7.1 在线表单设计一
2022-10-09 14:10 更新
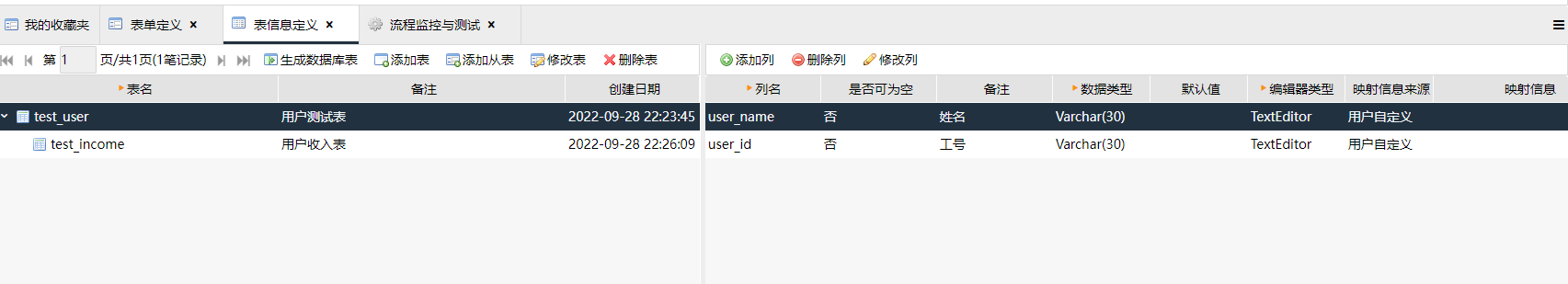
1、表信息定义
如下图所示,添加加/修改表,若数据库中不存在目标表,则需要点击“生成数据库表”执行创建表结构;该功能实际上是将数据库中的表结构再次映射到该页面上,方便后面表单设计。以下示例是个主从表模式,主表员工信息表,从表收入表,仅作演示,有兴趣的开发人员可以做得更漂亮些。

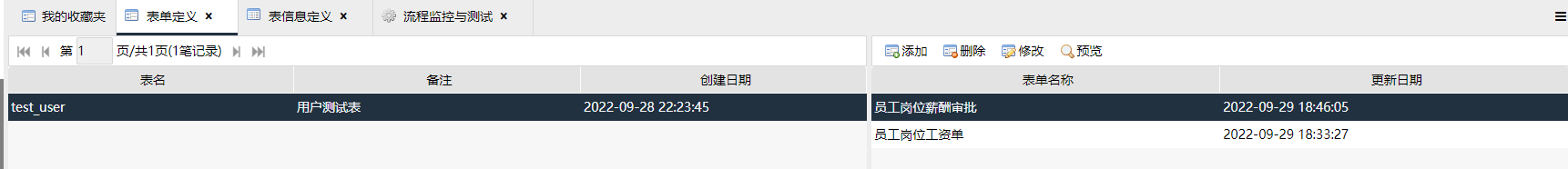
2、表单(在线)设计
点击添加按钮,打开富文本ckeditor设计器,如下图所示,完成设计工作。

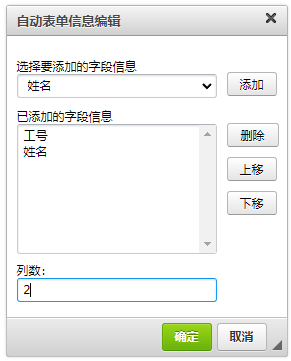
2.1 自动创建表单

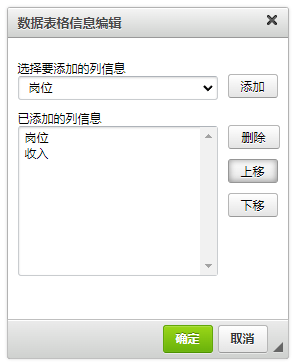
2.2 自动创建表格

2.3 任务处理历史
此处只是占位,在流程运行过程中会自动拉取当前任务的审批历史,并填充到该区域。
2.4 处理任务的表单
2.5 源码
<table border="1" cellpadding="5" cellspacing="2" style="border-collapse:collapse; border:1px solid rgb(245, 245, 245); font-size:12px; width:100%">
<tbody>
<tr>
<td style="text-align:right; width:90px">工号:</td>
<td>
<div bindingfield="user_id" class="uflotext" id="cke_407" style="width:100%" type="text">$F{user_id}</div>
</td>
<td style="text-align:right; width:90px">姓名:</td>
<td>
<div bindingfield="user_name" class="uflotext" id="cke_405" style="width:100%" type="text">$F{user_name}</div>
</td>
</tr>
</tbody>
</table>
<div class="uflogrid" id="cke_403">
<p> </p>
<div class="uflogridtoolbar">添加删除</div>
<div class="uflogridheader"><span bindingfield="position" class="uflogridcolumn" style="width:50%">岗位</span><span bindingfield="salary" class="uflogridcolumn" style="width:49%">收入</span></div>
<div class="uflogridcontent"><span class="uflogridcontentvalue" style="width:50%">......</span><span class="uflogridcontentvalue" style="width:49%">......</span></div>
<p> </p>
</div>
<table border="0" class="ufloapproveopinion" style="width:100%">
<tbody>
<tr>
<td align="center" style="background-color:#fdfcc2">
<div id="cke_8" style="margin:5px"><img src="http://localhost:8080/mis-web/dorado/res/ckeditor/plugins/uflo/images/component.png?t=D8HF" />任务处理历史信息</div>
</td>
</tr>
</tbody>
</table>
<table border="0" class="ufloapproveform" style="width:100%">
<tbody>
<tr>
<td align="center" class="ufloapproveopinionbgcolor">
<div id="cke_7" style="margin:5px"><img src="http://localhost:8080/mis-web/dorado/res/ckeditor/plugins/uflo/images/approvecomponent.png?t=D8HF" />处理任务的表单</div>
</td>
</tr>
</tbody>
</table>
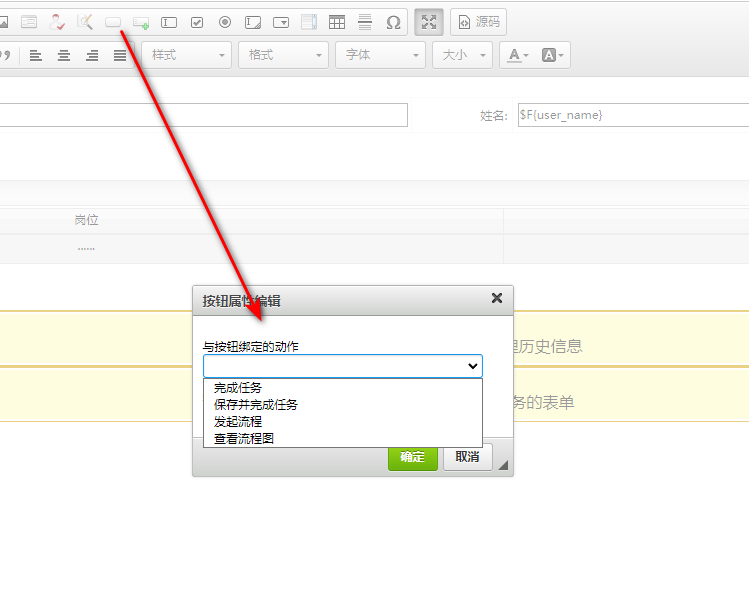
2.6 按钮

2.7 保存设计
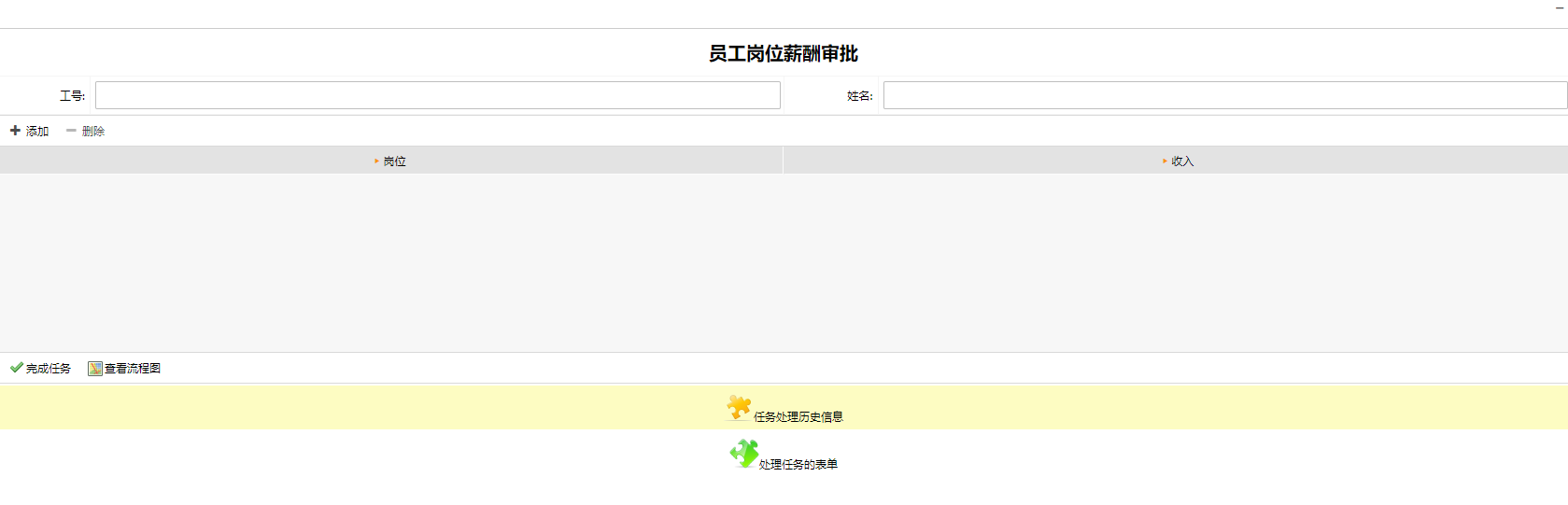
2.8 页面预览

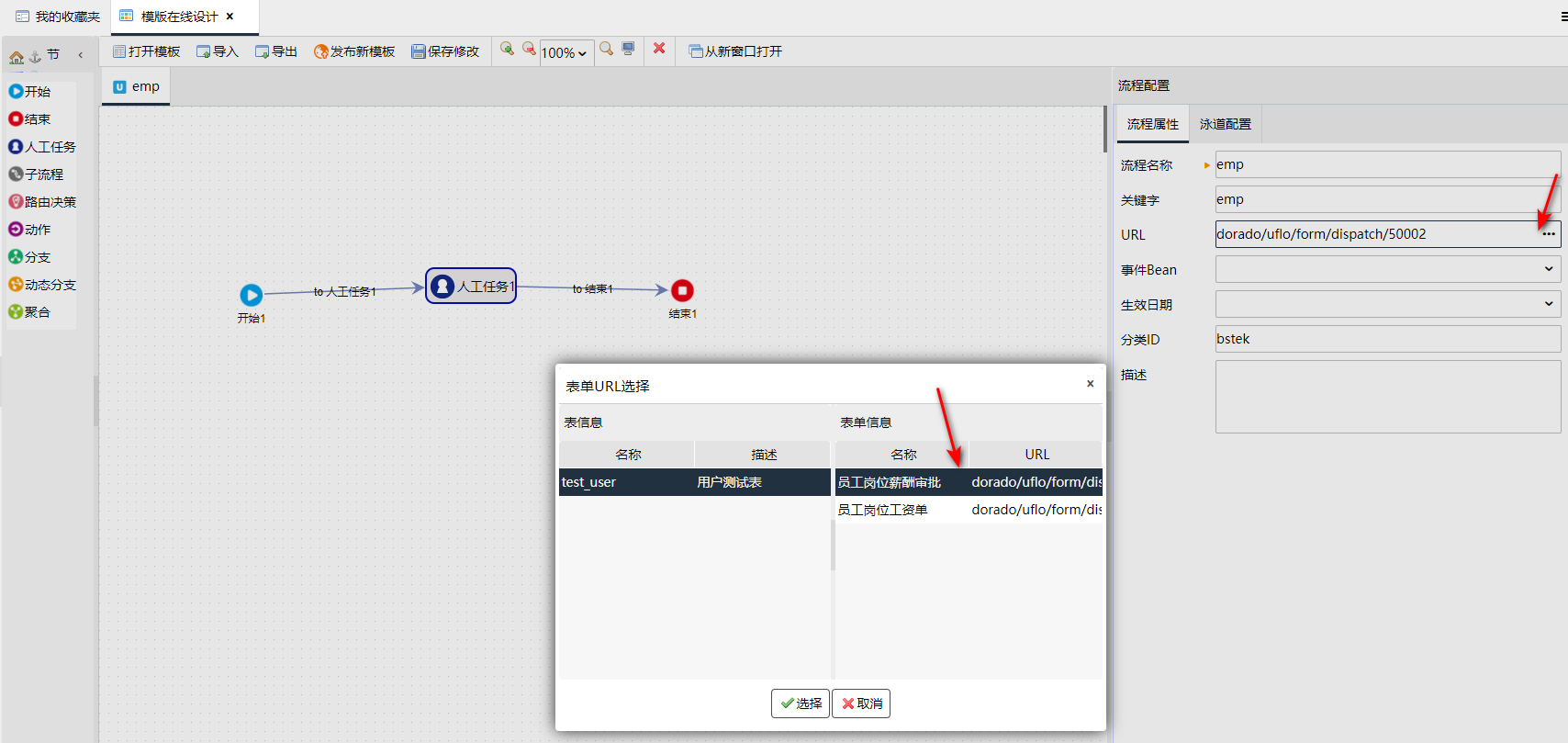
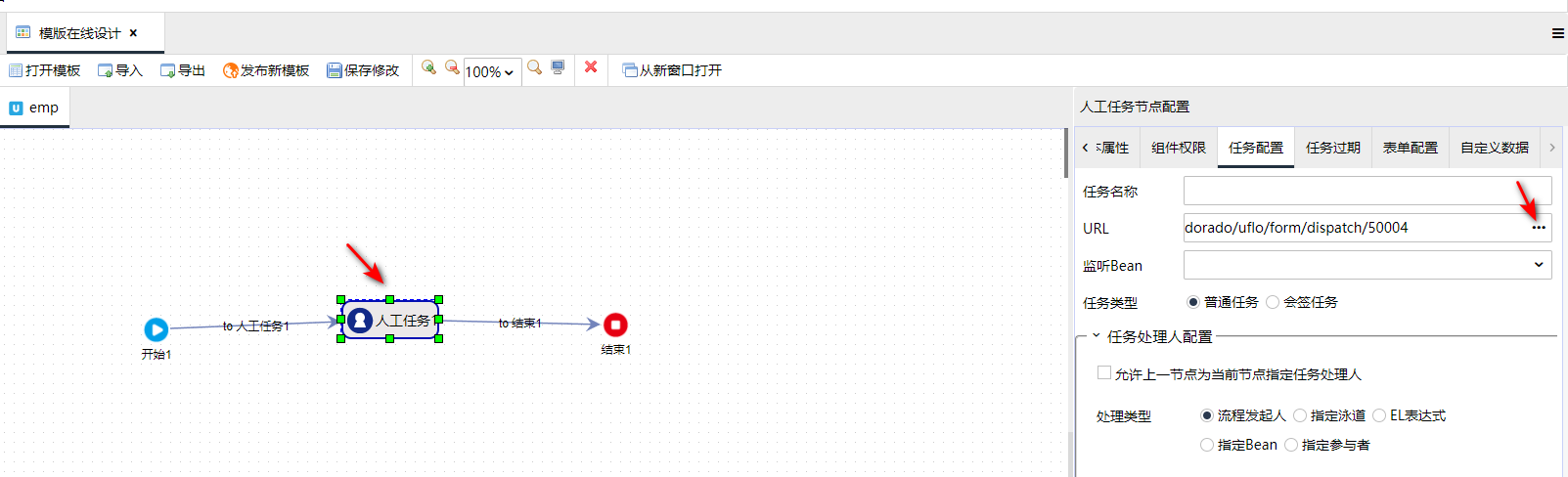
3、流程图在线设计
分别给流程绑定开始页面,和人工任务审批页面。


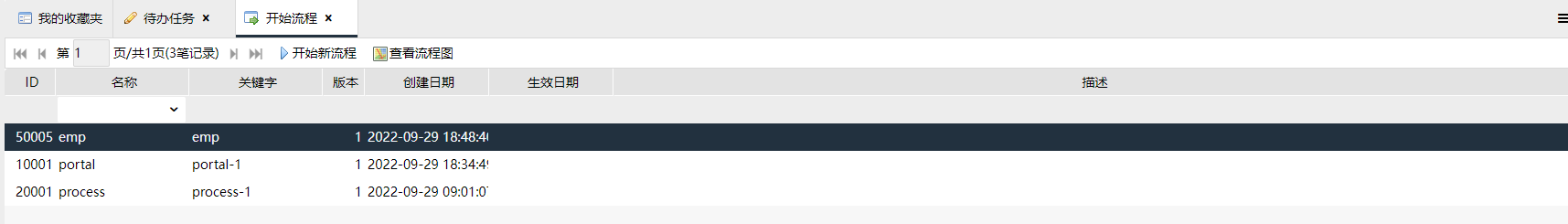
4、开始流程
在大多数业务场景中,我们会将流程发起绑定在业务功能模块中,不会像此示例一样,有个集中发起流程的功能。

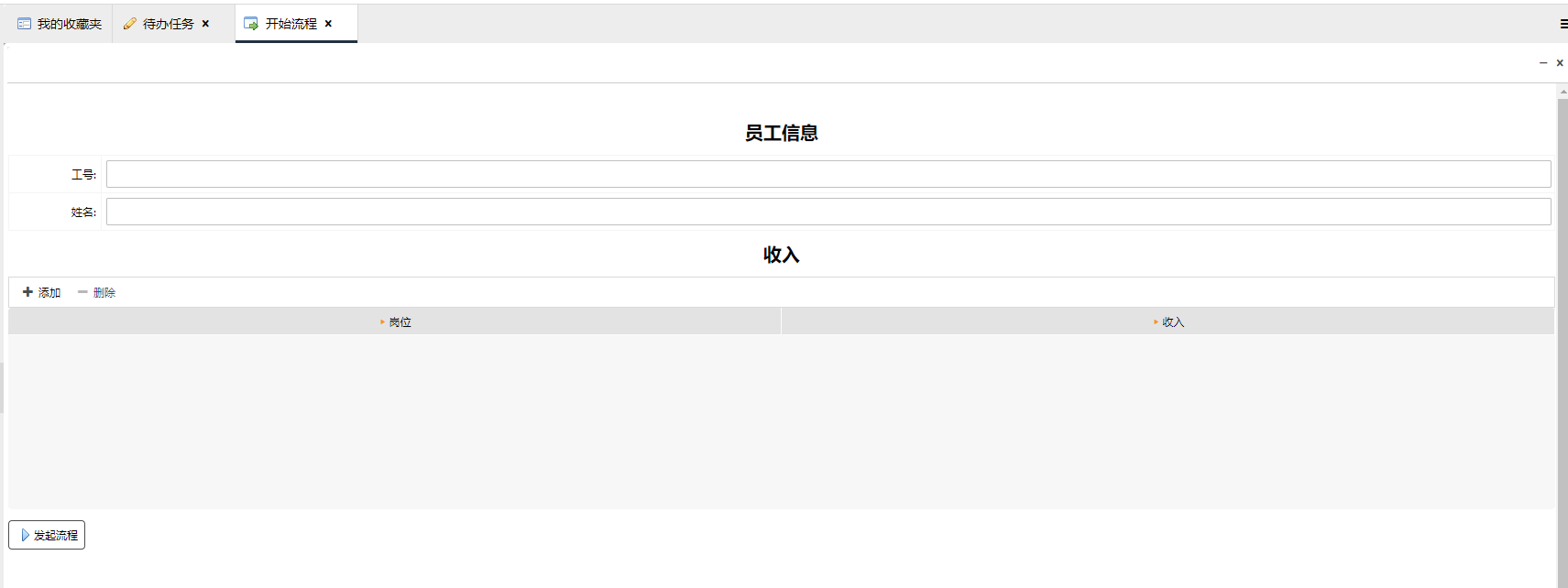
点击“开始流程”,如下所示:

点击“发起流程”按钮,即可启动新流程
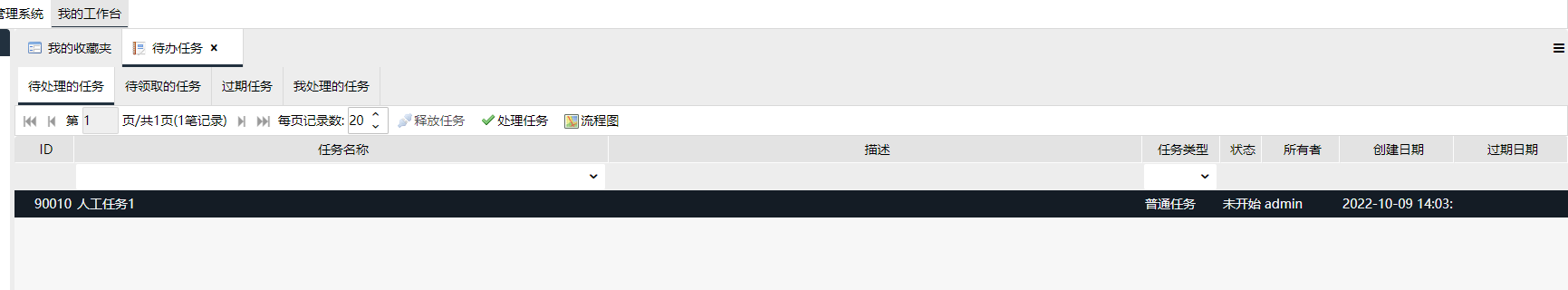
5、待办任务,流程审批

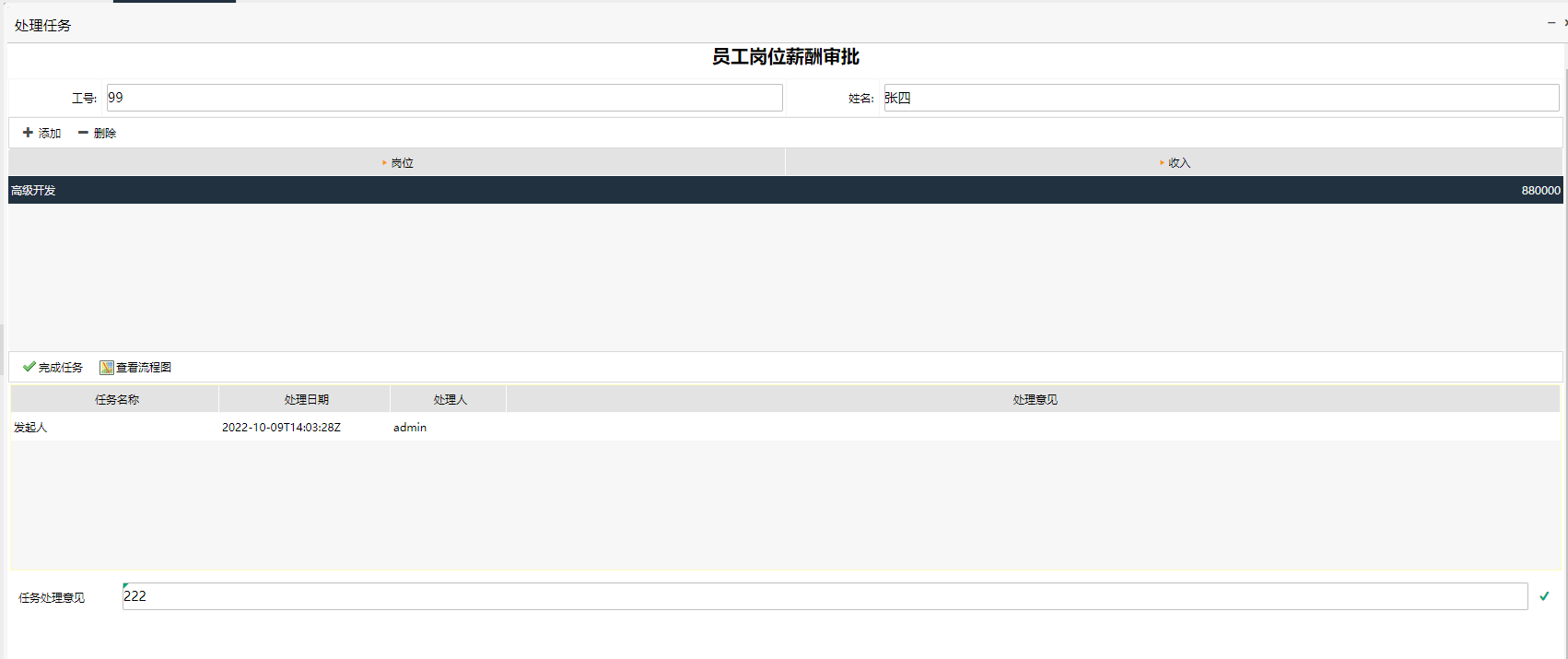
点击处理任务,弹出如下窗口:

以上内容是否对您有帮助:






更多建议: