LESS 引用将不会修改分离的规则集范围
2018-01-10 15:57 更新
描述
通过仅给出引用,规则集不访问任何新的范围。
例子
下面的例子演示使用给引用将不会修改LESS文件中的分离规则集范围:
passing_ruleset.htm
<!doctype html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <div class="cont"> <h2>Welcome to W3Cschool</h2> <h3>The largest Tutorials Library on the web.</h3> </div> </body> </html>
接下来,创建文件 style.less
style.less
@detached1: {
font-size: @first @second;
};
.first {
@first: 25px;
.second {
@detached2: @detached1;
@second: 30px;
}
}
.cont {
.first > .second();
@detached2();
}
您可以使用以下命令将 style.less 文件编译为 style.css :
lessc style.less style.css
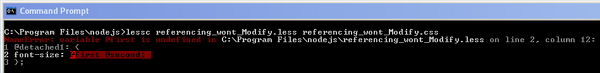
接下来执行上面的命令,你会在cmd中得到以下错误:

以上内容是否对您有帮助:





更多建议: