IntelliJ IDEA中样式表的使用
样式表
使用IntelliJ IDEA,您可以使用最常见的样式选择器:通用选择器(*),类型选择器(.a),后代选择器(.a.b),子选择器(.a .b),ID选择器(#b),伪类和类选择器(DIV.warning)。
由于IntelliJ IDEA集成了各种将代码编译到CSS中的工具,因此您还可以在Sass,Less, SCSS或Stylus中编写样式定义。
使用样式声明
IntelliJ IDEA允许您从现有声明创建新规则集,甚至使用CSS感知意图操作和重构来移动整个规则集其他文件。
提取规则集
选择要提取的声明。如果只需要一个声明,只需将光标放在其中即可。
按下Alt+Enter然后从列表中选择“提取规则集”。
IntelliJ IDEA使用相同的选择器创建一个新的规则集,并将选定的声明移动到它。如果选择包含注释,嵌套选择器等,则它们也会移动到新规则集。
将规则集移动到另一个文件
将光标放在规则集中的任意位置,然后按下F6键。
在打开的对话框中,指定要将规则集移动到的文件。如果指定的文件不存在,IntelliJ IDEA将建议创建它。
默认情况下,IntelliJ IDEA会自动打开移动规则集的文件。要更改此行为,请清除“在编辑器中打开”复选框。
完成CSS类
IntelliJ IDEA首先建议样式标记和链接文件中的class和ID。但如果找不到匹配的结果,IntelliJ IDEA还会建议在项目中的所有样式表文件中定义符号。

要在开始输入之前立即查看项目中定义的所有class和ID,请按下Ctrl+Space两次。
更改样式表中的颜色值
注意:此功能仅在Ultimate版本中受支持。
使用IntelliJ IDEA,您可以轻松更改样式表中的颜色值,而无需键入十六进制代码。

选择颜色
打开所需的样式表进行编辑。
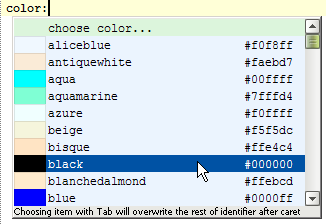
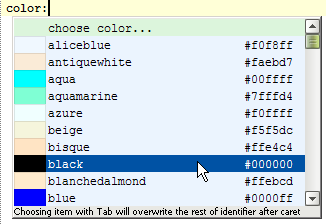
键入color:,然后按下Ctrl+Space。
从建议列表中选择所需的颜色值,或“选择颜色...”以选择自定义颜色值:

改变颜色
打开所需的样式表进行编辑,然后找到要更改的颜色属性。
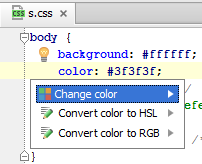
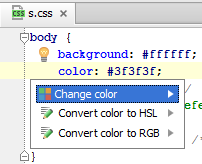
单击装订线中的颜色图标。
或者,如果未显示图标,请按下Alt+Enter,然后从列表中选择“更改颜色”。

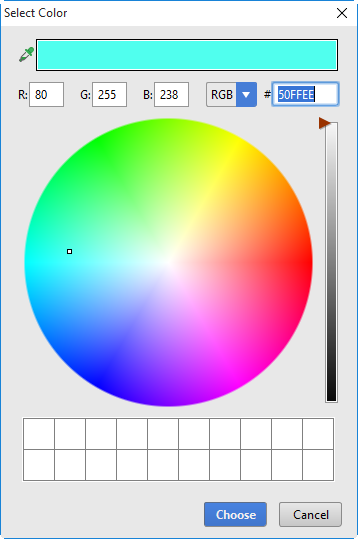
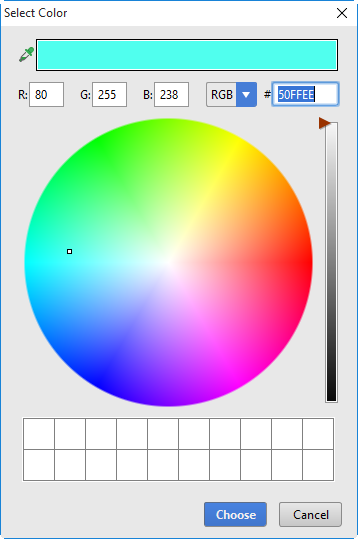
在打开的“选择颜色”对话框中,选择所需的新颜色,然后单击 “选择”。

预览颜色代码
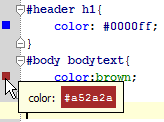
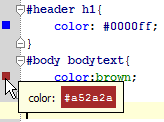
IntelliJ IDEA 使用相应颜色的装订线图标标记每个color属性。当您将鼠标悬停在颜色图标上时,IntelliJ IDEA会显示一个弹出窗口,其中显示颜色预览及其十六进制代码。

要使用代码而不是人类可读的颜色名称,请按下Alt+Enter,然后从列表中选择“将颜色转换为<color code system>”,其中<color code system>是HEX, HSL,HWB或RGB
在装订线中显示颜色图标
默认情况下,IntelliJ IDEA在装订线中显示颜色图标。如果出于某种原因隐藏它们,您可以随时返回它们。
在“设置/首选项”对话框(Ctrl+Alt+S)中,转到:编辑器|通用|装订线图标。将打开“装订线图标”页面。
在“公共”区域中,选择“颜色预览”复选框。
格式化样式表
每次IntelliJ IDEA生成,重构或重新格式化样式表代码时,它都会自动应用特定于语言的代码样式设置。
或者,您可以使用Prettier格式化程序。
使用Prettier格式化样式表
选择要在编辑器中重新格式化的代码片段,或在“项目”工具窗口中选择文件或文件夹,然后按N/A。
查看应用于标记的样式
注意:此功能仅在Ultimate版本中受支持。
对于HTML,XHTML,JSP,JSPX文件,IntelliJ IDEA提出了一种探索应用于任意标记的所有样式的方法。
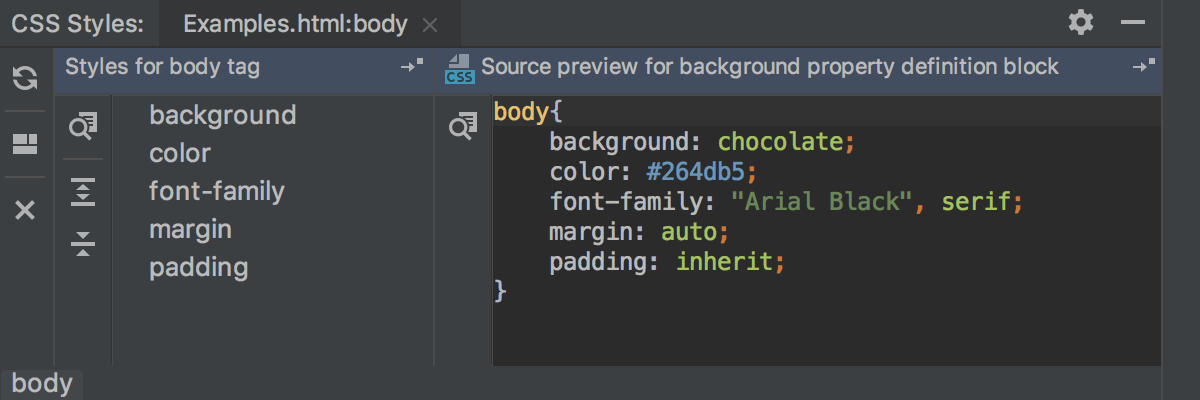
每个标记的结果显示在“CSS样式”工具窗口的专用选项卡中。使用此工具窗口,您可以查看应用于标记的样式列表以及这些样式的定义。除此之外,您还可以从样式导航到源代码中的相应标记。
在编辑器中打开所需文件,然后右键单击要探索应用样式的标记。
从上下文菜单中,选择“显示应用的标签样式”。
在“CSS样式”工具窗口的专用选项卡中查看结果:


 免费AI编程助手
免费AI编程助手







更多建议: