前后端分离模式
2019-04-04 17:40 更新
使用React编写前后端分离的项目
使用WTM框架同样可以编写微服务模式的项目,并且比传统方式简便的多 **目前前后端分离的模式只能算是预览版,很多功能还没有,感兴趣的朋友可以先体验并提出宝贵意见
你同样可以直接线上生成项目,点 这里 可以直接为你生成包含解决方案的zip包,下载,解压,vs打开即可
- 建立前后端分离模式的项目和建立普通框架项目流程基本一致 关于如何创建WTM项目,请参考第一个项目
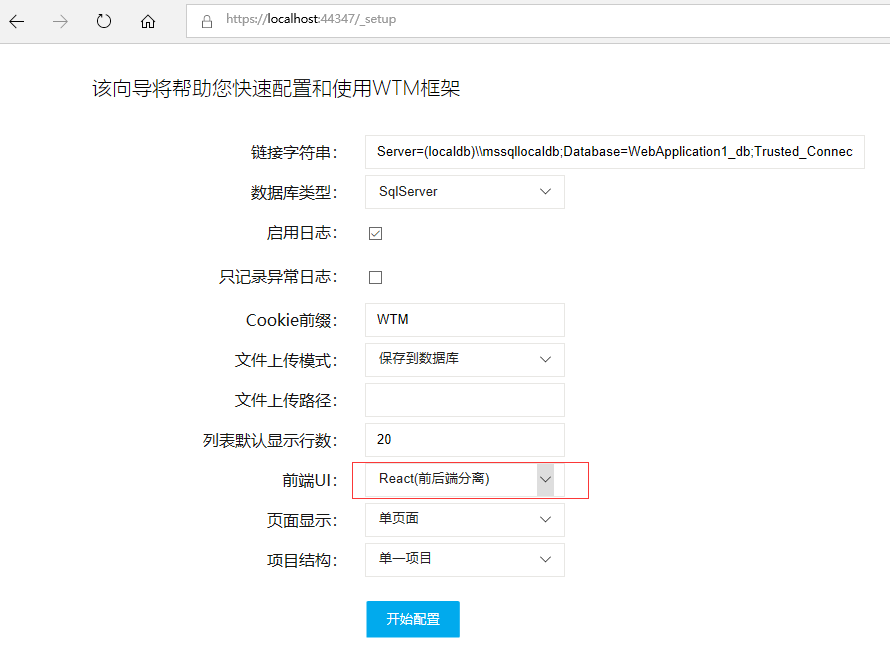
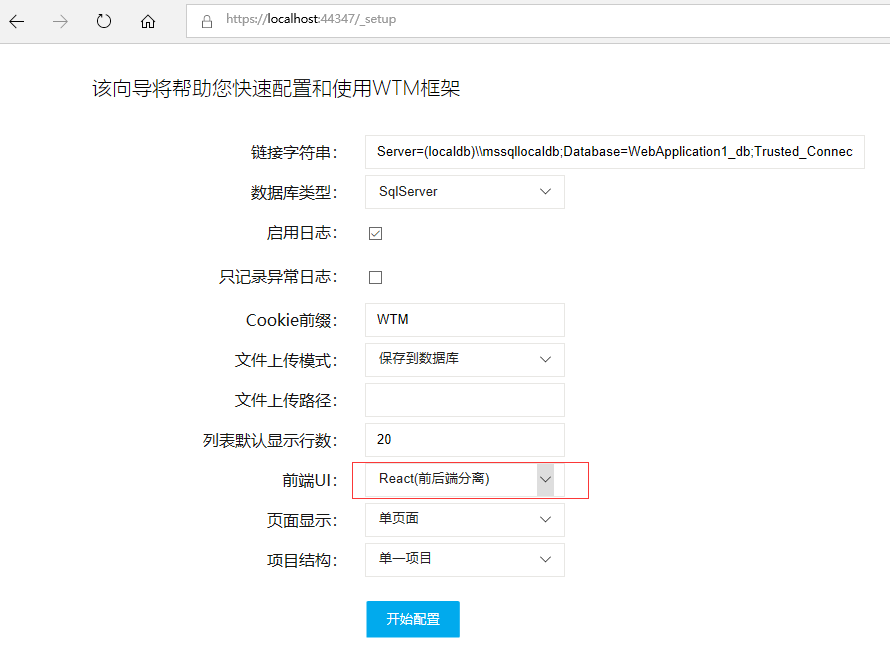
- 只是在运行_setup的时候,选择React模式,如图

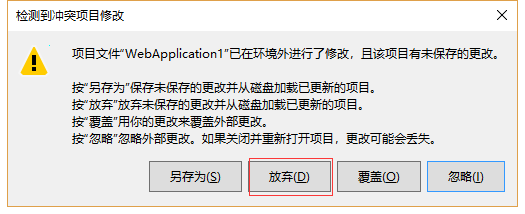
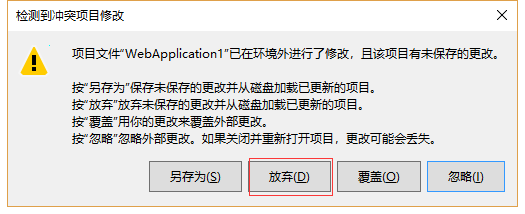
- 需要注意在创建完毕后,因为框架生成了TypeScript文件,VisualStudio尝试使用默认项目模板覆盖,这时请选择放弃,如图

- 生成完项目之后,按F5运行,第一次运行会下载很多javascrip的依赖包,时间较长请耐心等待,运行结果如图

- 通过右上角的菜单,我们可以启动代码生成器来根据model生成代码,同时可以访问接口的swagger文档 关于如何使用代码生成器,请参考第一个模块 生成代码的步骤是相同的,只不过在前后端分离的模式下,会生成后台api和前台react页面
- 前台代码会在ClientApp目录中,当我们在VisualStudio中调试的时候,它会自动启动后台和前台,非常方便 ClientApp目录是一个完整的React项目,纯前端人员可以使用Code之类的编译器直接打开ClientApp目录,和其他React项目没有区别
- 框架生成的前端代码会在ClientApp/pages下面,生成之后可以自由修改 在ClientApp/global.config.tsx中有一些全局设置可以修改,比如列表默认行数,使用居中弹出窗口还是右侧抽屉式窗口,是否使用Tab页,表单每行控件个数等等
以上内容是否对您有帮助:
← 自定义用户

 免费AI编程助手
免费AI编程助手







更多建议: