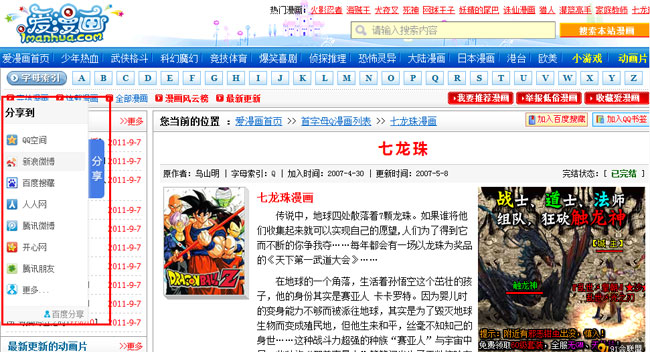
无论您使用的是哪种风格的百度分享按钮,只要将代码放在网站页面中您希望按钮出现的位置,我们的javascript代码将自动在该位置进行渲染,生成分享按钮。
但为了不破坏您的页面渲染,我们还是建议您将涉及到javascript标签的代码,放到页面的最底部。
图标式


文字式


按钮式



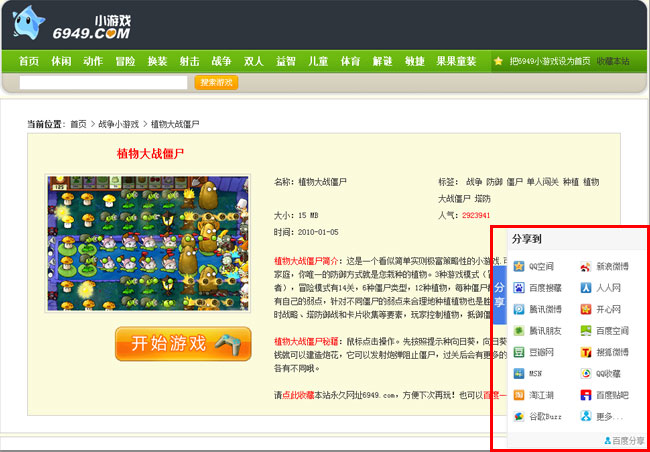
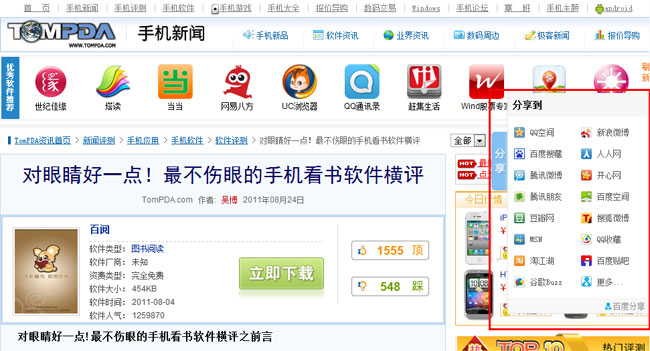
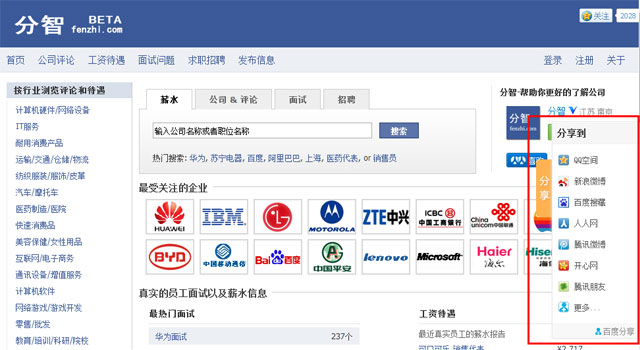
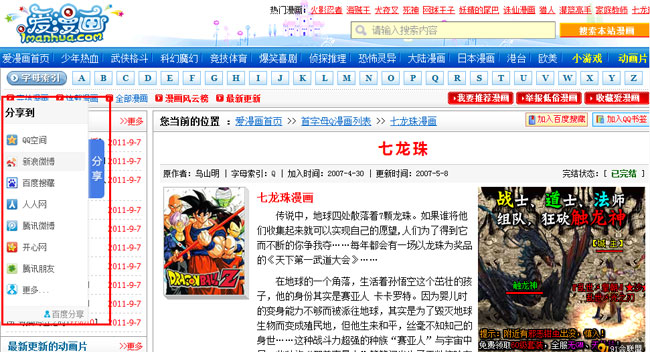
浮窗式





W3Cschool
恭喜您成为首批注册用户
获得88经验值奖励
无论您使用的是哪种风格的百度分享按钮,只要将代码放在网站页面中您希望按钮出现的位置,我们的javascript代码将自动在该位置进行渲染,生成分享按钮。
但为了不破坏您的页面渲染,我们还是建议您将涉及到javascript标签的代码,放到页面的最底部。












Copyright©2021 w3cschool编程狮|闽ICP备15016281号-3|闽公网安备35020302033924号
违法和不良信息举报电话:173-0602-2364|举报邮箱:jubao@eeedong.com

扫描二维码
下载编程狮App

编程狮公众号
联系方式:


更多建议: