(八):CSS图片
译文出处:http://www.w3cplus.com/responsive/responsive-images-101-part-8-css-images.html
英文原文:http://blog.cloudfour.com/responsive-images-101-part-8-css-images/
大多数时候谈到响应式图片,人们指的是内联图片,而不是CSS图片。
这是因为在<picture>和srcset之前内联响应式图片还没有好的解决方案。但遇到CSS图片时,我们可以使用媒体查询,那还有什么可担心呢?
现在是时候回顾响应式CSS图片并基于我们已经学过的内联图片寻找解决方案。
分辨率切换的解决方案image-set()
与我们正在研究的内联图片一样,首先需要考虑的问题是当前的情况是分辨率切换还是艺术指导。
对于分辨率切换来说,我们需要尽可能给浏览器提供选择并让浏览器选择可能最佳的图片。浏览器基于用户配置,网站环境等因素能够知道哪张图片可能最适合。
要给浏览器提供选项,我们应该使用image-set()语法。

你也许会注意到image-set()和srcset之间的一些联系。事实上,srcset是仿照image-set()的。
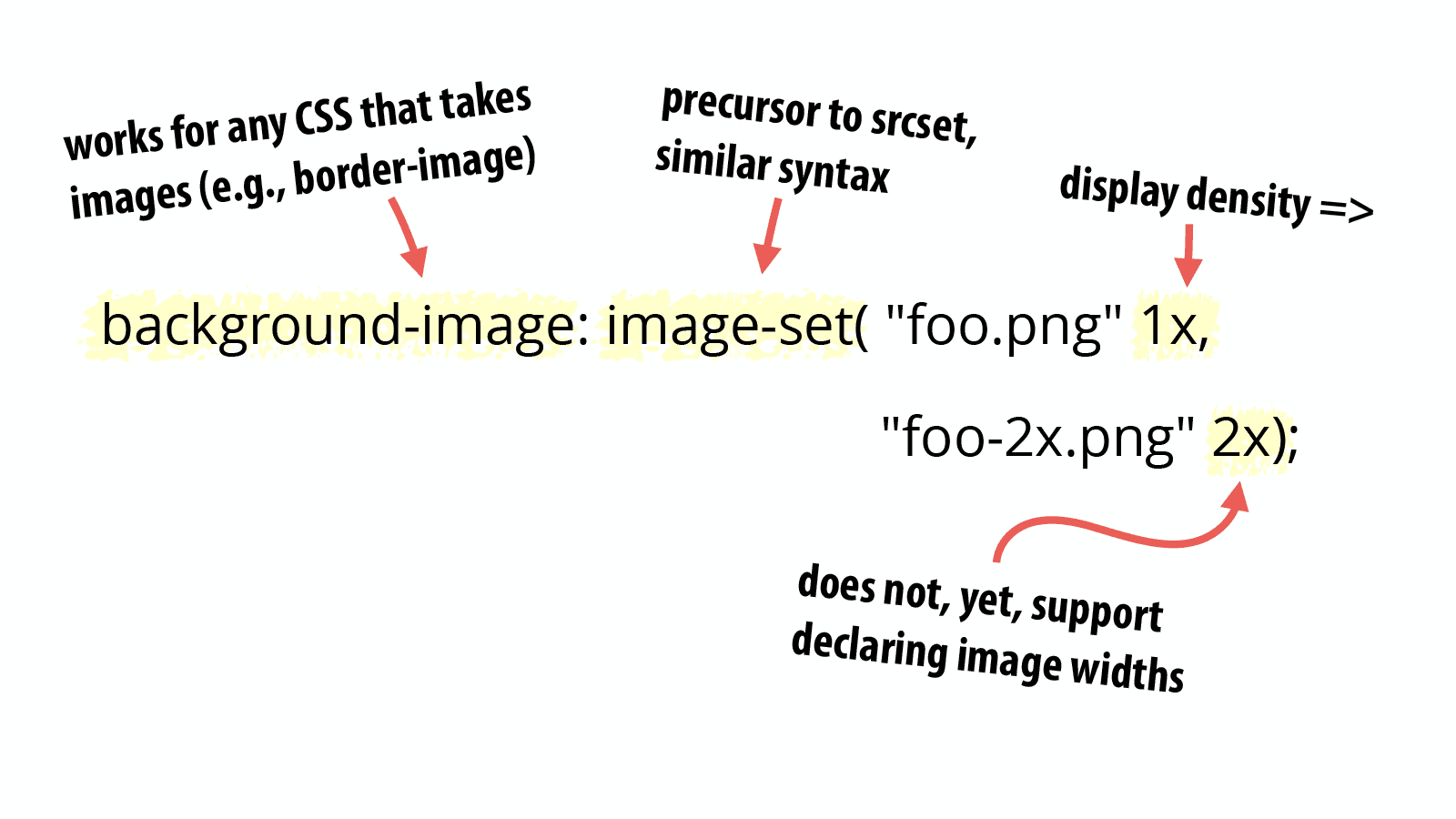
background-image: image-set( "foo.png" 1x, "foo-2x.png" 2x);与srcset类似,image-set的值包含逗号分隔的图片URL列表以及屏幕分辨率描述符。如果没有提供屏幕分辨率描述符,默认为1倍。
然而image-set()仍不支持宽度描述符。计划是改善image-set()来提供与srcset等价的特性。
虽然你看到大部分image-set()例子都是用在background-image上,它其实可以用在任何可以使用图片的CSS属性上。
image-set():被遗忘的响应式图片标准
image-set()是第一代响应式图片规范语法,正如本文所提到的那样,它是srcset的基础。
然而,因为普遍使用媒体查询解决CSS响应式图片问题,image-set()几乎被所有人忽视了。响应式图片研究小组没有花很多时间来讨论它。浏览器没有优先支持它。
当<picture>和srcset的标准几乎完成后,我们环顾四周意识到需要重新协商image-set(),于是我们已经开始增强image-set()的功能并把它嵌入srcset。
众所周知,虽然image-set()是第一个响应式图片标准,但是它依然缺乏浏览器支持。在Chrome,Opera和Safari中添加webkit前缀可用。Firefox和Microsoft都还没有支持。
那么为什么我们要在响应式图片101系列里提到呢?
因为image-set()是分辨率切换的正确解决方案。当image-set()被广泛支持时,面对分辨率切换的情况我们应当使用它而不是带媒体属性的<picture>元素,原因与使用带媒体属性的<picture>相同。
直到image-set()被广泛支持前,你还是会使用CSS艺术指导方案来解决分辨率切换。
艺术指导
艺术指导的CSS解决方案是什么呢?媒体查询。
这很简单,事实上我假定你已经对媒体查询有所了解因此没有提供语法样例。
但是请听我说,请确保图片的媒体查询没有重叠否则会导致重复下载图片。如果有任何疑问,查看Tim Kadlec的媒体查询和资源下载结果。
分辨率媒体查询
如果你想在高分辨率屏幕下支持艺术指导,那肯定想用分辨率媒体查询。

分辨率媒体查询让你可以针对满足定义分辨率的设备屏幕添加特定CSS规则。
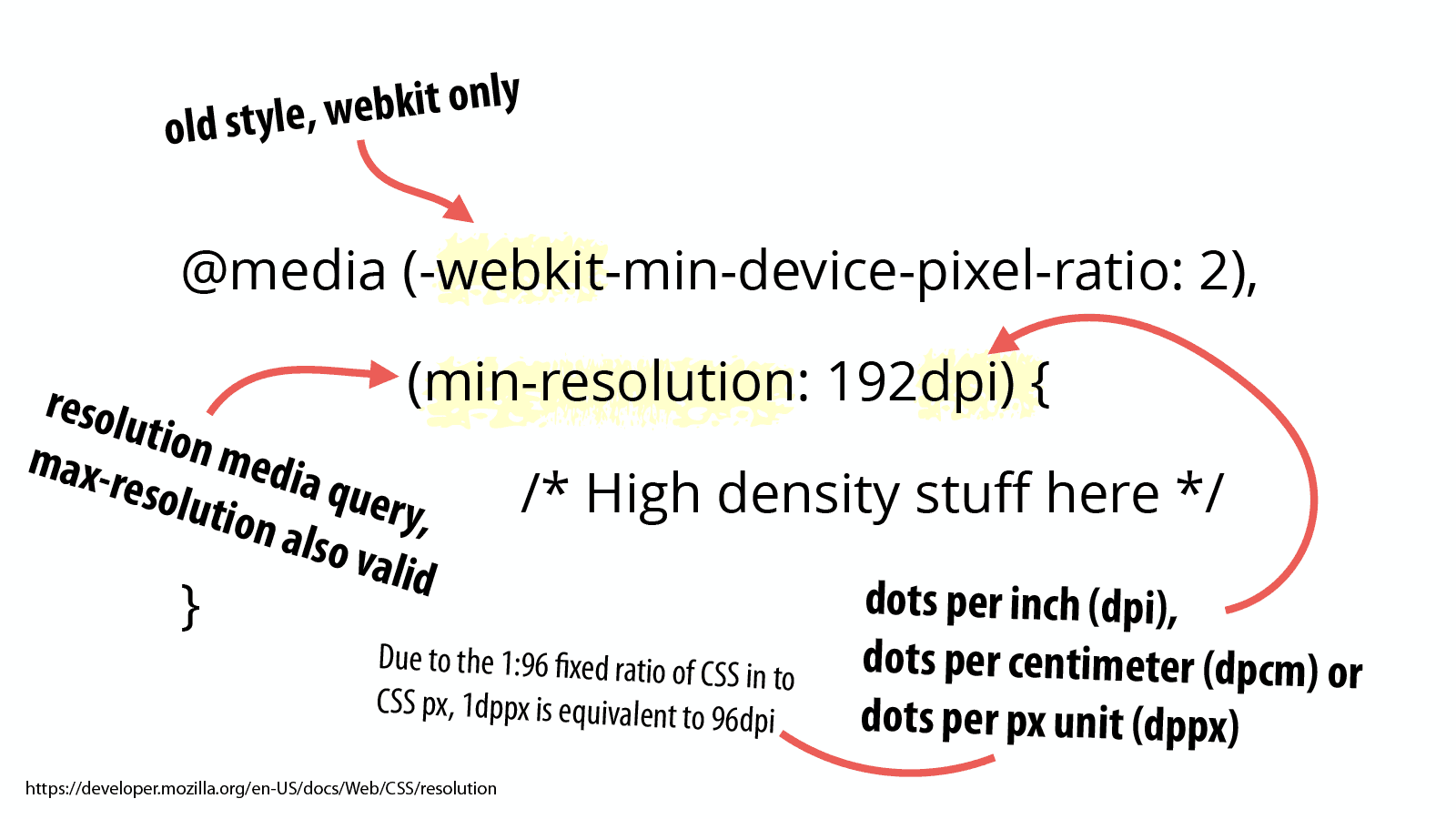
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) {/* High density stuff here */}(非常感谢CSS Tricks提供语法样例。)
上述语法中你首先会注意到的是我们加入了包含-webkit前缀的媒体查询。这是为了支持老device-pixel-ratio语法的机器。只有一台机器支持这个带-webkit前缀的语法所以只列出了一台。
更近一步的语法是分辨率媒体查询。在我们的例子中,我们用了最小分辨率,但是正如你猜到的那样,当然有最大分辨率这个功能可以使用。
分辨率媒体查询可以检查以下三种情况:
dip:点每英尺dpcm:点每厘米dppx:点每像素
前两个单位很直观,对于dppx我有写疑惑。Mozilla网络开发文档这样定义dppx:
这个单位代表每像素单位上点的数目。因为CSS中
in与px的比例固定为1:96,1dppx等于96dpi,这与CSS中由图片分辨率定义的默认图片分辨率显示有关。
有一点疑惑?刚开始看到我也是这样。
我是这样想的,1x,2x,3x等都基于不明确的定义。一些设备上1倍的值与其它设备不同因为一些设备的分辨率是72dpi或96dpi以及其它。
然而从CSS的角度看,这些差异无关紧要。CSS工作组决定了CSS中in与px的比例固定为1:96。
因此,虽然72dpi和96dpi的博弈导致1倍的定义不明确,1ppx是大家都认同的“1倍”。
你也许会问,1倍为什么对于srcset和image-set那么重要,对于最小分辨率来说,还有必要使用dppx吗?
我不知道。我只知道你可以把1dppx当做1倍,2dppx当做2倍,以此类推。在这一点上,我刚刚才接受了这个差异并决定继续向前看。我推荐你也这么做。;-)
来到最难的部分
信不信由你,响应式图片的语法其实是简单的部分。在下一节里,我们将讨论选择图片断点的巨大挑战。





更多建议: