Less 颜色混合Average函数
2023-05-05 14:58 更新
描述
average 函数计算每个通道(RGB)的两种输入颜色的平均值。
参数:
color1:颜色对象。
color2:颜色对象。
返回:颜色。
例子
下面的示例演示了在LESS文件中使用 average 函数:
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<h2>Average Function</h2>
<div class="color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class="color2">
<p>(color2) <br> #0000ff</p>
</div><br>
<div class="res">
<p>(result) <br> #803380</p>
</div>
</body>
</html>
接下来,创建文件 style.less 。
style.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.res {
width: 100px;
height: 100px;
background-color: average(#ff6600, #0000ff);
}
p{
padding: 30px 0px 0px 25px;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.result {
width: 100px;
height: 100px;
background-color: #803380;
}
p {
padding: 30px 0px 0px 25px;
}
输出
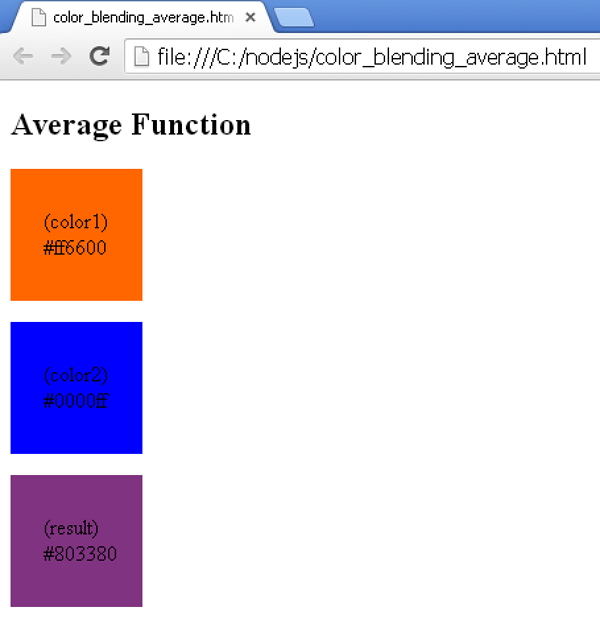
让我们执行以下步骤,看看上面的代码如何工作:
将上述代码保存在 color_blending_average.html 文件中。
在浏览器中打开此HTML文件,将显示如下输出。

以上内容是否对您有帮助:





更多建议: