VS Code 设置
2021-05-20 20:14 更新
VS Code 为设置提供了两个不同的作用域:
- 全局设置:全局应用于您打开的任何 VS Code 的设置;
- 项目(工作区)设置:存储在项目中的设置,仅在打开项目时应用。
项目设置覆盖全局设置。项目设置特定于项目,可以在项目的开发人员之间共享。
创建用户或项目设置
要打开用户和项目设置,有以下几种方案:
- 使用快捷键:
⌘,; - 点击左侧活动栏下角的设置图标,再点击设置。
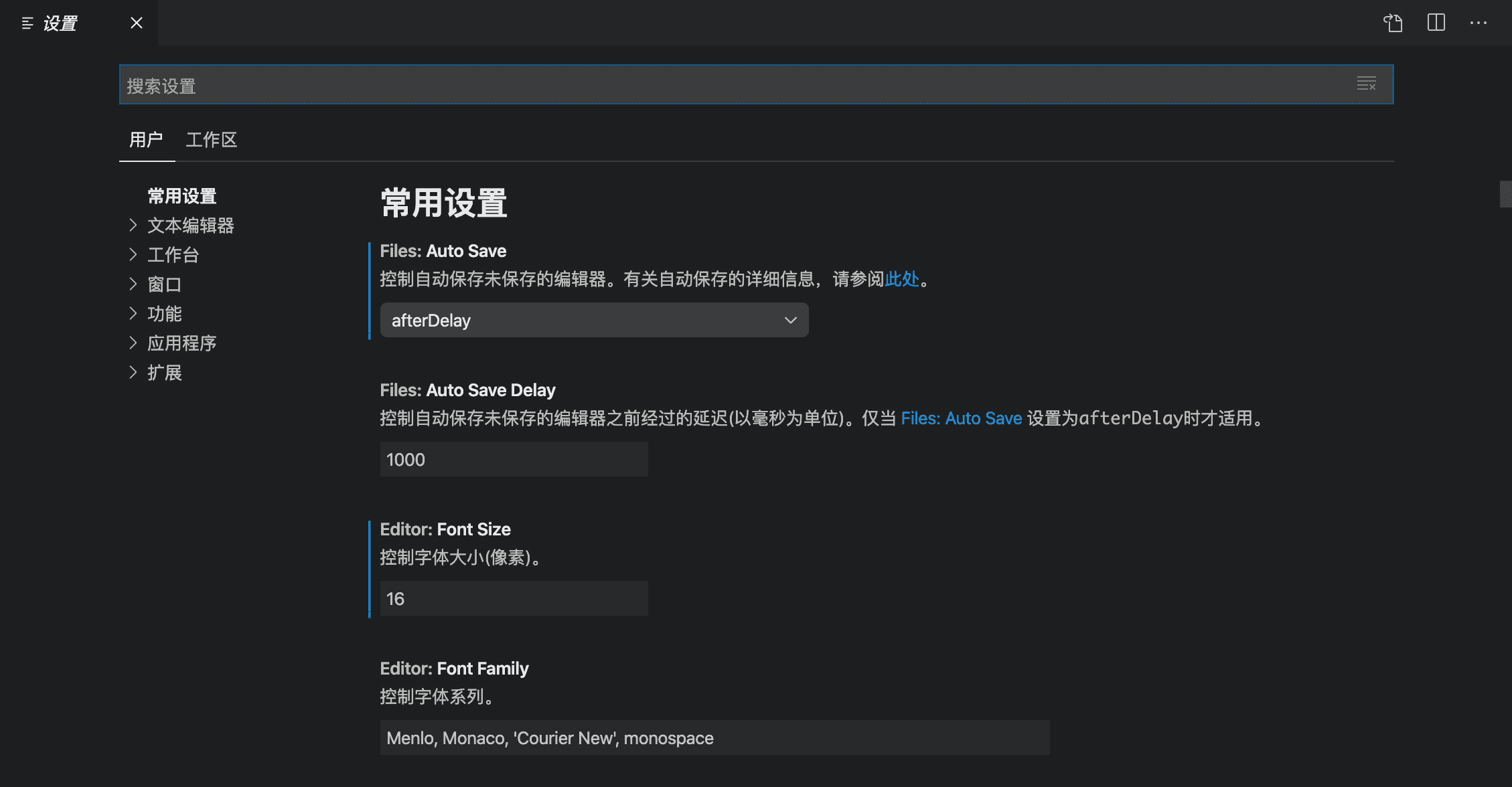
在下面的示例中,「自动保存文件」和「字体大小」的设置已被更改。

更改的设置将马上生效,VS Code 将基于对设置的更改重新加载工作台。修改后的设置用左边的一条蓝线表示,类似于编辑器中的修改线。
设置面板介绍
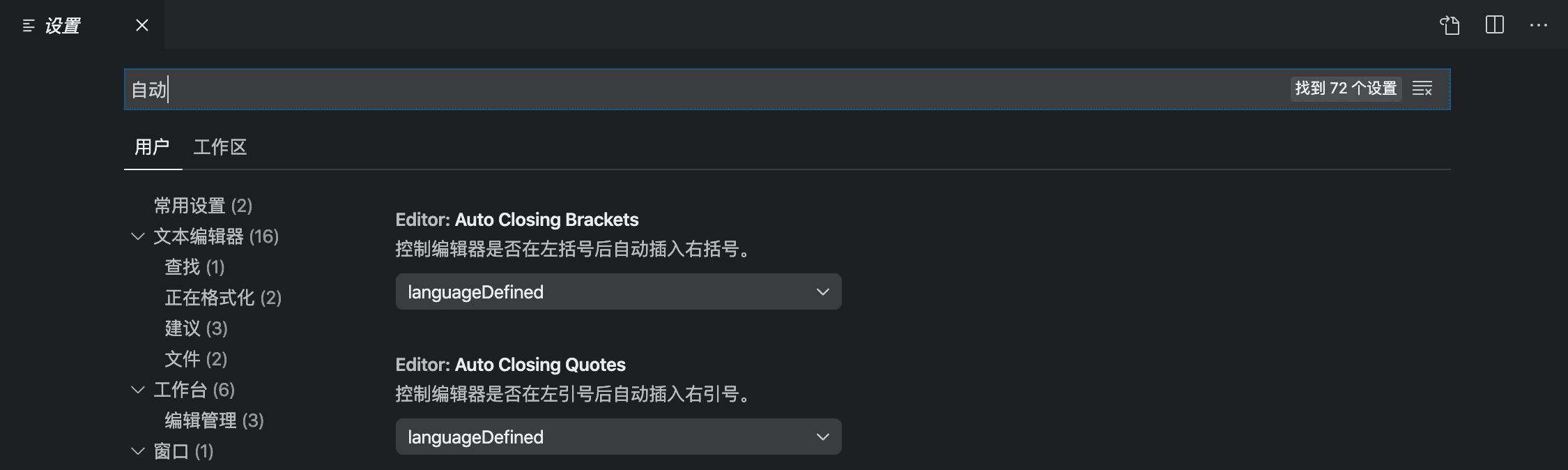
打开设置面板后,可以搜索要查找的设置。使用搜索栏进行搜索时,面板会显示和突出与条件匹配的设置且筛选掉不匹配的设置。

每个设置都可以通过复选框、输入或下拉菜单进行编辑。只需编辑文本或选择要更改为所需设置的选项。
快捷键设置
VS Code 工作台在进行代码编辑时允许您直接通过键盘快捷键执行大多数任务,您可以轻松地更改/重置它们的键绑定。通过以下方式打开快捷键设置面板:
- 使用快捷键::
⌘K ⌘S; - 点击左侧活动栏下角的设置图标,再点击快捷键。

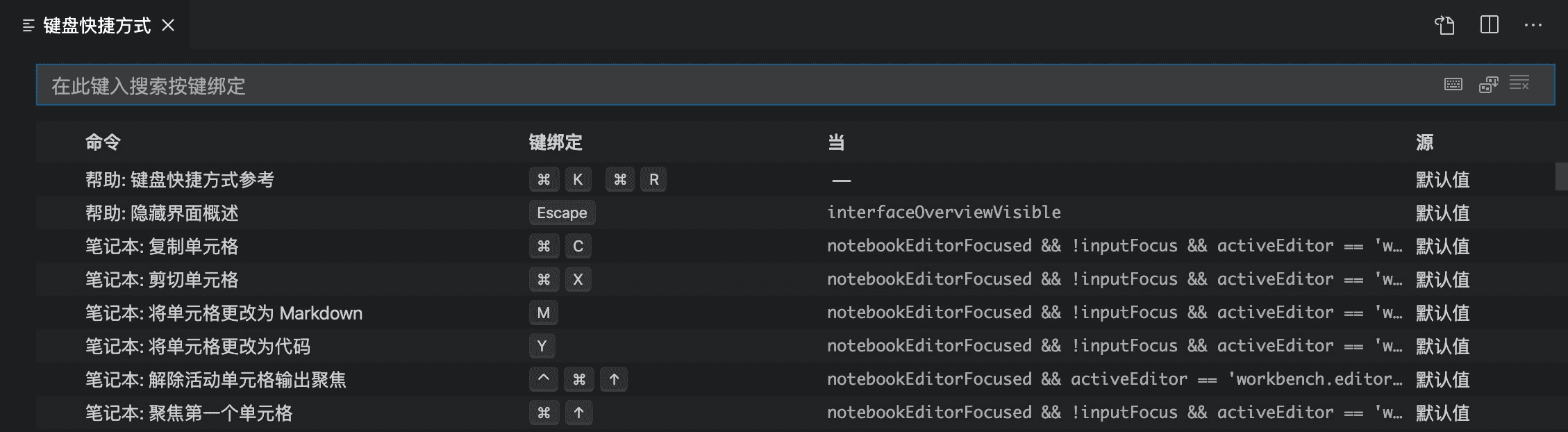
它的顶部还有一个搜索框,您可以通过命令或快捷键进行搜索。
颜色主题设置
颜色主题允许您修改 VS Code 工作台的用户界面中的颜色,以适合您的偏好。
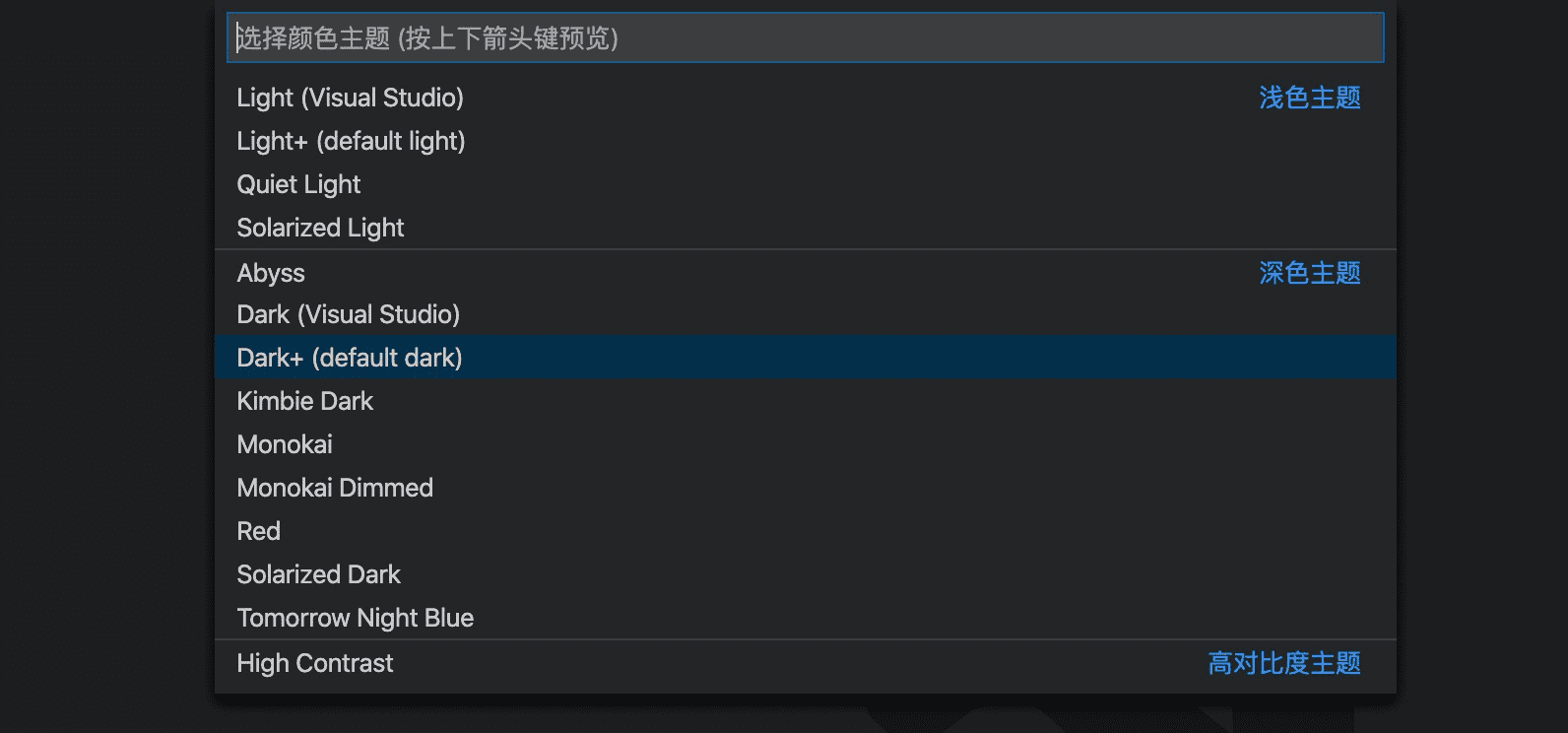
通过点击左侧活动栏下角的设置图标,再点击颜色主题进行颜色主题设置:

- 通过鼠标点击设置主题;
- 通过键盘上下键选择主题,然后按下
Enter进行设置。
文件图标主题设置
文件图标显示在文件资源管理器和选项卡式标题中。

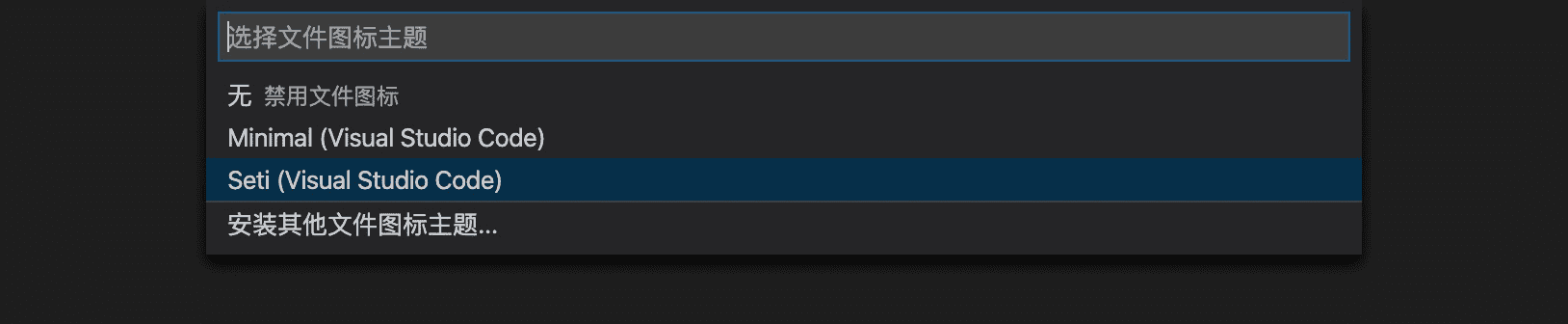
通过点击左侧活动栏下角的设置图标,再点击文件图标主题进行文件图标主题设置:

- 通过鼠标点击设置主题;
- 通过键盘上下键选择主题,然后按下
Enter进行设置。
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手



更多建议: