单点登录原理
完整排版可参考本人博客:http://www.cnblogs.com/yubaolee/p/sso.html
什么是SSO?
如果你已知道,请略过本节!
SSO核心意义就一句话:一处登录,处处登录;一处注销,处处注销。即:在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。
很多人容易把SSO与OAuth搞混。这里简单说明一下:
OAuth也可简单总结为一句:基于各种懒和YY的原因,拿别人的登录系统来用。
至于官方说的,是一种授权协议,为网站用户授权第三方应用访问自己在网站…(此处省略N多字)可自行百度。
SSO实现
SSO的实现方式虽然有很多种,但大的框架不会脱离下图结构的:
即所有的登录验证,登录状态存储都在SSO授权中心处理(图中的www.sso.com),其他站点或者使用浏览器跳转(Response.Redirect)或者使用服务器端http post来与SSO授权中心进行通信验证。下面是百度里比较知名的几种实现方式,我会介绍一下他们的优缺点,并提出自己最终的解决方案!
实现方式一:强大的Cookie + Response.Redirect
从感情上来说,这是我最喜欢的一种方式,如果不是我后面提到的几个致命的缺点,我想我这辈子都只会用它了。CodeProject上ASP.NET版块2010 年9月份最佳文章:Single Sign On (SSO) for cross-domain ASP.NET applications 对这种方式给出了完美的说明,并给出了一个可运行的实例!有兴趣的同学可以读一下原文,非常有意思。我这里说一下它的核心思想!
先看看登录:

再看看,如果我想访问一个XX列表页面,流程是这样的:

这种方式看似流程复杂,实际代码实现起来非常简单。domain1.com/domain2.com等站点不用做任何cookie,session等操作,只需要在后台把认证相关的操作全部Redirect给sso.com,然后等着SSO处理完结果Redirect回来即可。具体代码实现可以参考这位大神的第二篇文章:Single Sign On (SSO) for cross-domain ASP.NET applications: Part-II - The implementation
这种方式原理和代码很简单,但缺点也是非常明显的:
- 不支持ajax登录验证方式,因为ajax处理后台Redirect相当复杂,这是该方式的致命缺点;
- 这能在相同的浏览器里实现单点登录,因为客户端网站没带任何状态信息,只能借用sso.com的cookie判断,不过这个缺点可以用URL带参数,用缓存代替cookie等解决;
实现方式二:HttpClient后台提交
这种方式的典型实现,是以前园子里一个哥们写的smartSSO:http://www.cnblogs.com/smartbooks/p/3800849.html
同上,他的实现核心也可以简化为两幅图。
登录时的情况:

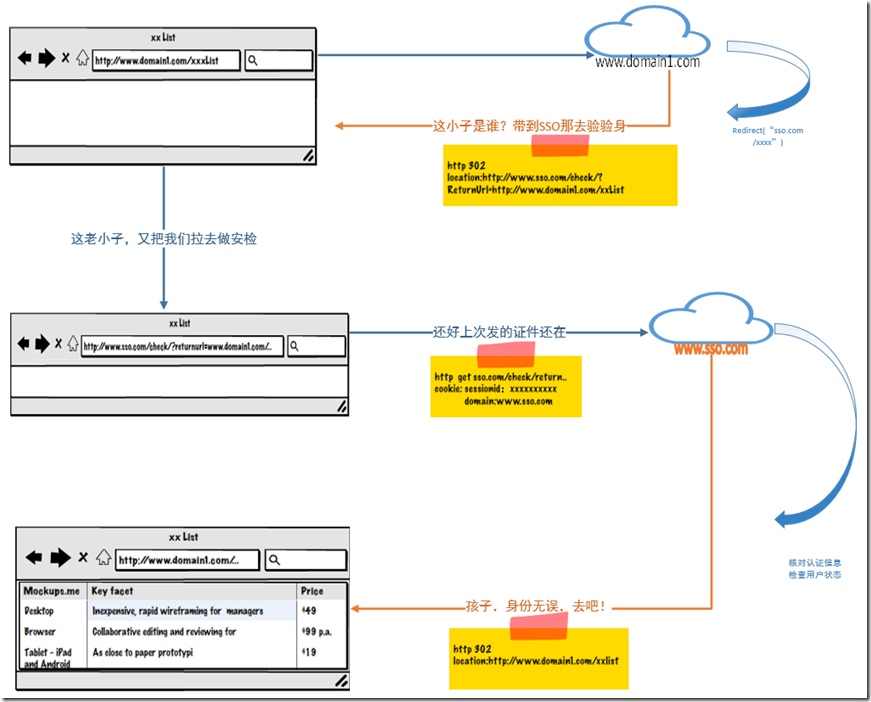
访问一个XX列表页面的情况:

这种实现完全把与sso.com的交互放在了domain1.com/domain2.com后台,通过httpclient post的方式。对于前端普通用户,完全感觉不到sso.com的存在。
从流程图上看,你可能觉得实现起来比第一种方式要简单,但实际情况恰恰相反。因为你不但要在sso.com上做状态存储,还要在domain1.com等客户站点做状态判断并跳转。
该smartSSO只做了类似三方登录的功能,并没有提供客户站点直接登录的接口。
OpenAuth.Net的实现方式
OpenAuth.Net(项目简介及地址:http://www.cnblogs.com/yubaolee/p/OpenAuth.html )v1.2版综合了以上两种方式的优点,实现了更为优雅实用的SSO功能。

特点:
- 当使用普通跳转时使用Redirect快速验证;
- 当又Ajax时使用后台Post方式;
- 如果客户站点不想做登录,SSO占站点自带登录界面,可以完全把登录授权等逻辑交给SSO处理;
- 真正的一处登录,处处登录,一处注销,处处注销;

 免费AI编程助手
免费AI编程助手




更多建议: