CSS3的贝塞尔曲线(cubic
2018-06-19 18:29 更新
简介
cubic-bezier 又称三次贝塞尔,主要是为 animation 生成速度曲线的函数,是 animation-timing-function 和 transition-timing-function 中的一个重要值。语法:
cubic-bezier(x1,y1,x2,y2)
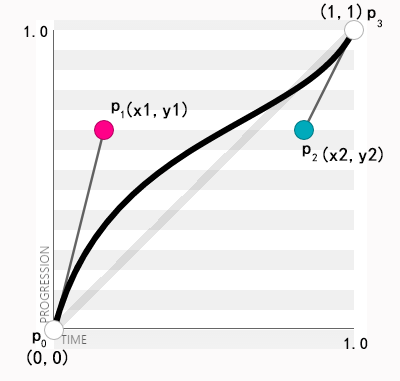
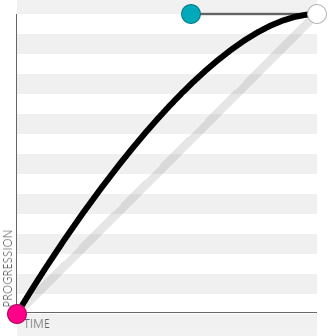
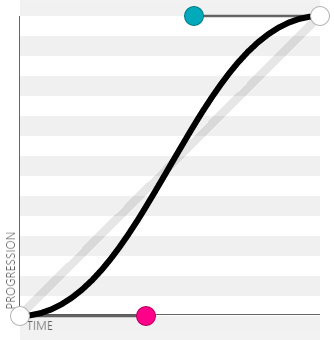
我们来看图说话:

从上图我们可以明确的知道 cubic-bezier 的取值范围:
- p0:默认值(0,0)
- p1:取值(x1,y1)
- p2:取值(x2,y2)
- p3:默认值(1,1)
在 cubic-bezier 中,p0和p3是默认的点,所以我们只需要定义p1和p2两个点,同时x1、y1、x2、y2的取值范围为[0,1]
注意:当取值超出范围时, cubic-bezier 就会失效。
在CSS3的动画中,有几个常用的固定值。
- ease: cubic-bezier(.25, .1, .25, 1)
- linear: cubic-bezier(0, 0, 1, 1)
- ease-in:cubic-bezier(.42,0,1,1)
- ease-out:cubic-bezier(0,0,.58,1)
- ease-in-out:cubic-bezier(.42,0,.58,1)
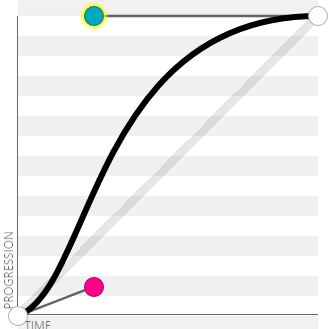
ease: cubic-bezier(.25, .1, .25, 1)

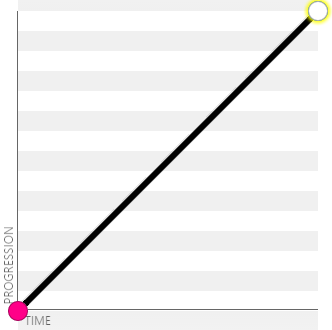
linear: cubic-bezier(0, 0, 1, 1)

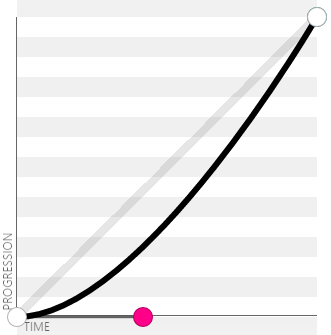
ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)

附录
总结:
cubic-bezier 是一个强大的属性,合理使用,我们可以做出更多酷炫的动画。
以上内容是否对您有帮助:





更多建议: