js中replace的用法
2018-08-09 17:23 更新
replace方法的语法是:stringObj.replace(rgExp, replaceText) 其中stringObj是字符串(string),reExp可以是正则表达式对象(RegExp)也可以是字符串(string),replaceText是替代查找到的字符串。。为了帮助大家更好的理解,下面举个简单例子说明一下
<!--
var stringObj = "终古人民共和国,终古人民";
var newstr = stringObj.replace("终古","中国");
alert(newstr);
-->
</script>
<!--
var reg = new RegExp("终古","g");
var stringObj = "终古人民共和国,终古人民";
var newstr = stringObj.replace(reg,"中国");
alert(newstr);
-->
</script>
输出:
Js代码
<script type="text/javascript"><!--
var stringObj = "终古人民共和国,终古人民";
var newstr = stringObj.replace("终古","中国");
alert(newstr);
-->
</script>
输出:

我们可以仔细的想一下,如果有N的N次方个错别字,是不是也要执行N的N次方replace方法来替换掉错别字呢??呵,不用怕,有了正则表达式之后不用一个错别字要执行一次replace方法。。程序经过改进之后的代码如下
Js代码
<script type="text/javascript"><!--
var reg = new RegExp("终古","g");
var stringObj = "终古人民共和国,终古人民";
var newstr = stringObj.replace(reg,"中国");
alert(newstr);
-->
</script>
输出:

上面讲的是replace方法最简单的应用,不知道大家有没有看懂??下面开始讲稍微复杂一点的应用。。
大家在一些网站上搜索文章的时候,会发现这么一个现象,就是搜索的关键字会高亮改变颜色显示出来??这是怎么实现的呢??其实我们可以用正则表达式来实现,具体怎么样实现呢?简单的原理请看下面的代码
<!--
var stringObj = "中华人民共和国,中华人民共和国";
var newstr = stringObj.replace(/(人)/g,"<font color=red>$1</font>");
document.write(newstr);
-->
</script>
输出:
中华人民共和国,中华人民共和国
上面的程序缺少互动性,我们再改进一下程序,实现可以自主输入要查找的字符
可能大家都会对$1这个特殊字符表示什么意思不是很理解,其实$1表示的就是左边表达式中括号内的字符,即第一个子匹配,同理可得$2表示第二个子匹配。。什么是子匹配呢??通俗点讲,就是左边每一个括号是第一个字匹配,第二个括号是第二个子匹配。。
当我们要把查找到的字符进行运算的时候,怎么样实现呢??在实现之前,我们先讲一下怎么样获取某一个函数的参数。。在函数Function的内部,有一个arguments集合,这个集合存储了当前函数的所有参数,通过arguments可以获取到函数的所有参数,为了大家理解,请看下面的代码




大家在一些网站上搜索文章的时候,会发现这么一个现象,就是搜索的关键字会高亮改变颜色显示出来??这是怎么实现的呢??其实我们可以用正则表达式来实现,具体怎么样实现呢?简单的原理请看下面的代码
Js代码
<script type="text/javascript"><!--
var stringObj = "中华人民共和国,中华人民共和国";
var newstr = stringObj.replace(/(人)/g,"<font color=red>$1</font>");
document.write(newstr);
-->
</script>
输出:
中华人民共和国,中华人民共和国
上面的程序缺少互动性,我们再改进一下程序,实现可以自主输入要查找的字符
Js代码
<script type="text/javascript">
<!--
var s = prompt("请输入在查找的字符","人");
var reg = new RegExp("("+s+")","g");
var str = "中华人民共和国,中华人民共和国";
var newstr = str.replace(reg,"<font color=red>$1</font>");
document.write(newstr);
-->
</script>
输出:
中华人民共和国,中华人民共和国
<script type="text/javascript">
<!--
var s = prompt("请输入在查找的字符","人");
var reg = new RegExp("("+s+")","g");
var str = "中华人民共和国,中华人民共和国";
var newstr = str.replace(reg,"<font color=red>$1</font>");
document.write(newstr);
-->
</script>
输出:
中华人民共和国,中华人民共和国
可能大家都会对$1这个特殊字符表示什么意思不是很理解,其实$1表示的就是左边表达式中括号内的字符,即第一个子匹配,同理可得$2表示第二个子匹配。。什么是子匹配呢??通俗点讲,就是左边每一个括号是第一个字匹配,第二个括号是第二个子匹配。。
当我们要把查找到的字符进行运算的时候,怎么样实现呢??在实现之前,我们先讲一下怎么样获取某一个函数的参数。。在函数Function的内部,有一个arguments集合,这个集合存储了当前函数的所有参数,通过arguments可以获取到函数的所有参数,为了大家理解,请看下面的代码
Js代码
<script type="text/javascript">
<!--
function test(){
alert("参数个数:"+arguments.length);
alert("第一个参数的值:"+arguments[0]);
alert("第二个参数的值:"+arguments[1]);
}
test("aa","bb","cc");
-->
</script>
输出:
<script type="text/javascript">
<!--
function test(){
alert("参数个数:"+arguments.length);
alert("第一个参数的值:"+arguments[0]);
alert("第二个参数的值:"+arguments[1]);
}
test("aa","bb","cc");
-->
</script>
输出:



看懂上面的程序之后,我们再来看下面一个有趣的程序
我们惊奇的发现,匿名函数竟然被执行了二次,并且在函数里还带有三个参数,为什么会执行二次呢??这个很容易想到,因为我们写的正则表达式是匹配单个数字的,而被检测的字符串刚好也有二个数字,故匿名函数被执行了二次。。在匿名函数内部的那三个参数到底是什么内容呢??为了弄清这个问题,我们看下面的代码。
看了上面的程序,原来可以对匹配到的字符为所欲为。下面简单举一个应用的例子
Js代码
我们惊奇的发现,匿名函数竟然被执行了二次,并且在函数里还带有三个参数,为什么会执行二次呢??这个很容易想到,因为我们写的正则表达式是匹配单个数字的,而被检测的字符串刚好也有二个数字,故匿名函数被执行了二次。。在匿名函数内部的那三个参数到底是什么内容呢??为了弄清这个问题,我们看下面的代码。
Js代码
- <script language="javascript">
- function test(){
- for(var i=0;i<arguments.length;i++){
- alert("第"+(i+1)+"个参数的值:"+arguments[i]);
- }
- }
- var reg=new RegExp("\\d","g");
- var str="abd1afa4sdf";
- str.replace(reg,test);
- </script>
看了上面的程序,原来可以对匹配到的字符为所欲为。下面简单举一个应用的例子
Js代码
<script type="text/javascript">
<!--
var str = "他今年24岁,她今年20岁,他的爸爸今年48岁,她的爸爸今天44岁,一共有4个人";
function test($1){
var gyear = (new Date()).getYear()-parseInt($1)+1;
return $1+"("+gyear+"年出生)";
}
var reg = new RegExp("(\\d+)岁","g");
var newstr = str.replace(reg,test);
alert(str);
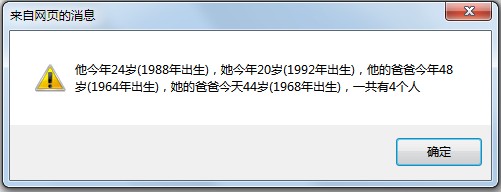
alert(newstr);
-->
</script>
输出:
<script type="text/javascript">
<!--
var str = "他今年24岁,她今年20岁,他的爸爸今年48岁,她的爸爸今天44岁,一共有4个人";
function test($1){
var gyear = (new Date()).getYear()-parseInt($1)+1;
return $1+"("+gyear+"年出生)";
}
var reg = new RegExp("(\\d+)岁","g");
var newstr = str.replace(reg,test);
alert(str);
alert(newstr);
-->
</script>
输出:


以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: