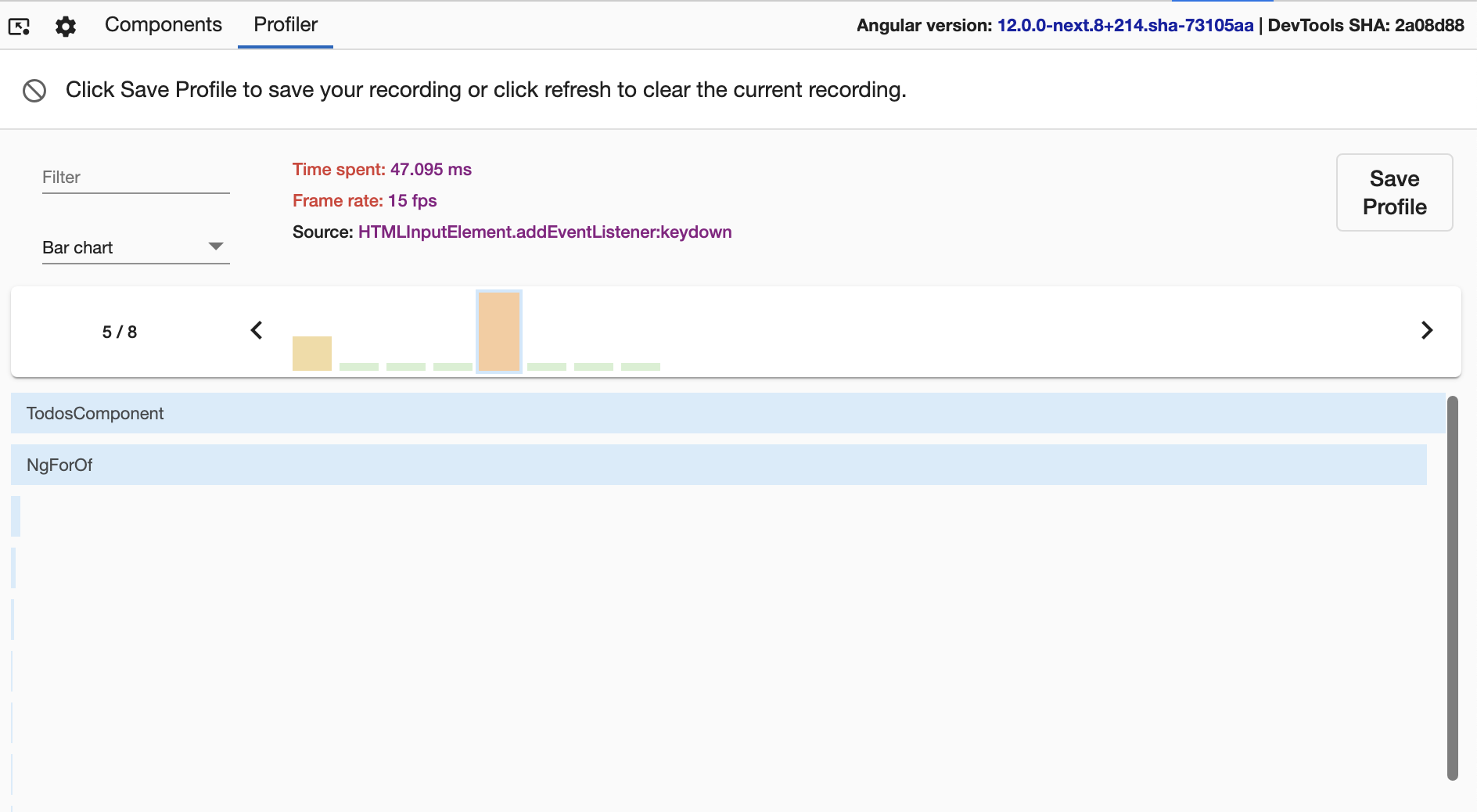
在此视图的顶部附近,你可以看到一系列条形图,每个条形图表示应用程序中的变更检测周期。竖线越高,应用程序在此周期中花费的时间越长。选择条形图时,DevTools 会渲染一个条形图,其中包含在此循环中捕获的所有组件和指令。

在变更检测时间轴前面,你可以发现 Angular 在此周期中花费了多少时间。Angular DevTools 会试图估算出掉帧情况,以指示应用程序的执行何时可能会影响用户体验。
Angular DevTools 还会指出触发这次变更检测的原因(即变更检测的来源)。
了解组件的执行过程
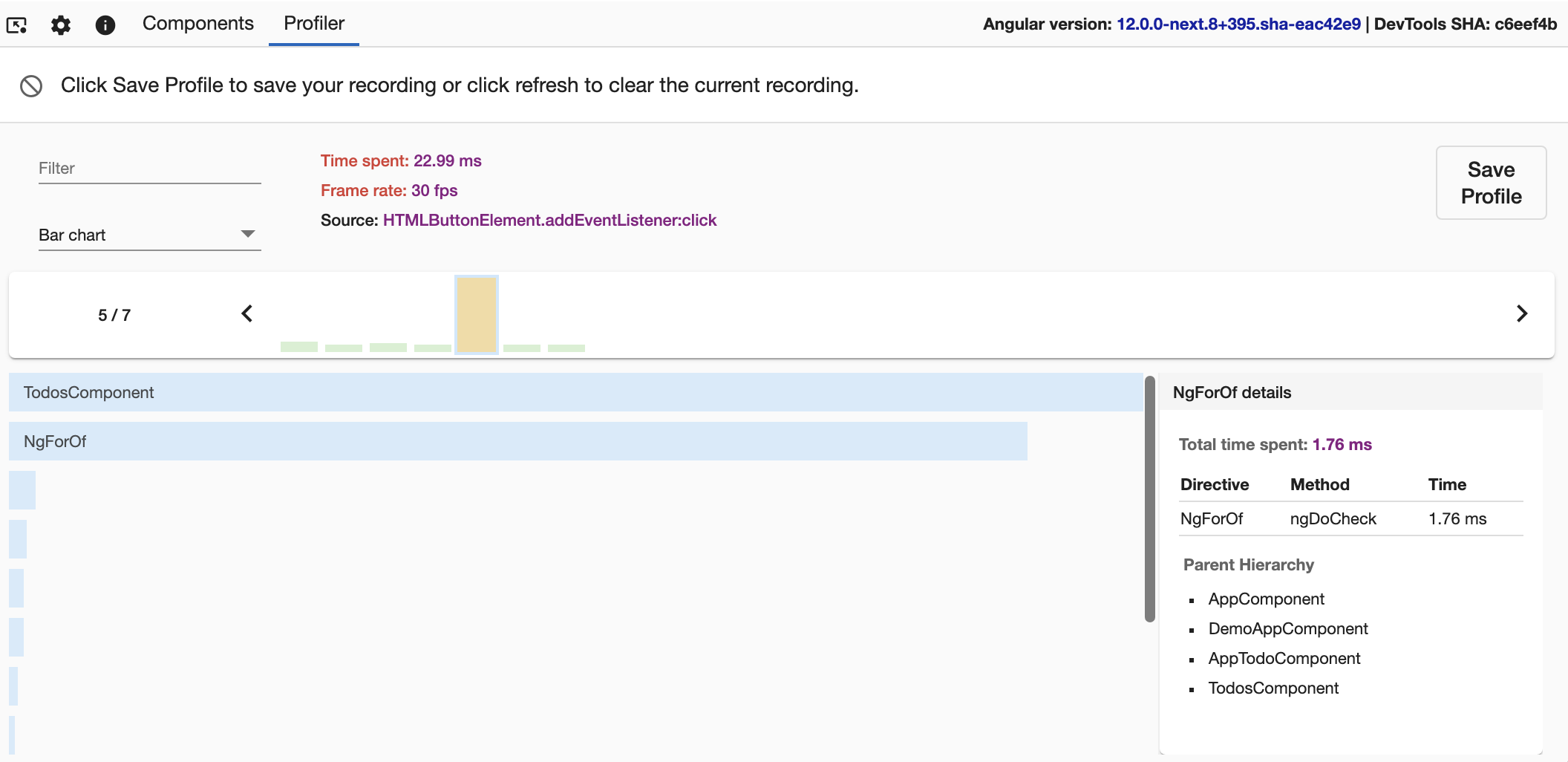
单击条形图时,你会发现有关应用程序在特定指令或组件上花费了多少时间的详细视图:

这张图展示了 NgForOf 指令花费的总时间,以及其中调用了哪个方法。它还展示了所选指令的父级层次。
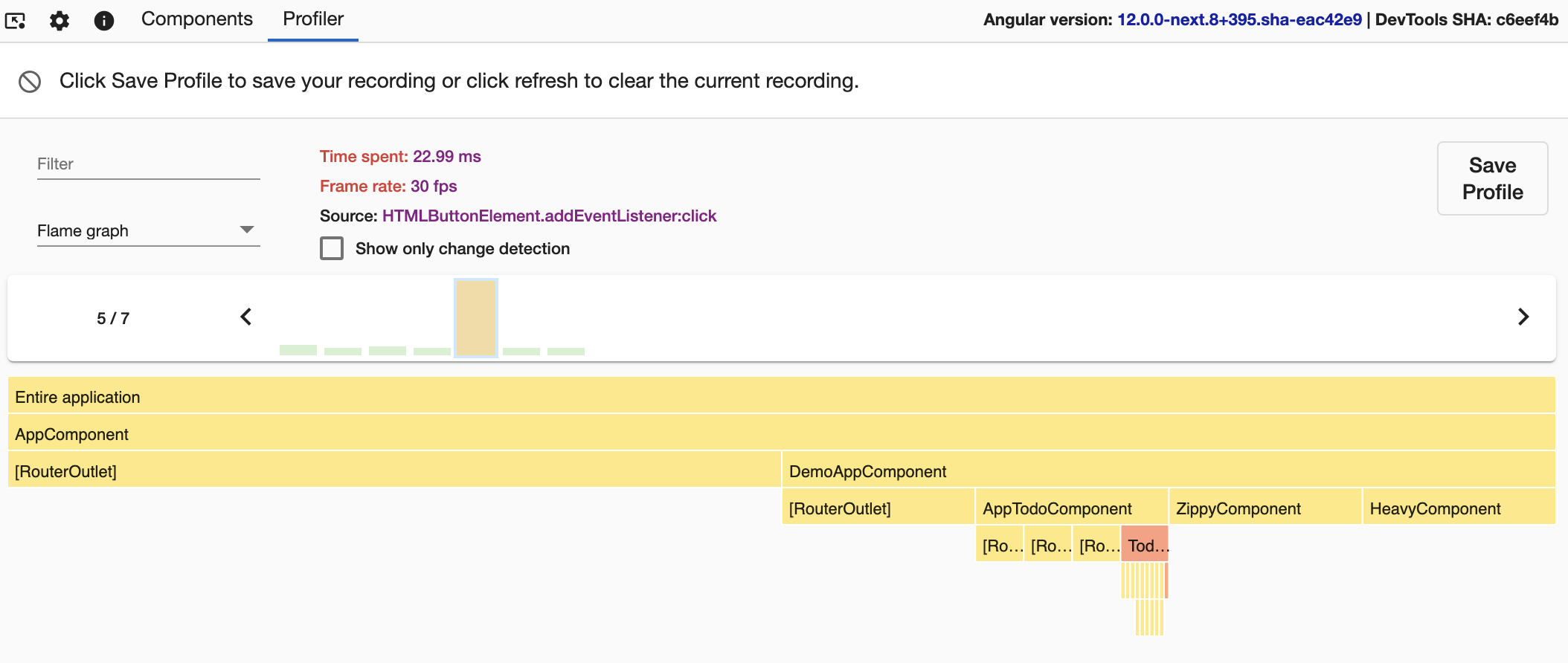
分层视图

你也可以在类似火焰图的视图中预览变更检测的执行情况。该图形中的每个图块代表屏幕上渲染树中位于特定位置的元素。
比如,如果在组件树中特定位置的一个变更检测周期中,我们原本有一个 ComponentA,然后该组件被删除,而在它的位置上,Angular 再渲染出 ComponentB,这样你就会在同一图块上看到两个组件。
每个图块的颜色取决于 Angular 在这里花费了多少时间。DevTools 通过相对于我们花费最多时间进行变更检测的图块所花费的时间来确定颜色的深浅。
单击某个图块时,你会在右侧面板中看到关于该图块的详细信息。双击图块将其放大,以便你可以预览嵌套的子级图块。
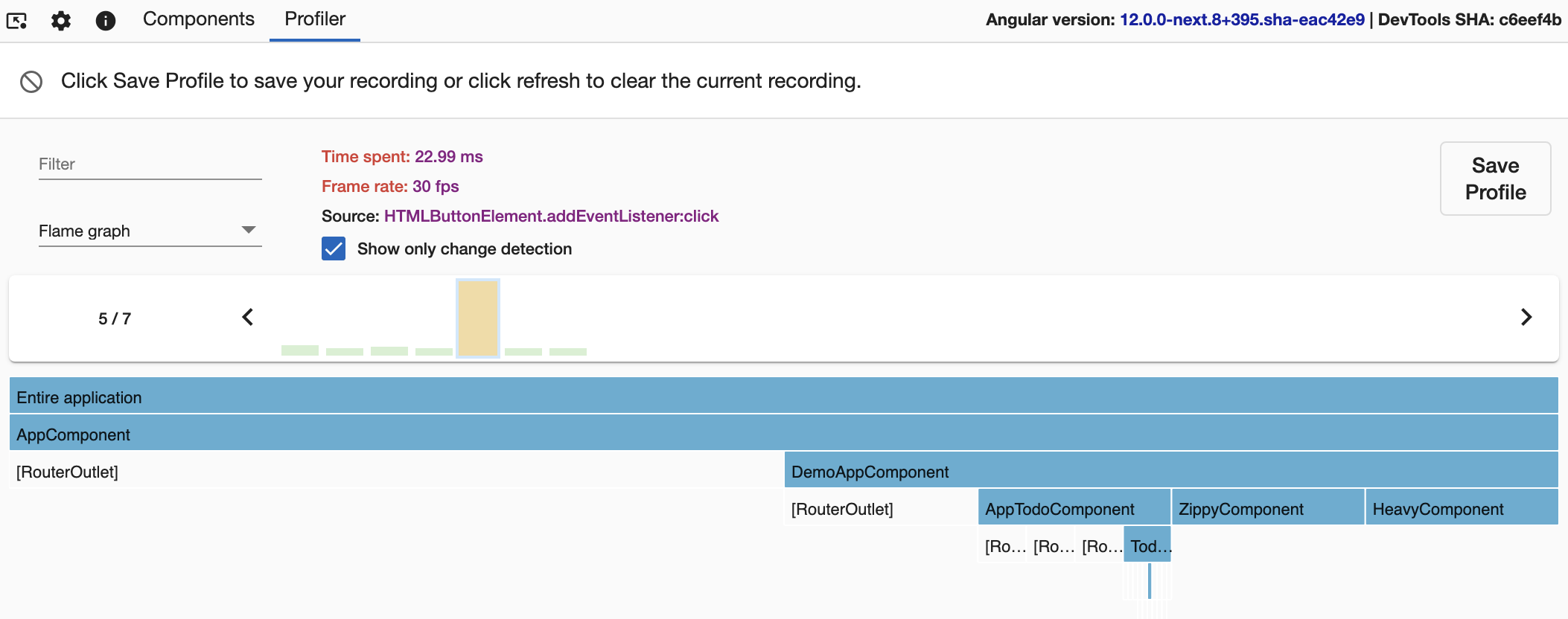
调试 OnPush
要预览 Angular 进行变更检测的组件,请选择火焰图上方顶部的 Change detection 复选框。
此视图将把所有在 Angular 中执行过变更检测的图块显示为绿色,其余显示为灰色:

导入剖析记录
单击已记录的性能剖析会话左上角的 Save Profile 按钮,以将其导出为 JSON 文件并将其保存到磁盘。然后,你可以通过单击 Choose file 输入框来将此文件导入到剖析器的初始视图中:


 免费AI编程助手
免费AI编程助手




更多建议: