Angular 构建动态表单
构建动态表单
许多表单(比如问卷)可能在格式和意图上都非常相似。为了更快更轻松地生成这种表单的不同版本,你可以根据描述业务对象模型的元数据来创建动态表单模板。然后就可以根据数据模型中的变化,使用该模板自动生成新的表单。
如果你有这样一种表单,其内容必须经常更改以满足快速变化的业务需求和监管需求,该技术就特别有用。一个典型的例子就是问卷。你可能需要在不同的上下文中获取用户的意见。用户要看到的表单格式和样式应该保持不变,而你要提的实际问题则会因上下文而异。
在本教程中,你会构建一个渲染基本问卷的动态表单。你要为正在找工作的英雄们建立一个在线应用。英雄管理局会不断修补应用流程,但是借助动态表单,你可以动态创建新的表单,而无需修改应用代码。
本教程将指导你完成以下步骤。
- 为项目启用响应式表单。
- 建立一个数据模型来表示表单控件。
- 使用范例数据填充模型。
- 开发一个组件来动态创建表单控件。
你创建的表单会使用输入验证和样式来改善用户体验。它有一个 Submit 按钮,这个按钮只会在所有的用户输入都有效时启用,并用色彩和一些错误信息来标记出无效输入。
这个基本版可以不断演进,以支持更多的问题类型、更优雅的渲染体验以及更高大上的用户体验。
为项目启用响应式表单
动态表单是基于响应式表单的。为了让应用访问响应式表达式指令,根模块会从 @angular/forms 库中导入 ReactiveFormsModule。
以下代码展示了此范例在根模块中所做的设置。
- app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { ReactiveFormsModule } from '@angular/forms';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DynamicFormComponent } from './dynamic-form.component';
import { DynamicFormQuestionComponent } from './dynamic-form-question.component';
@NgModule({
imports: [ BrowserModule, ReactiveFormsModule ],
declarations: [ AppComponent, DynamicFormComponent, DynamicFormQuestionComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {
constructor() {
}
}import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);创建一个表单对象模型
动态表单需要一个对象模型来描述此表单功能所需的全部场景。英雄应用表单中的例子是一组问题 - 也就是说,表单中的每个控件都必须提问并接受一个答案。
此类表单的数据模型必须能表示一个问题。本例中包含 DynamicFormQuestionComponent,它定义了一个问题作为模型中的基本对象。
这个 QuestionBase 是一组控件的基类,可以在表单中表示问题及其答案。
export class QuestionBase<T> {
value: T|undefined;
key: string;
label: string;
required: boolean;
order: number;
controlType: string;
type: string;
options: {key: string, value: string}[];
constructor(options: {
value?: T;
key?: string;
label?: string;
required?: boolean;
order?: number;
controlType?: string;
type?: string;
options?: {key: string, value: string}[];
} = {}) {
this.value = options.value;
this.key = options.key || '';
this.label = options.label || '';
this.required = !!options.required;
this.order = options.order === undefined ? 1 : options.order;
this.controlType = options.controlType || '';
this.type = options.type || '';
this.options = options.options || [];
}
}定义控件类
此范例从这个基类派生出两个新类,TextboxQuestion 和 DropdownQuestion,分别代表不同的控件类型。当你在下一步中创建表单模板时,你会实例化这些具体的问题类,以便动态渲染相应的控件。
|
控制类型 |
详细信息 |
|---|---|
|
|
表示问题并让用户输入。TextboxQuestion 控件类型将使用 <input> 元素表示在表单模板中。该元素的 type 属性将根据 options 参数中指定的 type 字段定义(比如 text,email,url)。
|
|
|
表示在选择框中的一个选项列表。 |
编写表单组
动态表单会使用一个服务来根据表单模型创建输入控件的分组集合。下面的 QuestionControlService 会收集一组 FormGroup 实例,这些实例会消费问题模型中的元数据。你可以指定一些默认值和验证规则。
import { Injectable } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
import { QuestionBase } from './question-base';
@Injectable()
export class QuestionControlService {
constructor() { }
toFormGroup(questions: QuestionBase<string>[] ) {
const group: any = {};
questions.forEach(question => {
group[question.key] = question.required ? new FormControl(question.value || '', Validators.required)
: new FormControl(question.value || '');
});
return new FormGroup(group);
}
}编写动态表单内容
动态表单本身就是一个容器组件,稍后你会添加它。每个问题都会在表单组件的模板中用一个 <app-question> 标签表示,该标签会匹配 DynamicFormQuestionComponent 中的一个实例。
DynamicFormQuestionComponent 负责根据数据绑定的问题对象中的各种值来渲染单个问题的详情。该表单依靠 [formGroup] 指令来将模板 HTML 和底层的控件对象联系起来。DynamicFormQuestionComponent 会创建表单组,并用问题模型中定义的控件来填充它们,并指定显示和验证规则。
- dynamic-form-question.component.html
<div [formGroup]="form">
<label [attr.for]="question.key">{{question.label}}</label>
<div [ngSwitch]="question.controlType">
<input *ngSwitchCase="'textbox'" [formControlName]="question.key"
[id]="question.key" [type]="question.type">
<select [id]="question.key" *ngSwitchCase="'dropdown'" [formControlName]="question.key">
<option *ngFor="let opt of question.options" [value]="opt.key">{{opt.value}}</option>
</select>
</div>
<div class="errorMessage" *ngIf="!isValid">{{question.label}} is required</div>
</div>import { Component, Input } from '@angular/core';
import { FormGroup } from '@angular/forms';
import { QuestionBase } from './question-base';
@Component({
selector: 'app-question',
templateUrl: './dynamic-form-question.component.html'
})
export class DynamicFormQuestionComponent {
@Input() question!: QuestionBase<string>;
@Input() form!: FormGroup;
get isValid() { return this.form.controls[this.question.key].valid; }
}DynamicFormQuestionComponent 的目标是展示模型中定义的各类问题。你现在只有两类问题,但可以想象将来还会有更多。模板中的 ngSwitch 语句会决定要显示哪种类型的问题。这里用到了带有 formControlName 和formGroup 选择器的指令。这两个指令都是在 ReactiveFormsModule 中定义的。
提供数据
还要另外一项服务来提供一组具体的问题,以便构建出一个单独的表单。在本练习中,你将创建 QuestionService 以从硬编码的范例数据中提供这组问题。在真实世界的应用中,该服务可能会从后端获取数据。重点是,你可以完全通过 QuestionService 返回的对象来控制英雄的求职申请问卷。要想在需求发生变化时维护问卷,你只需要在 questions 数组中添加、更新和删除对象。
QuestionService 以一个绑定到 @Input() 的问题数组的形式提供了一组问题。
import { Injectable } from '@angular/core';
import { DropdownQuestion } from './question-dropdown';
import { QuestionBase } from './question-base';
import { TextboxQuestion } from './question-textbox';
import { of } from 'rxjs';
@Injectable()
export class QuestionService {
// TODO: get from a remote source of question metadata
getQuestions() {
const questions: QuestionBase<string>[] = [
new DropdownQuestion({
key: 'brave',
label: 'Bravery Rating',
options: [
{key: 'solid', value: 'Solid'},
{key: 'great', value: 'Great'},
{key: 'good', value: 'Good'},
{key: 'unproven', value: 'Unproven'}
],
order: 3
}),
new TextboxQuestion({
key: 'firstName',
label: 'First name',
value: 'Bombasto',
required: true,
order: 1
}),
new TextboxQuestion({
key: 'emailAddress',
label: 'Email',
type: 'email',
order: 2
})
];
return of(questions.sort((a, b) => a.order - b.order));
}
}创建一个动态表单模板
DynamicFormComponent 组件是表单的入口点和主容器,它在模板中用 <app-dynamic-form> 表示。
DynamicFormComponent 组件通过把每个问题都绑定到一个匹配 DynamicFormQuestionComponent 的 <app-question> 元素来渲染问题列表。
- dynamic-form.component.html
<div>
<form (ngSubmit)="onSubmit()" [formGroup]="form">
<div *ngFor="let question of questions" class="form-row">
<app-question [question]="question" [form]="form"></app-question>
</div>
<div class="form-row">
<button type="submit" [disabled]="!form.valid">Save</button>
</div>
</form>
<div *ngIf="payLoad" class="form-row">
<strong>Saved the following values</strong><br>{{payLoad}}
</div>
</div>import { Component, Input, OnInit } from '@angular/core';
import { FormGroup } from '@angular/forms';
import { QuestionBase } from './question-base';
import { QuestionControlService } from './question-control.service';
@Component({
selector: 'app-dynamic-form',
templateUrl: './dynamic-form.component.html',
providers: [ QuestionControlService ]
})
export class DynamicFormComponent implements OnInit {
@Input() questions: QuestionBase<string>[] | null = [];
form!: FormGroup;
payLoad = '';
constructor(private qcs: QuestionControlService) {}
ngOnInit() {
this.form = this.qcs.toFormGroup(this.questions as QuestionBase<string>[]);
}
onSubmit() {
this.payLoad = JSON.stringify(this.form.getRawValue());
}
}显示表单
要显示动态表单的一个实例,AppComponent 外壳模板会把一个 QuestionService 返回的 questions 数组传给表单容器组件 <app-dynamic-form>。
import { Component } from '@angular/core';
import { QuestionService } from './question.service';
import { QuestionBase } from './question-base';
import { Observable } from 'rxjs';
@Component({
selector: 'app-root',
template: `
<div>
<h2>Job Application for Heroes</h2>
<app-dynamic-form [questions]="questions$ | async"></app-dynamic-form>
</div>
`,
providers: [QuestionService]
})
export class AppComponent {
questions$: Observable<QuestionBase<any>[]>;
constructor(service: QuestionService) {
this.questions$ = service.getQuestions();
}
}这个例子为英雄提供了一个工作申请表的模型,但是除了 QuestionService 返回的对象外,没有涉及任何跟英雄有关的问题。这种模型和数据的分离,允许你为任何类型的调查表复用这些组件,只要它与这个问题对象模型兼容即可。
确保数据有效
表单模板使用元数据的动态数据绑定来渲染表单,而不用做任何与具体问题有关的硬编码。它动态添加了控件元数据和验证标准。
要确保输入有效,就要禁用 “Save” 按钮,直到此表单处于有效状态。当表单有效时,你可以单击 “Save” 按钮,该应用就会把表单的当前值渲染为 JSON。
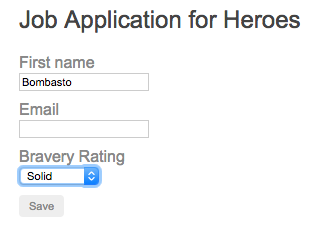
最终的表单如下图所示。






更多建议: