Less 颜色混合Exclusion函数
2018-01-16 09:59 更新
描述
exclusion 函数类似于 difference 函数,但具有较低的对比度。
参数:
color1:作为 minuend的颜色对象。
color2:作为 subtrahend 的颜色对象。
返回:颜色。
例子
下面的示例演示了在LESS文件中使用排除功能:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <h2>Exclusion Function</h2> <div class="color1"> <p>(color1) <br> #ff6600</p> </div><br> <div class="color2"> <p>(color2) <br> #333333</p> </div><br> <div class="res"> <p>(result) <br> #cc7033</p> </div> </body> </html>
接下来,创建文件 style.less 。
style.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #333333;
}
.res {
width: 100px;
height: 100px;
background-color: exclusion(#ff6600, #333333);
}
p{
padding: 30px 0px 0px 25px;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #333333;
}
.result {
width: 100px;
height: 100px;
background-color: #cc7033;
}
p {
padding: 30px 0px 0px 25px;
}
输出
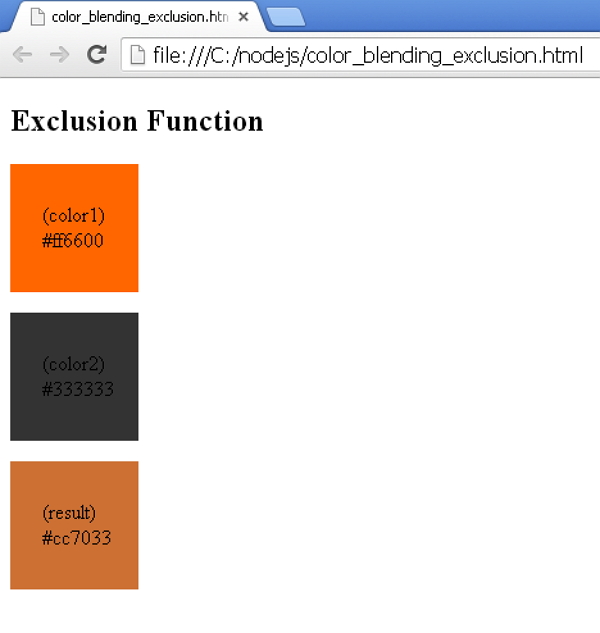
让我们执行以下步骤,看看上面的代码如何工作:
将上述代码保存在 color_blending_exclusion.html 文件中。
在浏览器中打开此HTML文件,将显示如下输出。

以上内容是否对您有帮助:





更多建议: