Vue EasyUI 搜索框
2020-06-24 11:37 更新
搜索框( SearchBox )用于提示用户输入搜索值。它可以结合一个菜单,允许用户选择不同的搜索类别。当用户按下 ENTER 键或者点击组件右侧的搜索按钮时,搜索动作将被执行。
属性列表
| 名称 | 数据类型 | 作用描述 | 默认值 |
|---|---|---|---|
| value | string | 搜索字段值。 | null |
| category | string | 从菜单项检索类别值。 | null |
| menuAlign | string | 菜单对齐。可选值:'left', 'right'。 | left |
| buttonAlign | string | 搜索按钮对齐,可选值:'left', 'right'。 | right |
| buttonlconcls | string | 搜索按钮图标样式类。 | icon-search |
事件列表
| 名称 | 参数 | 作用描述 |
|---|---|---|
| search | value, category | 搜索时触发。 |
注:
- 继承: InputBase 。
使用方法
搜索框( SearchBox )的创建十分简单,仅需要以 HTML 标记创建即可。
<SearchBox style="width:300px"
placeholder="在这里输入"
v-model="value"
@search="onSearch($event)">
<Addon>
<span v-if="value" class="textbox-icon icon-clear" title="Clear value" @click="value=null">
</span>
</Addon>
<Menu>
<MenuItem value="all" text="所有新闻" iconCls="icon-ok"></MenuItem>
<MenuItem value="sports" text="运动新闻" iconCls="icon-man"></MenuItem>
</Menu>
</SearchBox>注:
- 1-4行中包含了输入框与搜索按钮及其搜索事件。
- 6-9行中包含了一个清空输入框的点击事件。
- 11-14行创建了一个搜索提示菜单。
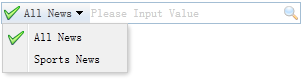
- 参考图例:

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: