一个轻简的jQuery拖放排序插件DDSort
2021-10-18 16:26 更新


插件描述:jQuery任意拖动页面中元素代码
使用方法:
1、假设Html结构如下:
<div id="wrap">
<ul>
<li>...</li>
<li>...</li>
...
</ul>
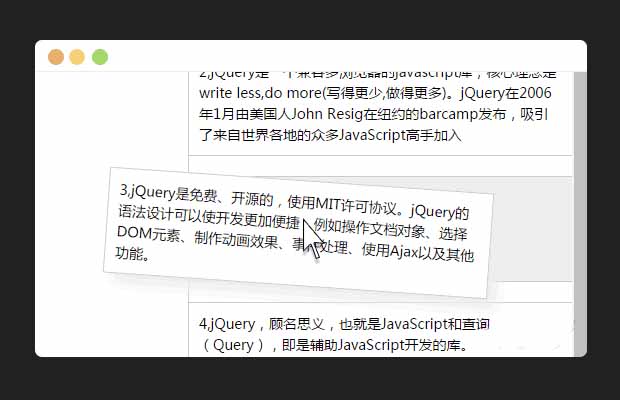
</div>2、依次引入jquery.js和ddsort.js,然后使用DDSort API实现如图拖放排序效果:
$( '#wrap' ).DDSort({
target: 'li', //示例而用,默认即'li'
floatStyle: { //示例二用,默认有一定的样式
'border': '1px solid #ccc',
'background-color': '#fff'
}
});3、如果拖放列表带有滚动条,那么$( '#wrap' )要是这个滚动条的元素。
详细API
DDSort方法接受一个JSON对象类型的参数,以下是对这个参数的描述。
| 参数列表 | 类型 | 描述 |
| target | string | 可选,插件内部使用的是jQuery的on方法绑定的事件,此参数就是on方法上的选择器字符串,默认'li' |
| cloneStyle | object | 可选,设置占位符元素的样式 |
| floatStyle | object | 可选,设置拖动元素的样式 |
| down | function | 鼠标按下时执行的函数 |
| move | function | 可选,鼠标移动时执行的函数 |
| up | function | 可选,鼠标抬起时执行的函数 |
以上内容是否对您有帮助:





更多建议: